WordPress教程
纯CSS制作一个非常简单的tip效果
收藏
我们在网页上有时会针对一些内容做详细说明,以便更友好的服务用户。最常见的是在网站上加个用户使用帮助,但是一般需要跳转页面。今天我给大家介绍只需将鼠标滑向一个小问号上,就会出现帮助提示信息的效果。
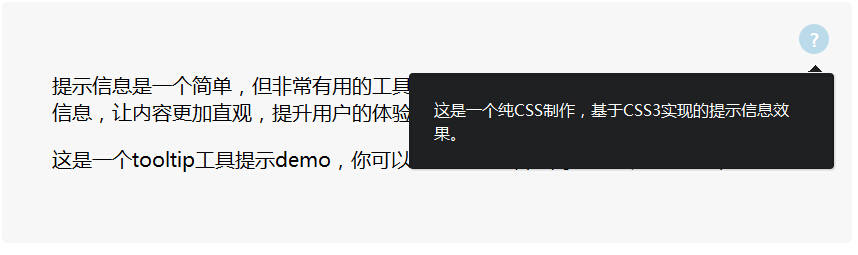
例如下图:
也想出现在这里?联系我们吧

方案前言:
其实本文要分享的就是我们常见到的提示信息工具 tooltip,它能够为我们的页面提供非常漂亮的提示信息,让内容更加直观,提升用户的体验。我们可以在网上查到很多关于 tooltip 的文章,大多数是提供基于 javascript 的插件,而本文我们要讲的是一个只需要 CSS 代码,无需任何插件就能实现的漂亮、简单、使用的信息提示 Tooltip。
HTML 代码:
<div class="demo">
<div class="help-tip">
<p>这是一个纯CSS制作,基于CSS3实现的提示信息效果。</p>
</div>
<p>提示信息是一个简单,但非常有用的工具。它能够为我们的页面提供非常漂亮的提示信息,让内容更加直观,提升用户的体验,给用户比较好的体验。</p>
<p>这是一个tooltip工具提示demo,你可以把鼠标滑上右上角的问号处看看效果。</p>
</div>
CSS 代码:
.demo {
border-radius: 4px;
padding: 40px;
max-width: 600px;
position: relative;
margin: 0px auto 100px;
background: #F7F7F7 none repeat scroll 0% 0%;
}.help-tip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
width: 300px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}.help-tip p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}.help-tip p:after{
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}@-webkit-keyframes fadeIn {
0% {
opacity:0;
transform: scale(0.6);
}100% {
opacity:100%;
transform: scale(1);
}}@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:100%; }
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ