WordPress教程
WordPerss 网站制作产品分类点击展开/收缩功能
收藏
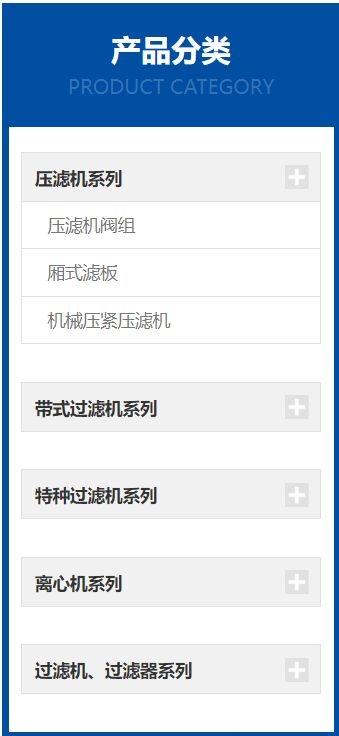
有很多的企业网站都有这样的产品分类,可以通过点击实现展开/收缩功能。这样可以节省网站版面,也可以放更多的分类目录了。下面介绍一下怎么制作这样的产品分类点击展开/收缩功能。效果如下图:

第一步:下载网站特效功能万能 JS 插件包;
第二步:将下载的压缩包解压出来,将里面的 jquery1.42.min.js 和 jquery.SuperSlide.2.1.3.js 二个文件通过 FTP 工具上传到自己模板的 images 文件夹里;

第三步:在头部模板 header.php 里找到 标签,将下的代码放到 标签上面;(注意文件路径)
也想出现在这里?联系我们吧

<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/static/js/jquery1.42.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/static/js/jquery.SuperSlide.2.1.3.js"></script>
第四步:在需要显示点击展示/隐藏的位置,放上以下的代码:
<div class="sideMenu" style="margin:0 auto">
<?php$args=array(
'type' => 'post',
'child_of'=> $catid01,
'parent' => $catid01,
'orderby' => 'ID',
'order' => 'ASC',
'hide_empty'=>'0',
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'pad_counts' => false
);
$categories=get_categories($args);
$r=1;
foreach($categories as $category) {?>
<h3 <?php if($r==1){echo 'class="on"';}?>><em></em><?php echo $category->name;?></h3>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=0&hierarchical=1&depth=1&hide_empty=0&child_of='.$category->term_id.''); ?>
</ul>
<?php $r++;
if($r>15)
break;
}?></div>
<script type="text/javascript">
jQuery(".sideMenu").slide({titCell:"h3", //鼠标触发对象
targetCell:"ul", //与titCell一一对应,第n个titCell控制第n个targetCell的显示隐藏
effect:"slideDown", //targetCell下拉效果
delayTime:300 , //效果时间
triggerTime:150, //鼠标延迟触发时间(默认150)
defaultPlay:true,//默认是否执行效果(默认true)
returnDefault:true //鼠标从.sideMen移走后返回默认状态(默认false)
});
</script>
第五步:放上 CSS 样式代码;
.sideMenu{ border:1px solid #ddd; }
.sideMenu h3{ height:32px; line-height:32px; padding-left:10px; border-top:1px solid #e3e3e3; background:#f4f4f4; cursor:pointer;
font:normal 14px/32px "Microsoft YaHei";
}.sideMenu h3 em{ float:right; display:block; width:40px; height:32px; background:url(images/icoAdd.png) 16px 12px no-repeat; cursor:pointer; }
.sideMenu h3.on em{ background-position:16px -57px; }
.sideMenu ul{ padding:8px 25px; color:#999; display:none; /* 默认都隐藏 */ }
这样就可以制作出这种点击自动展开/隐藏的效果了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ