
Other/其他
怎么使用JQUERY给列表栏目添加小图标
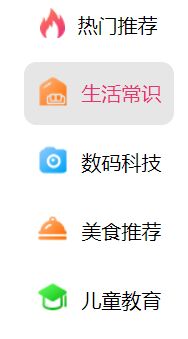
有些网站的栏目会在列表前面添加小图标,让整个版面更加好看。如何做出这样的前缀小图标的效果呢?对于动态程序循环调用时,是无法直接给每一项添加不同的小图标的。这时,我们可以使用 JQUERY 的追加功能给不同的栏目添加不同的小图标。如下图:

方法如下:
通过 FOR 循环给列表不同的 LI 项添加不同的小图标。
也想出现在这里?联系我们吧

<script>//循环追加动态元素
var nll= $('.topnav>li').length;for(var i=1;i<=nll;i++){$('.topnav>li:nth-child('+i+')>a').append(i+".jpg");}
</script>
通过 JQUERY 追加的方式就可以添加不同的小图标了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ


