WordPress教程
WordPress 用户注册页添加自定义参数
收藏
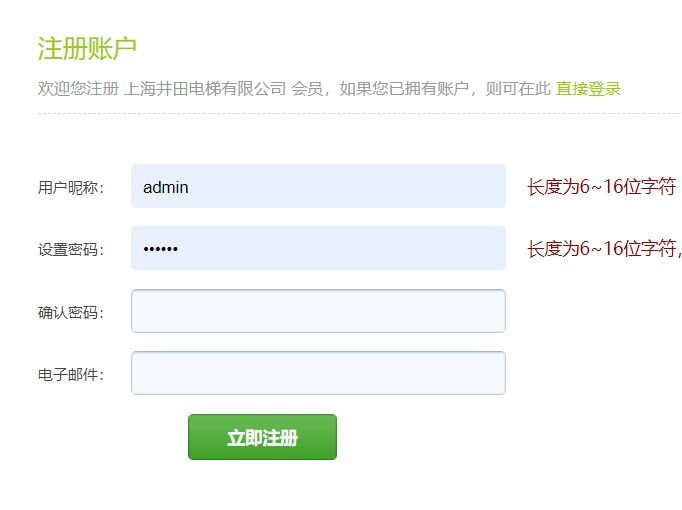
在之前的建站教程中,我们介绍了如何制作网站前台用户登录/注册功能,通过这个方法可以制作出自定义的用户注册功能。效果如下图:

这也是常用的用户注册框功能,但这个注册框最大的缺点是用户填写的项目比较少,只能填写用户名、用户密码、用户邮箱,如果想填写更多其它信息就不行了。怎么在这个注册的基础上添加更多的填写项呢?
下面介绍一下方法。先看一下制作好的效果:

首先在原来的表单代码里加上其它参数填写框;
也想出现在这里?联系我们吧

<p class="zc00"><label for="qiyename"><em>企业名称:</em><input type="text" name="qiyename" placeholder="请填写企业名称" id="qiyename" class="input" value="" size="50" />
</label></p><p class="zc00"><label for="qiyename2"><em>信用代码:</em><input type="text" name="qiyename2" placeholder="请与信息保持一致" id="qiyename2" class="input" value="" size="50" />
</label></p>
然后在信息存入代码中,添加将这些信息插入数据库的代码。有$user_id = $user->ID;代码下面添加如下的代码:
update_user_meta($user_id,'qiyename',$_POST['qiyename']);
update_user_meta($user_id,'qiyename2',$_POST['qiyename2']);
通过 update_user_meta() 可以将用户的某项信息插入/更新到用户的 wp_usermeta 表中;
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ