WordPress教程
网站导航怎么实现上面中文下面英文
收藏
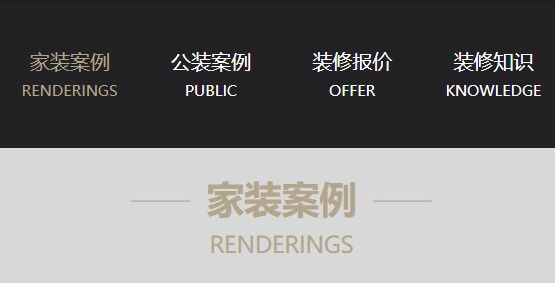
通常的网站导航栏目是纯中文或者纯英文,这种比较简单,只要直接调用网站后台设置的导航菜单即可。也有一些网站的导航菜单比较特殊,每个栏目上面是中文,下面是英文如下图:

这种导航菜单是无法直接在后台进行设置的。那么怎么制作这种上面中文下面英文的导航菜单呢?下面以 WORDPRESS 网站为例介绍一下实现方法。(其它网站方法一样)
第一步:还是按正常的纯中文的导航菜单调用代码来调用出纯中文的导航菜单;
也想出现在这里?联系我们吧

<?php wp_nav_menu( array( 'theme_location' =>'topmenu','container' => '','menu_class' => 'topnav','menu_id' => 'topmeau','depth' => 1, ) ); ?>
第二步:在导航代码下面,创建一个 DIV,用于存放英文栏目内容,但把它设置为隐藏;
<?php $naven = $general_options['naven'] ? $general_options['naven'] : array(); ?>
<nav id="ennav" style="display:none">
<?php for($i=0;$i<count($naven);$i++){
echo '<li>'.$naven[$i].'</li>';
}?>
注意:我这里使用的是循环调用后台的设置项,如果你网站没有后台设置项,可以直接将英文栏目名写在 li 标签里面;
第三步:使用 JQUERY 的 append()函数,将英文菜单的每一个 LI 里面的内容追加到纯中文导航菜单里,一一对应;
<script>
//循环追加动态元素var nll= $('.topnav>li').length;
for(var i=1;i<=nll;i++){
var naven=$('#ennav li:nth-child('+i+')').text();
$('.topnav>li:nth-child('+i+')>a').append('<span>'+naven+'</span>');
}</script>
这样我们网站的导航菜单就会出现上面中文下面英文的效果了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ