
WordPress教程
如何给WordPress登录注册表单添加placeholder占位符
收藏
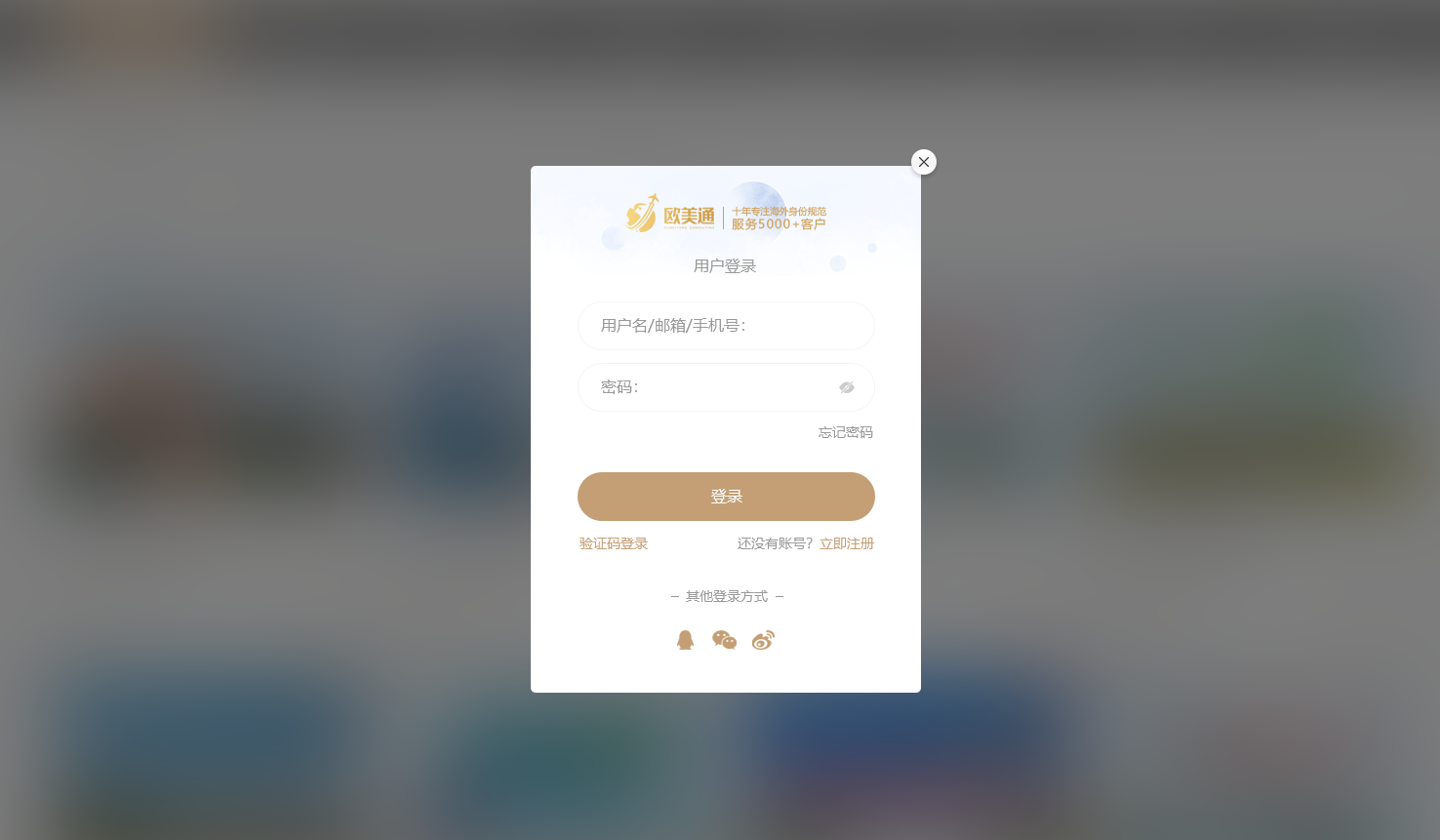
最近在开发 WordPress 自定义登录注册插件(暂定名字 MCL)的时候,使用了 wp_login_form()函数去调用登录表单,但是发现这个函数并没有设置表单 input 等字段 placeholder 占位符的参数,为了插件更完美,还是得想办法给加上。插件效果如下图:

那么首先想到的就是使用 js 添加,但是仔细想想总觉得使用 js 去干预 html 的输出并不是理想的方法,最后通过查找国外的参考资料,发现了一个思路,我觉得还是不错的,所以分析给大家;具体思路代码如下:
<?php$args = array(
'echo' => false,
'remember' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'mcl-loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => false,
'label_password' => false,
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
$form = wp_login_form($args );
//add the placeholders$form = str_replace('name="log"', 'name="log" placeholder="用户名/邮箱/手机号:"', $form);
$form = str_replace('name="pwd"', 'name="pwd" placeholder="请输入密码:"', $form);
echo $form;
?>
也想出现在这里?联系我们吧

那么按照这个思路,WordPress 的注册表单您也可以这样来添加 placeholder。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

