WordPress教程
WooCommerce 分类描述里面插入HTML代码和图片
收藏
WooCommerce 产品分类可以设置分类描述,部分主题会在前台调用显示分类描述内容,不少外贸网站都在通过使用分类描述来做页面 SEO 优化,但是默认情况下 WooCommerce 的分类描述只支持纯文字,不能使用 html,也不能插入图片,我们可以通过下面的代码来实现 WooCommerce 分类描述支持 html 代码。
/*** Allow HTML in term (category, tag) descriptions*/foreach ( array( ‘pre_term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_filter_kses’ );
if ( ! current_user_can( ‘unfiltered_html’ ) ) {
add_filter( $filter, ‘wp_filter_post_kses’ );
}}foreach ( array( ‘term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_kses_data’ );
}
也想出现在这里?联系我们吧

另外还有一款插件没测试,感兴趣的可以试试看:Allow HTML in Category Descriptions

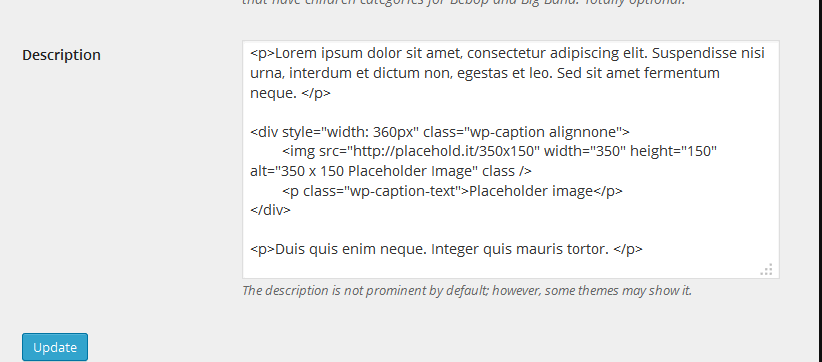
之后分类描述里面通过 html 代码就可以插入图片了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ