JQuery/PHP
JQuery制作网站INPUT框下拉选择日期时间
收藏
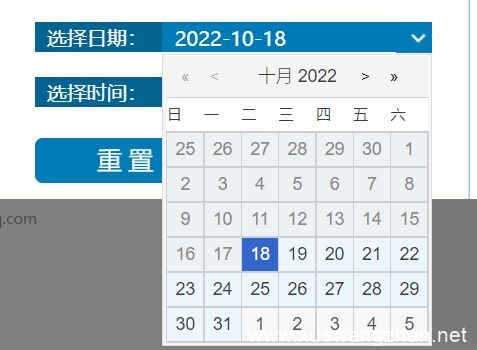
在制作网站表单时,有时需要让用户填写日期和时间,为了方便用户填写,我们会在 INPUT 填写框下面提供下拉选择日期时间的选择器,这样用户不用手动填写了。效果如下图:

下面 WordPress 主题网就来介绍一下这种网站 INPUT 框下拉选择日期时间功能制作方法
方法/步骤
在网页顶部放上以下的代码,用于调用日期选择器及控制样式;
也想出现在这里?联系我们吧

<script src="js/jquery-1.4.2.min.js"></script><script type="text/javascript" src="js/jquery.datepicker-min.js"></script><link type="text/css" href="css/box.css" rel="stylesheet" /><link type="text/css" href="css/css.css" rel="stylesheet" />
在需要显示表单的位置,放上以下的代码,用于显示填写表单;(需在 PHP 环境运行)
<form action="" enctype="multipart/form-data" method="post" class="win" ><ul class="sel_wrap"><li class="sel seltime"><span class="sel_tit">选择日期:</span>
<input style="background: transparent url(images/win_down.png) no-repeat right center" readonly="readonly" name="time" value="<?php echo date("Y-m-d");?>" id="datepicker"><div style="height:240px;"></div></li><li class="sel seltime"><span class="sel_tit">选择时间:</span>
<select name="shi" class="timeslect"><option value ="<?php echo date("H");?>" hidden selected><?php echo date("H");?></option>
<?php for($i=0;$i<25;$i++){?><option value ="<?php if($i<10){echo '0';}?><?php echo $i;?>"><?php if($i<10){echo '0';}?><?php echo $i;?></option>
<?php }?></select><span class="selspan">:</span>
<select name="fen" class="timeslect"><option value ="<?php echo date("i");?>" hidden selected><?php echo date("i");?></option>
<?php for($i=0;$i<61;$i++){?><option value ="<?php if($i<10){echo '0';}?><?php echo $i;?>"><?php if($i<10){echo '0';}?><?php echo $i;?></option>
<?php }?></select><span class="selspan">:</span>
<select name="miao" class="timeslect"><option value ="<?php echo date("s");?>" hidden selected><?php echo date("s");?></option>
<?php for($i=0;$i<61;$i++){?><option value ="<?php if($i<10){echo '0';}?><?php echo $i;?>"><?php if($i<10){echo '0';}?><?php echo $i;?></option>
<?php }?></select></li></ul><div><input id="res" type="reset" value="重置"><input id="sub" onclick="yuyuetotal();" type="submit" value="预约"></div><div class="clear_float"></div></form>
在网页的底部放以下的 JS 代码,用于展开日期选择器;
<script type="text/javascript">$(document).ready(function(){$(".datepicker").datePicker({inline:true,
selectMultiple:false
});
$("#datepicker").datePicker({clickInput:true
});
});
</script>
这样就完成了网站 INPUT 框下拉选择日期时间功能。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ