
WordPress教程
如何自定义WordPress登录页面?
WordPress 自带的登录页面已经可以满足基础的用户登录功能,但是可能很多人会觉得这个页面并不是很美观,想自己定义一个用户登录页面,这个是没问题的,实现的思路如下:
一、创建用户登录自定义页面模板

在您的主题文件夹下创建一个 page-login.php(文件的名字可以根据你的需要来决定),然后把下面的代码放到这个文件最顶部,保存。
<?php/**Template Name: 登录*/?>
二、在这个文件中根据你的需要去添加 html 来布局和设计这个页面,其中登录表单的位置,不要使用自己写的 html 来做,直接使用 WordPress 自带的登录表单函数,这个函数会自动在前台为您生成登录表单(WP 默认的登录表单),这个函数中的参数如下:
$args = array(
'echo' => true,
'remember' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
我们可以通过设置参数来自定义相关内容。
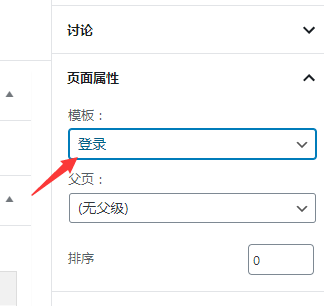
三、然后在后台 – 页面 – 新建页面,新建名称为 login 的页面(名字也是根据您自己的需要,但是记住你创建这个页面时的页面别名),页面属性选择登录模板,到此我们就可以通过访问这个页面进行登录了。

四、通过上面的操作并不会用你自定义的这个登录页面替代 WordPress 默认的登录页面,如果您想使用这个自定义的登录页面来替代 WordPress 默认登陆页面,将下面的代码放到您的 functions.php 文件中。
function mx_redirect_login_page() {
$login_page = home_url( '/login/' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == 'wp-login.php' && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}}add_action('init','mx_redirect_login_page');
注意:将$login_page 变量更改为您自己的登录页面。
五、同时我们还要将下面的代码放到您的 functions.php 文件中
function mx_login_failed() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . '?login=failed' );
exit;
}add_action( 'wp_login_failed', 'mx_login_failed' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( '/login/' );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}}add_filter( 'authenticate', 'verify_username_password', 1, 3);
function logout_page() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . "?login=false" );
exit;
}add_action('wp_logout','logout_page');
六、最后,还需要将下面的代码添加到您自定义的登陆页面模板中
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
上面的代码将检查 login 变量是否包含值,否则将设置为 0。然后,我们将根据的值显示不同的通知消息$error,如下所示。
if ( $login === "failed" ) {
echo '错误:用户名和/或密码无效!';
} elseif ( $login === "empty" ) {
echo '错误:用户名和/或密码不能为空!';
} elseif ( $login === "false" ) {
echo '您已登出!';
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

