
WordPress教程
WordPress后台开发,无插件添加列表页快速编辑(Quick Edit)自定义字段
收藏

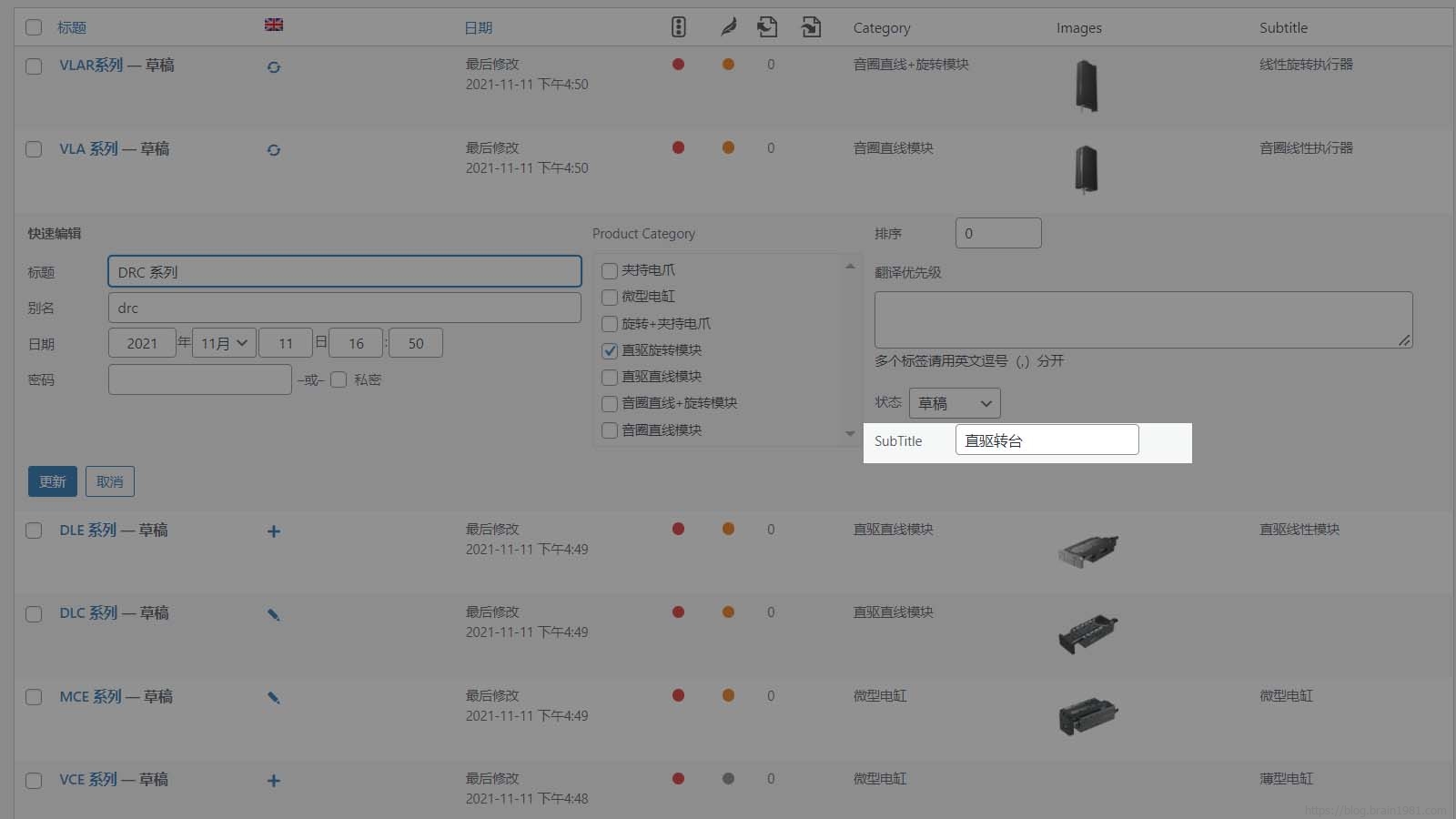
在文章列表页,点击“快速编辑”,展开的选项栏叫做快速编辑栏。我们可以把一些经常要修改的文章字段放到快速编辑栏里,这样就可以在列表页直接修改这些字段,而不用进入下级的文章页了,可以从而节约时间。
本文以一个自定义文章类型“product”为例,把字段 product_subtitle 放到快速编辑栏里,下面直接上代码:
也想出现在这里?联系我们吧

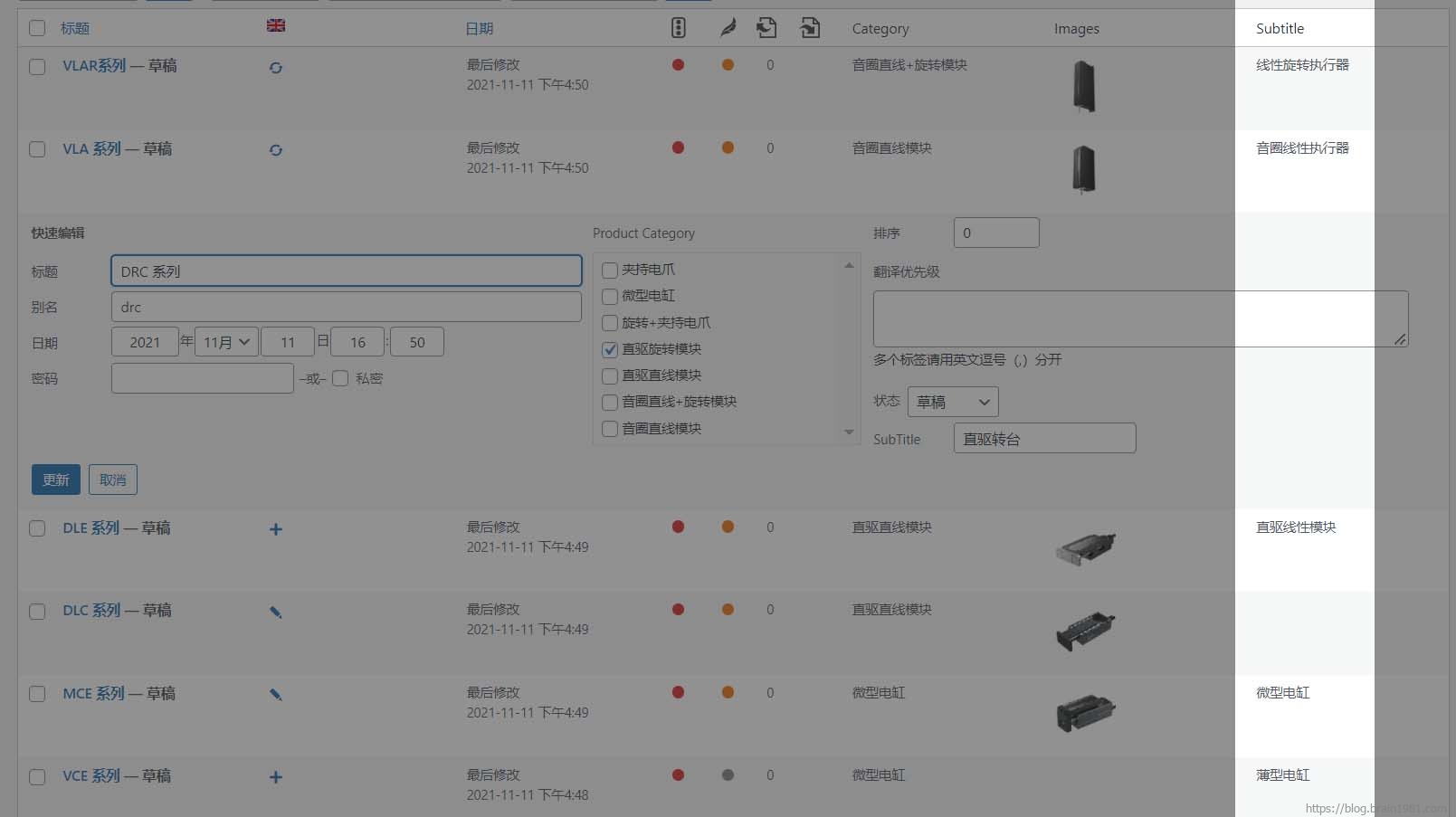
1. 先在列表中增加一栏 subtitle
add_filter( 'manage_edit-product_columns', 'brain1981_add_product_columns' );
function brain1981_add_product_columns( $columns ) {
$columns['product_subtitle'] = 'Subtitle';
return $columns;
}add_action( 'manage_posts_custom_column', 'brain1981_set_product_populate_columns' );
function brain1981_set_product_populate_columns( $column ) {
if( get_post_type() == "product"){
if ( 'product_subtitle' == $column ) {
echo get_post_meta( get_the_ID(), 'product_subtitle', true );
}}}
这一栏既用来显示数据,也用来获取数据,后文会有说明:

2. 在快速编辑栏中添加表单项:
add_action('quick_edit_custom_box', 'brain1981_quick_edit_fields_product', 10, 2);function brain1981_quick_edit_fields_product( $column_name, $post_type ) {if($post_type=="product" && $column_name=="product_subtitle" ) {?>
<fieldset class="inline-edit-col-right">
<div class="inline-edit-col">
<div class="inline-edit-group wp-clearfix">
<label class="alignleft">
<span class="title">SubTitle</span>
<span class="input-text-wrap"><input type="text" name="product_subtitle" value=""></span>
</label>
</div>
</div>
</fieldset>
<?php}}
3. 保存这个字段
add_action( 'save_post', 'brain1981_add_product_fields', 10, 2 );
function brain1981_add_product_fields( $product_id, $product ) {
if ( isset( $_POST['product_subtitle'] ) ) {
update_post_meta( $product_id, 'product_subtitle', $_POST['product_subtitle'] );
}}
4. 给列表页添加一个 JS 脚本,此脚本用来及时刷新保存的快速编辑字段
add_action( 'admin_enqueue_scripts', 'brain1981_enqueue_quick_edit_population' );
function brain1981_enqueue_quick_edit_population( $pagehook ) {
if ( 'edit.php' != $pagehook ) {
return;
}wp_enqueue_script( 'populatequickedit', get_stylesheet_directory_uri() . '/js/quickedit.js', array( 'jquery' ) );
}
同时新建一个 js 文件放于主题的/js/quickedit.js 路径:
jQuery(function($){
var wp_inline_edit_function = inlineEditPost.edit;
inlineEditPost.edit = function( post_id ) {
wp_inline_edit_function.apply( this, arguments );
var id = 0;
if ( typeof( post_id ) == 'object' ) {
id = parseInt( this.getId( post_id ) );
}if ( id > 0 ) {
// add rows to variablesvar specific_post_edit_row = $( '#edit-' + id ),
specific_post_row = $( '#post-' + id ),
product_subtitle = $( '.product_subtitle', specific_post_row ).text();
$( ':input[name="product_subtitle"]', specific_post_edit_row ).val( product_subtitle );
}}});
这个 js 脚本从列表中读取更新的变量值重新写入快速编辑的表单里,从而保障更新的数据不需要刷新页面及时反映在当前列表中。
总结:用“WordPress Quick Edit”做关键词在谷歌搜索,会找到一堆插件和很多有用的范例代码。本文应该是代码量最小的解决方案了。如果你需要加入快速编辑栏的字段较多,也可以借助于相关的插件管理这些字段。但字段多了,列表页免不了会变慢,对于数据量很多的网站,就需要权衡了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

