
WordPress教程
WooCommerce微信小程序开发,为Rest API补充图片信息
收藏
WooCommerce 微信小程序开发使用 WooCommerce 的原生 Rest API,接口中是缺少一些必要的图片信息的,这里列举两个地方:
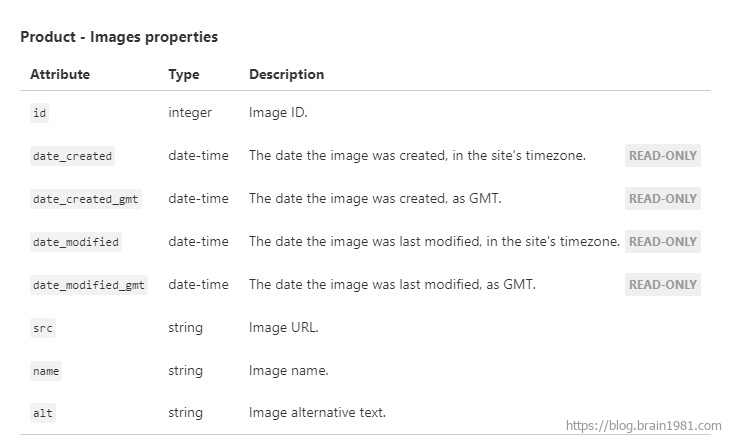
1. 产品接口中,所有的产品图片都只有原图 URL,没有带上 thumbnail 和其他 WordPress 生成的尺寸:

通常商店管理员并没有太多图片的优化意识,会直接把多达几 M 的产品图上传。WooCommerce 的主题多半会生成一些必要的小尺寸图片分别给产品列表以及购物车等地方加载,但 Rest API 中并不会有这些信息。微信小程序的产品列表页也是需要这些小图的,于是我们需要在接口中把这些小尺寸产品图也加入进去:
也想出现在这里?联系我们吧

add_filter("woocommerce_rest_prepare_product_object", "brain1981_prepare_product_images", 10, 3);
function brain1981_prepare_product_images($response, $post, $request) {
if (empty($response->data)) {
return $response;
}global $_wp_additional_image_sizes;
foreach ($response->data['images'] as $key => $image) {
foreach ($_wp_additional_image_sizes as $size => $value) {
$image_info = wp_get_attachment_image_src($image['id'], $size);
$response->data['images'][$key][$size] = $image_info[0];
}}return $response;
}
这样从原生接口中获取的图片信息就会添加所有 WordPress 和 WooCommerce 生成的其他尺寸图片地址,方便小程序在任何地方取用

2. 在订单接口中,产品信息里没有产品的图片信息。
订单接口中,产品信息都是放在名为 line_items 的数组中的,但这个对象数组里没有产品的图片信息,这样在订单页面中,就无法直接显示产品图片,会降低订单页面的体验。

为订单接口添加产品图片:
add_filter( "woocommerce_rest_prepare_shop_order_object", "brain1981_rest_get_product_order_image", 10, 3 );
function brain1981_rest_get_product_order_image( $response, $object, $request ) {
if( empty( $response->data ) )
return $response;
$images = array();
foreach($response->data['line_items'] as $key => $productItems){
$productID = $productItems['product_id'];
$variationID = $productItems['variation_id'];
if($variationID == 0){//普通产品显示thumbnail
$thumbnailID = get_post_meta( $productID, '_thumbnail_id', true);
$attachment = wp_get_attachment_image_src($thumbnailID, 'woocommerce_thumbnail' );
} else {//可变产品显示变量图片
$variation = new WC_Product_Variation( $variationID );
$image_id = $variation->get_image_id();
$attachment = wp_get_attachment_image_src($image_id, 'woocommerce_thumbnail' );
}if($attachment){//如果没有图片,则显示一张默认图片
$image = $attachment[0];
} else {
$image = get_template_directory_uri()."/images/logo.png";
}$response->data['line_items'][$key]['image'] = $image;
}return $response;
}
这样获取的数据中就有了图片信息

总结:WooCommerce 的 Rest API 为各种第三方前端提供了明确的开发方向,但其中确实有一些数据不够齐全的问题,好在官方文档非常简洁明了,缺了什么数据,文档一查便知。结合 WordPress 提供的钩子可以逐一解决这些问题,完善接口数据。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

