WordPress教程
给WordPress的dashicons添加自定义图标
Dashicon 是 WordPress 本身自带的一套图标系统,它满足了 WordPress 后台对小图标的需求,但也仅仅是满足了 WP 自身的后台使用而已。为了避免不必要的冗余,WordPress 官方也并没有打算把它打造成一套丰富的图标,而是把这个空间留给了开发者和设计师。如果你开发的插件需要在 WP 的后台新建菜单,或者你的网站有着各种自定义的 Post 类型,那么你可能就需要添加自己的图标了,毕竟,WP 自带的图标库中,去掉 WP 正在使用的那些,可选的真是不多。
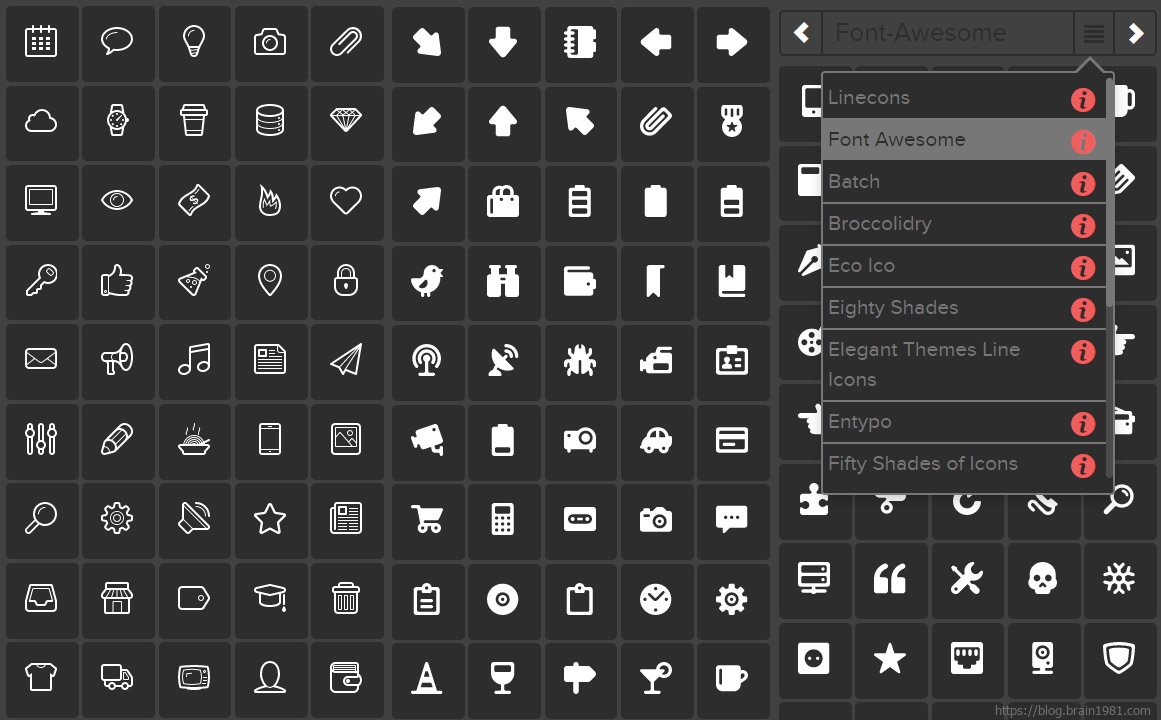
生成新的 Dashicon,可以借助一个网站 – Glyphter。网站本身就提供了一些图标给你添加,这些图标都是开源的,可以免费使用,其中就包含了 Font Awesome 以及众多其他有名的图标库:

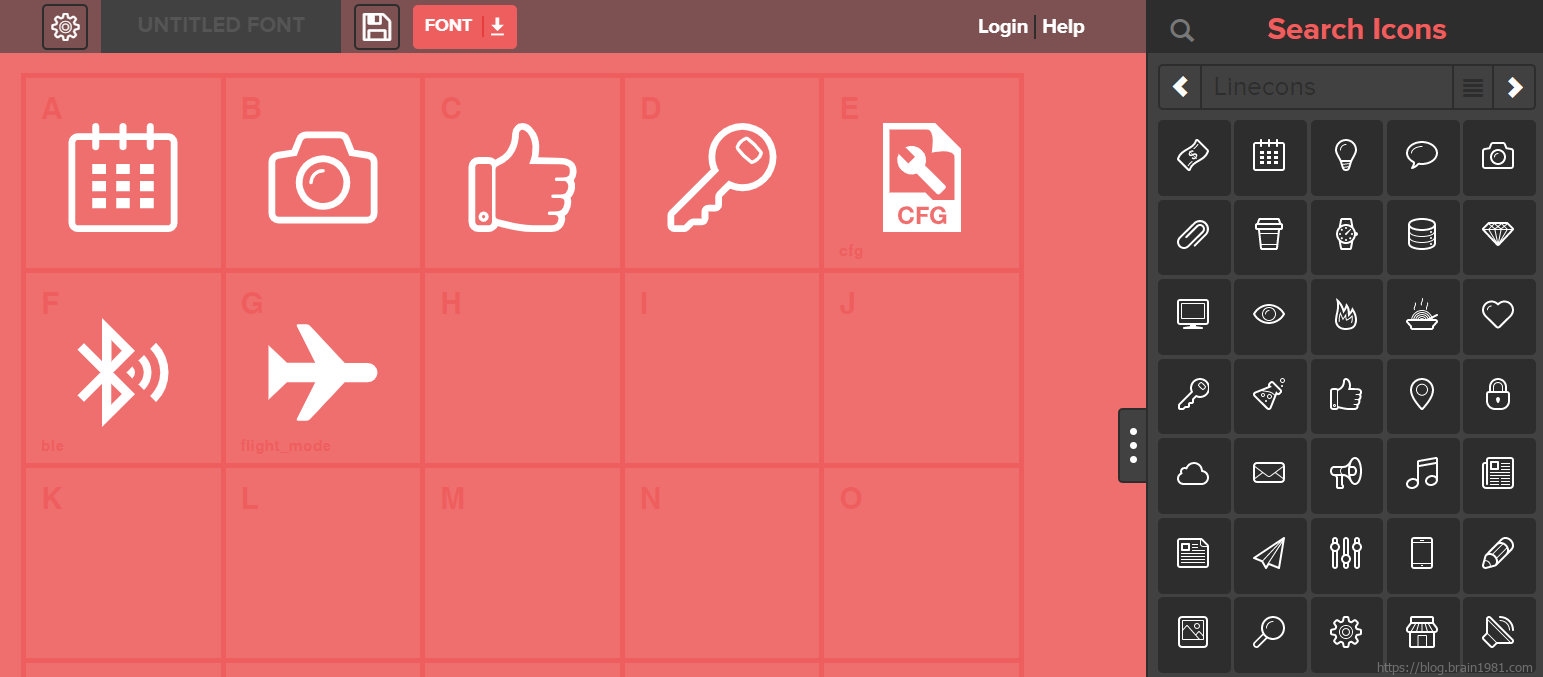
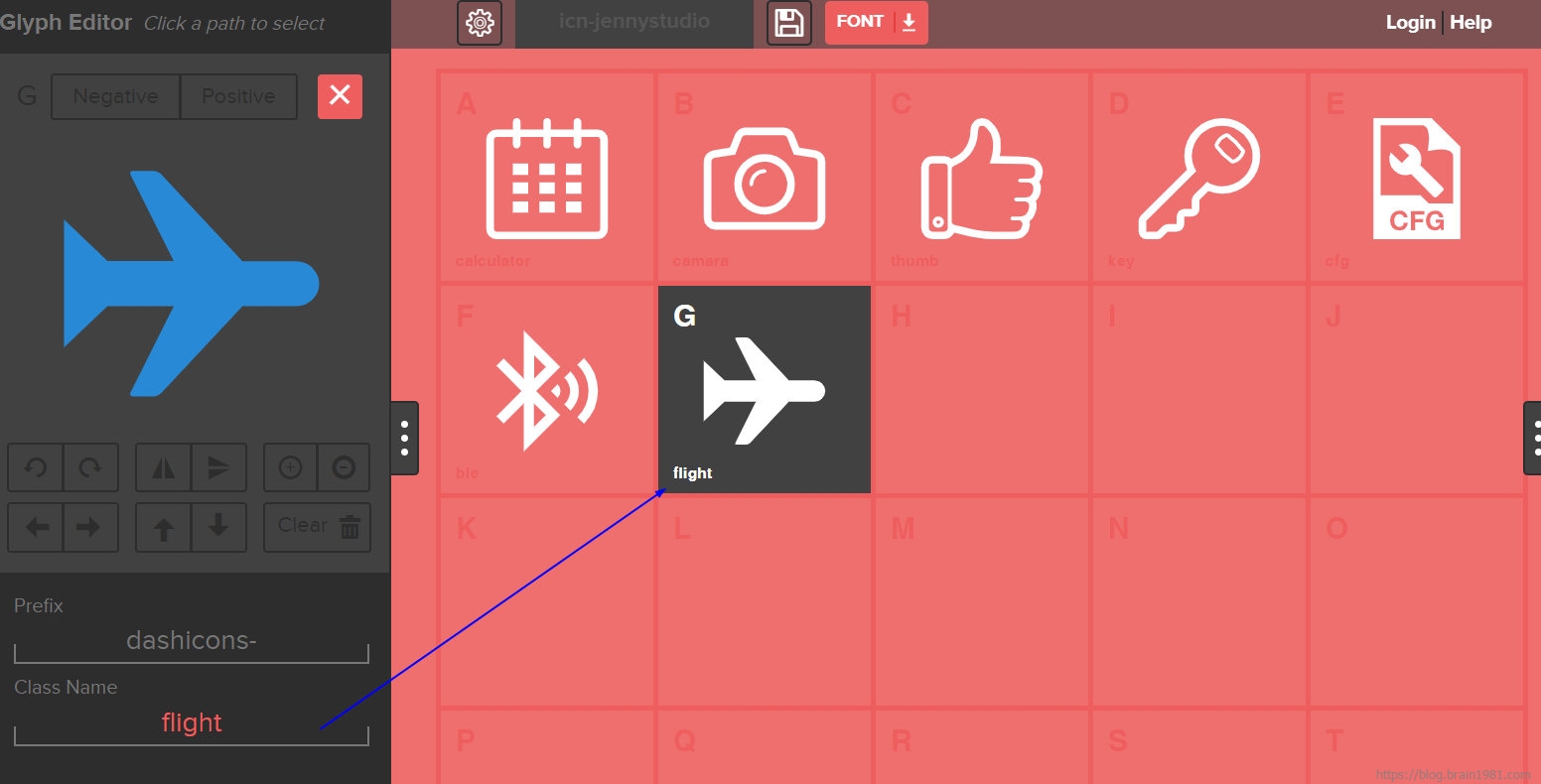
使用方法也很简单,打开网站,从右侧直接拖图标到左侧的格子中。你也可以点击左侧空白的红色格子,从本地电脑里选择 svg 格式的图片上传。图中前四个图标是网站提供的,后三个图标是我本地上传的:

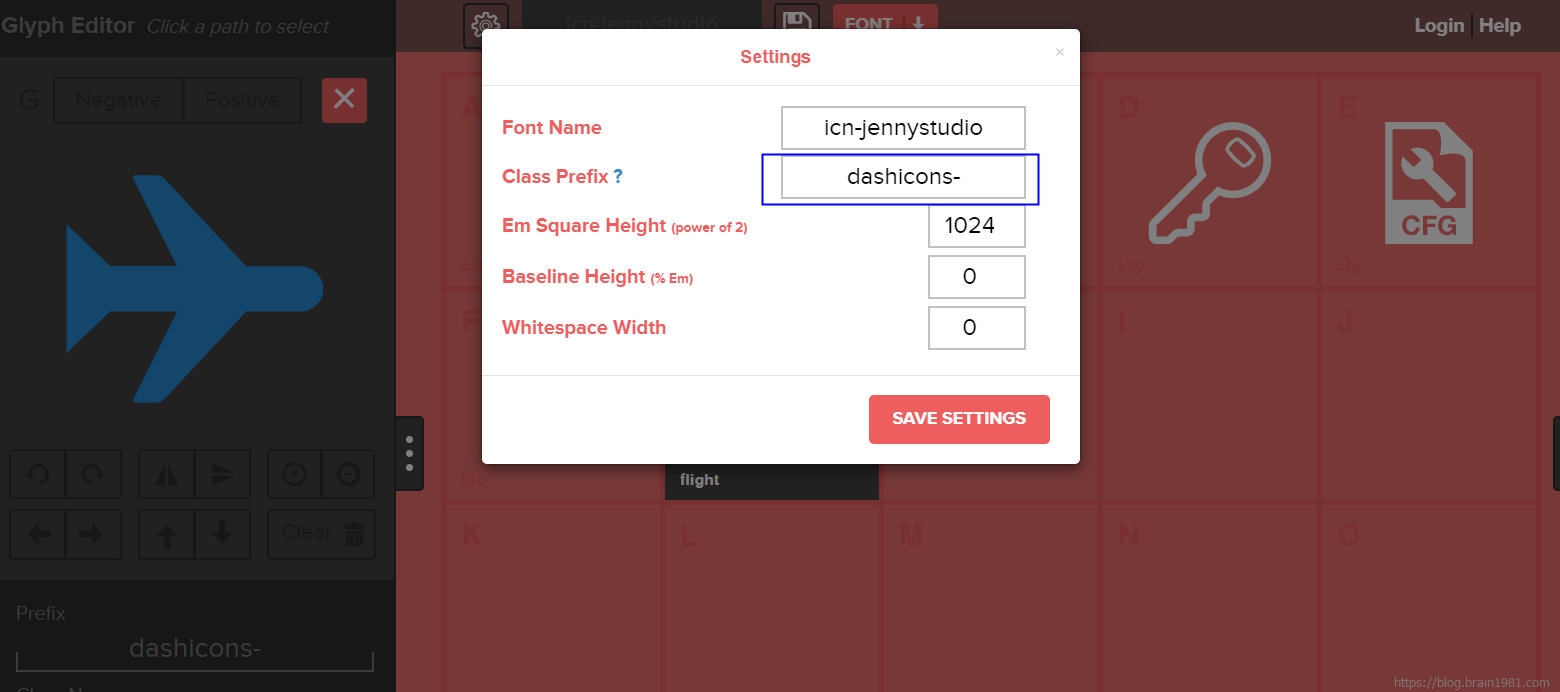
点击左上角的齿轮图标,设定 Font Name 和 Class Prefix,这里的 Class Prefix 必须填写“dashicons-”,这是因为在 WordPress 后台调用图标的时候,一些后台接口参数中系统只会把“dashicons-”前缀的样式认作图标。

依次选定每个图标,在左侧的设置栏中填写每个图标的 Class Name,每个图标对应一个不同的 Class Name。建议要检查下 WordPress 现有的 dashicon 库,不要填写已有的名字。在这里你可能已经发现了:我上传的这个 svg 图片原本是蓝色的,这个网站会自动去掉颜色值,显示为白色。那是因为接下来要导出的图标文件是一个字体库,只需要矢量的字体轮廓信息即可,这个网站会帮你自动去除颜色信息。

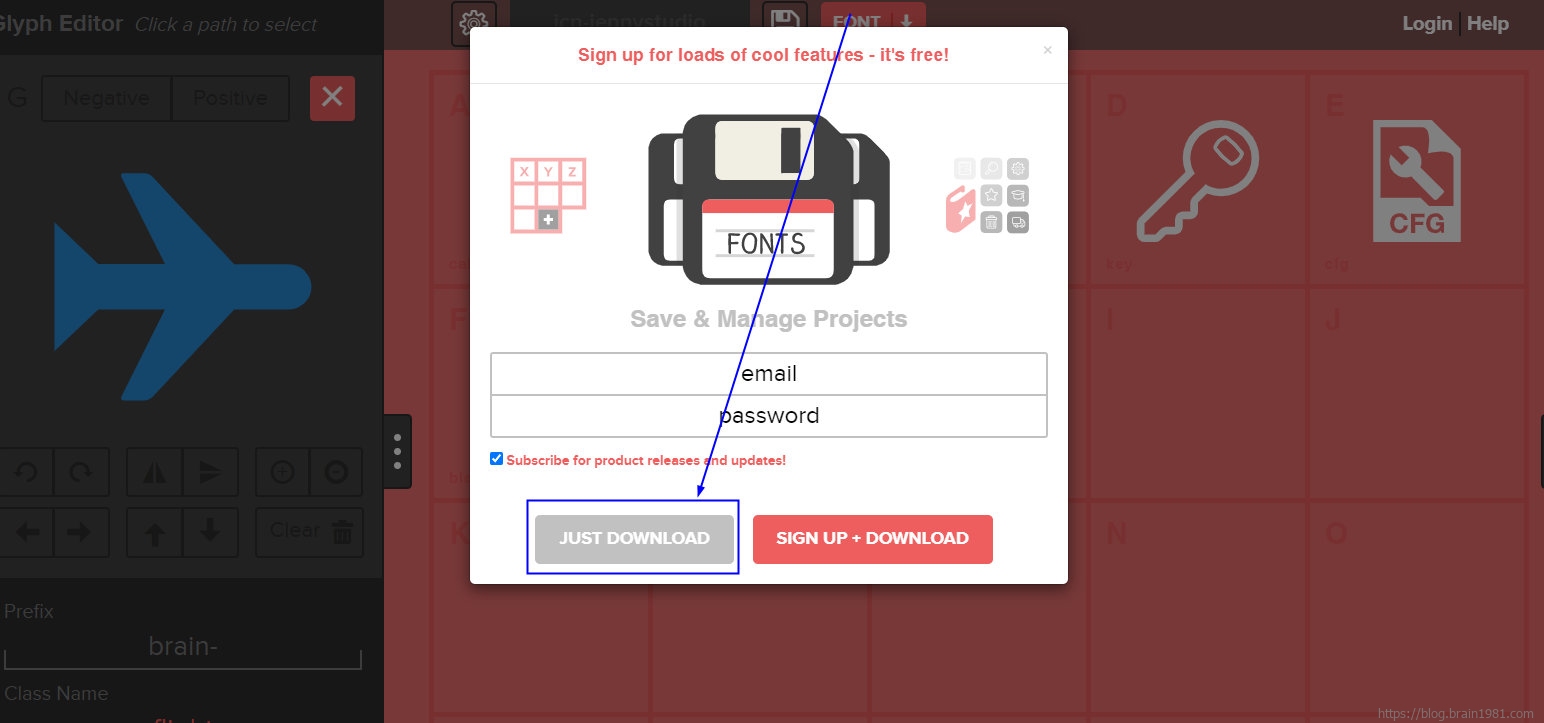
图标准备完成后,点击上面的保存按钮,可以直接下载。当然如果你注册了账号并登录,这个网站可以保存你自定义的图标库以便多次使用修改。为了简化说明,我这里选择 Just Download。

下载完毕后,在自己的主题目录下新建一个“dashicons”目录,然后把下载的文件解压到这个目录下,注意 css 文件的位置后面要用到。

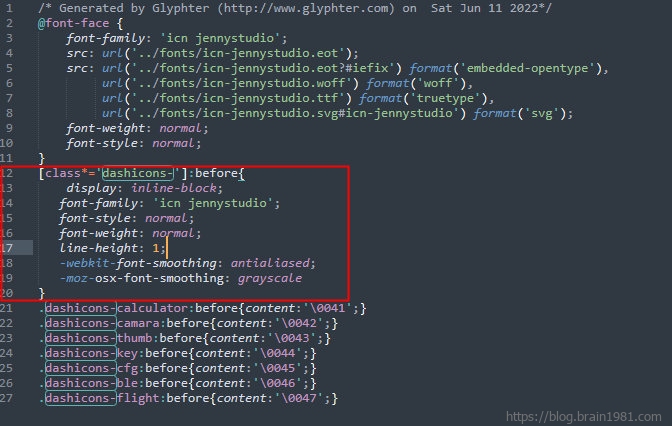
打开 css 文件,修改圈出来的几行:

改为:

.dashicons-calculator:before,
.dashicons-camara:before,
.dashicons-thumb:before,
.dashicons-key:before,
.dashicons-cfg:before,
.dashicons-ble:before,
.dashicons-flight:before{
display: inline-block;
font-family: 'icn jennystudio'!important;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
这个修改的意义是限定这些自定义图标加载下载的字体文件,如果不做这个修改,系统原先的 dashicons 会显示不出来。
打开主题的 function.php 文件,添加如下代码,注意检查上传的 icn-jennystudio.css 文件路径必须正确
function brain1981_add_customized_dashicons() {
wp_register_style('my_plugin_name_dashicons', get_template_directory_uri().'/dashicons/css/icn-jennystudio.css');
wp_enqueue_style('my_plugin_name_dashicons');
}//在网站前台加载图标字体add_filter( 'wp_head', 'brain1981_add_customized_dashicons' );
//在网站后台加载图标字体add_action( 'admin_print_styles', 'brain1981_add_customized_dashicons' );
自此,准备工作已经完成,下面举例如何调用这些图标。
给自定义文章类型指定图标举例:
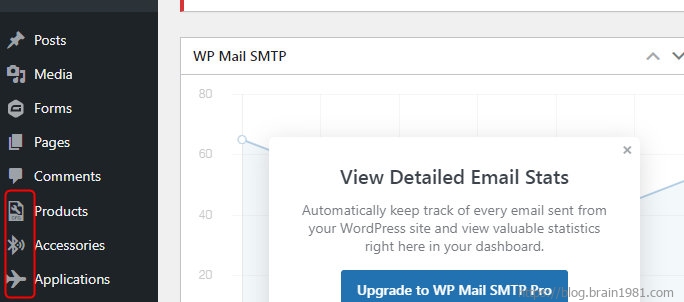
//注册自定义类型productregister_post_type('product', array(
'label' => 'Product',
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'capability_type' => 'post',
....'menu_icon' => 'dashicons-cfg', //这里就是我指定的图标
));

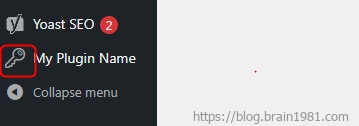
自定义的管理页面,比如自己开发的插件或主题的设定页面
add_action('admin_menu', 'options_admin_menu_b');
function options_admin_menu_b(){
//注意最后的参数名称为自定义的图标add_menu_page('My Plugin Settings', 'My Plugin Name', 'administrator', 'my-plugin-slug', 'my_plugin_settings_page', 'dashicons-key');
}

总结:本文主要是依靠 Glyphter 这个网站生成了图标字体文件,并在 WordPress 站点追加引用这个字体,从而实现添加自定义 dashicon 的目的。Glyphter 是个很不错的辅助工具,当然如果你有其他更好用的 SVG 转字体工具,也可以作为替代,本文只是抛砖引玉,记录一下自定义 dashicon 的思路。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ