WordPress教程
WordPress网站实现点击加载下一页文章列表
收藏
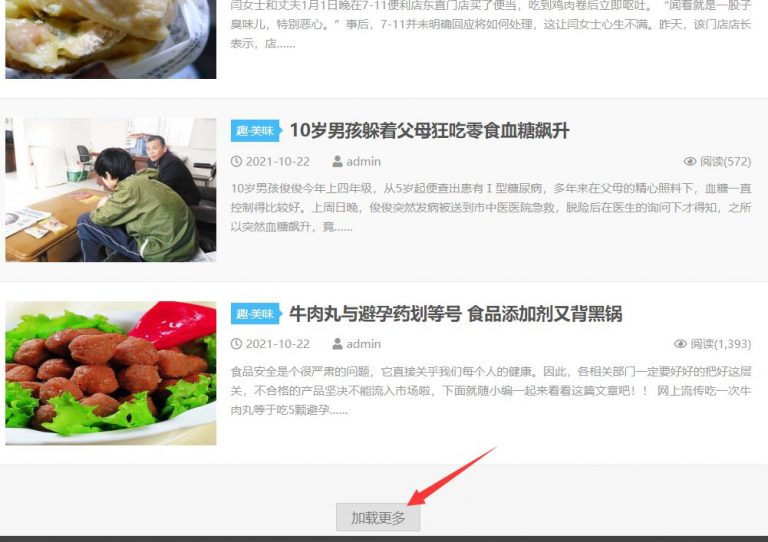
在使用 WordPress 建网站时,如果后台文章比较多的情况下,会使用分页功能来制作分页按钮。除了这种常规的分页按钮之外,还有一种分页就是下拉无限加载下一页文章。效果如下图:

下面就来介绍一下 WordPress 网站点击加载下一页文章列表的方法。也可以将你网站原来的分页按钮转换成下拉加载。
方法/步骤
第一步:将文章列表循环代码使用以下的循环代码;如果本身就是这种循环代码,就不用替换;(这个循环适用于首页和分类页)
也想出现在这里?联系我们吧

<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile;?>
<?php endif; ?>
如果要在某个 PAGE 单页中加载指定分类的文章列表,需要用以下的循环代码:
<?php$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'caller_get_posts' => 1,
'paged' => $paged,
'cat' => 'ID号',
);
query_posts($args);
while ( have_posts() ) : the_post();?>
<?php endwhile; wp_reset_query(); ?>
第二步:在文章列表所在的父 HTML Div 标签,添加一个 class 名为 index001;
第三步:在循环中的底层模板加一个 class 名为 excerpt-sticky;
第四步:在循环代码结束的下方,放在“加载更多”的按钮代码;
<div class="next-page"> <?php$next_page = get_next_posts_link('加载更多');
if($next_page) echo $next_page;
?></div>
第五步:将以下的 CSS 样式添加到自己网站模板的 style.css 中;
.next-page{text-align:center}
.next-page a{ margin: 10px auto;display: inline-block;padding: 5px 25px;background-color: #ddd;color: #666;border-radius: 2px;opacity: .88;font-size: 14px;}
.next-page a:hover{color:#d9534f;}
第五步:在代码最下方,放上以下的 JS 代码,来获取下一页的文章列表,并且加载到上一页内容下面,以此类推。
<script>$('.next-page > a').on('click',function(){ //这是点击实现加载更多var next_url = $(this).attr("href");var next_text = $(this).text();
if(next_text == '加载更多'){$(this).text('加载中...');$.ajax({type: 'get',
url: next_url,
success: function(data){result = $(data).find(".index001 .excerpt-sticky");next_link = $(data).find(".next-page > a").attr("href");//$(this).attr("href", next_url);if (next_link != undefined){$('.next-page > a').attr("href", next_link);$('.next-page > a').text('加载更多');}else{$(".next-page").remove();}
$(function() {if (next_url.indexOf("page") < 1) {$(".index001").html('');}$(".index001").append(result.fadeIn(200));});}});}return false;});</script>
这样就可以在自己做网站时,制作出这样的无限点击加载翻页功能了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ