
HTML/CSS
网站Video标签播放大视频卡顿解决方法(m3u8流媒体)
自从 HTML5 推出之后,网站上的视频可以像图片一样使用 video 标签直接播放了。但使用 video 播放视频有一个缺点就是只能播放小视频,如果视频比较大就会出现卡顿的问题。因为它需要先把视频加载完才会播放。
下面就介绍一下网站 Video 标签播放大视频卡顿解决方法,就是将普通的 MP4 视频转成 m3u8 流媒体,然后再使用 video 标签进行播放。可以彻底解决 Video 标签播放大视频卡顿的问题了
也想出现在这里?联系我们吧

方法/步骤
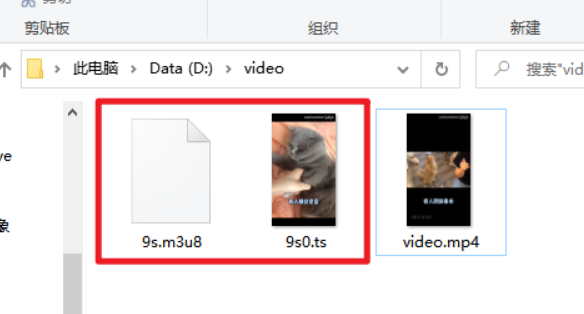
第一步:将大的 MP4 视频转化 m3u8 流媒体视频格式。(转换方法见:网站 MP4 格式视频如何转为 m3u8 格式)

第二步:将转换后所有的 m3u8 后缀文件和 ts 后缀文件,全部上传到自己网站的根目录下新建一个 video 文件夹里;
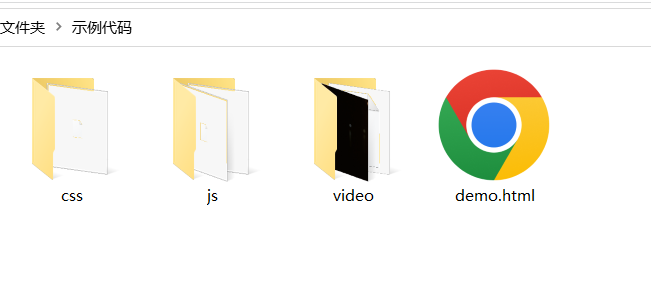
第三步:下载 m3u8 流媒体播放必需的 JS 文件及 CSS 文件;下载地址:Video 标签播放 m3u8 流媒体视频示例代码

第四步:将下载的 JS 文件及 CSS 文件上传到自己的网站主机根目录下;
第五步:在自己网站的顶部模块标签上面放上以下的代码,用于加载 video.js 和 css;
<script type="text/javascript" src="/js/jquery.js"></script><link href="/css/video-js.css" rel="stylesheet" /><script src="/js/videojs-ie8.min.js"></script><script src="/js/videojs-contrib-hls.min.js" type="text/javascript"></script>
第六步:在需要播放视频的位置 ,使用以下的 video 代码来播放自己的 m3u8 格式视频。
<videoid="my-video"class="video-js"controlspreload="auto"width="1024"height="768"poster="MY_VIDEO_POSTER.jpg"data-setup="{}"><source src="/video/m3u8文件名" type="application/x-mpegURL"><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank" rel="noopener">supports HTML5 video</a
></p></video><!-- 引入video.js文件 --><script src="/js/video.min.js"></script>
这样就可以播放视频了,并且不会卡顿。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

