
HTML/CSS
CSS 文字加粗不影响整体宽度
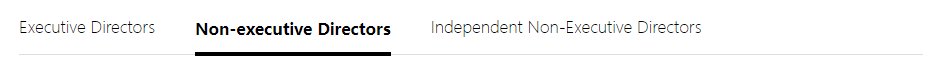
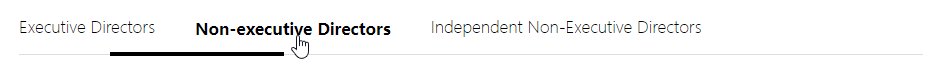
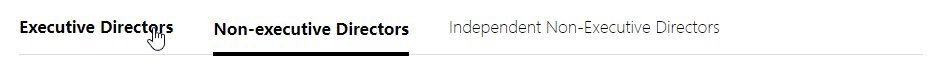
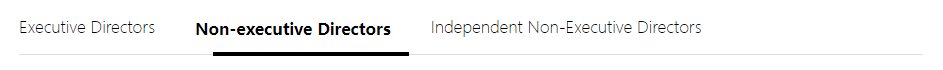
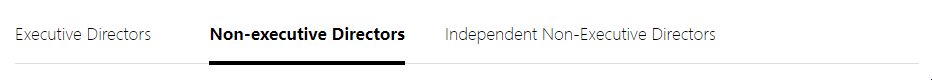
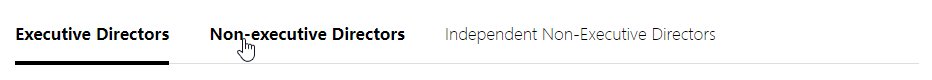
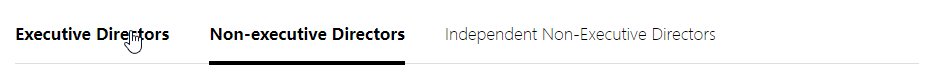
在写 Tab 组件时(每一项的数据都从后台获取,width 宽度不定,使用 padding 隔开),下划线时通过计算每一项的宽度实现滑动效果,字体加粗标记当前项,且当鼠标 hover 时,对应项的字体也加粗,此时由于字体加导致粗宽度变化了,所以滑块位置也偏移了,想到用鼠标的 mouseenter 和 mouseleave 重新计算宽度,但是比较麻烦,有没有好的方法处理,使字体加粗不影响宽度的改变?

通过伪元素处理文字加粗造成整体宽度改变
<style>ul > li {display: flex;
padding: 4px 10px;
font-size: 16px;
border: 1px solid red;
}
ul > li::after {display: block;
content: attr(title);
font-weight: bold;
visibility: hidden;
height: 1px;
color: transparent;
margin-bottom: -1px;
overflow: hidden;
}
ul > li:hover {font-weight: bold;
}
</style><ul><li title="内容11111">内容11111</li>
<li title="内容222222222222">内容222222222222</li>
<li title="内容333">内容333</li>
</ul>
也想出现在这里?联系我们吧

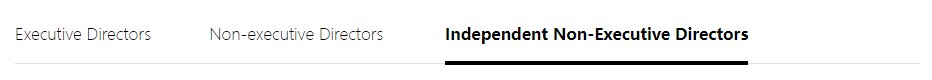
使用伪元素后的效果:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ


