WordPress教程
WooCommerce Rest API开发微信小程序和APP等第三方应用的鉴权方式
最近忙于自己开发基于 WooCommerce 的微信小程序。在决定自己研发之前,我也调查过国内已有的他人研发的 WooCommerce 微信小程序,对各家的产品 Demo 分别进行了试用后,还是决定自己从 0 开发一套小程序。从无到有的过程必然是一项浩大的工程,但经历一下这个过程还是很有必要的。首先,我们开发的项目 100%自己掌握代码修改是最基本的要求。目前市面上已有两款第三方开源 WooCommerce 微信小程序,但都只是部分开源,且给出的源代码甚至不能直接跑通,使用这些开源代码做二次开发会很“受制于人”。考虑到自己也需要长期深耕定制小程序,需要随心所欲地扩展功能和设计,作为开发者就必须对项目的每一行代码都有本质理解。要达到对一个系统有本质理解的程度,最快的方法并不是去读别人的代码,而是自己写一套出来。恰好手头的一个项目给了我 2 个月时间,以我对 WooCommerce 的了解,是有信心独立完成小程序的开发的。目前项目开发已完成,点击这里可以查看案例,今后会不定期分享一些零碎的经验心得。
基于 WooCommerce 的 Rest API 开发第三方应用,首先要解决用户鉴权问题,这里要分两种情况:
1. 用户未登录
2. 用户已登录

用户未登录
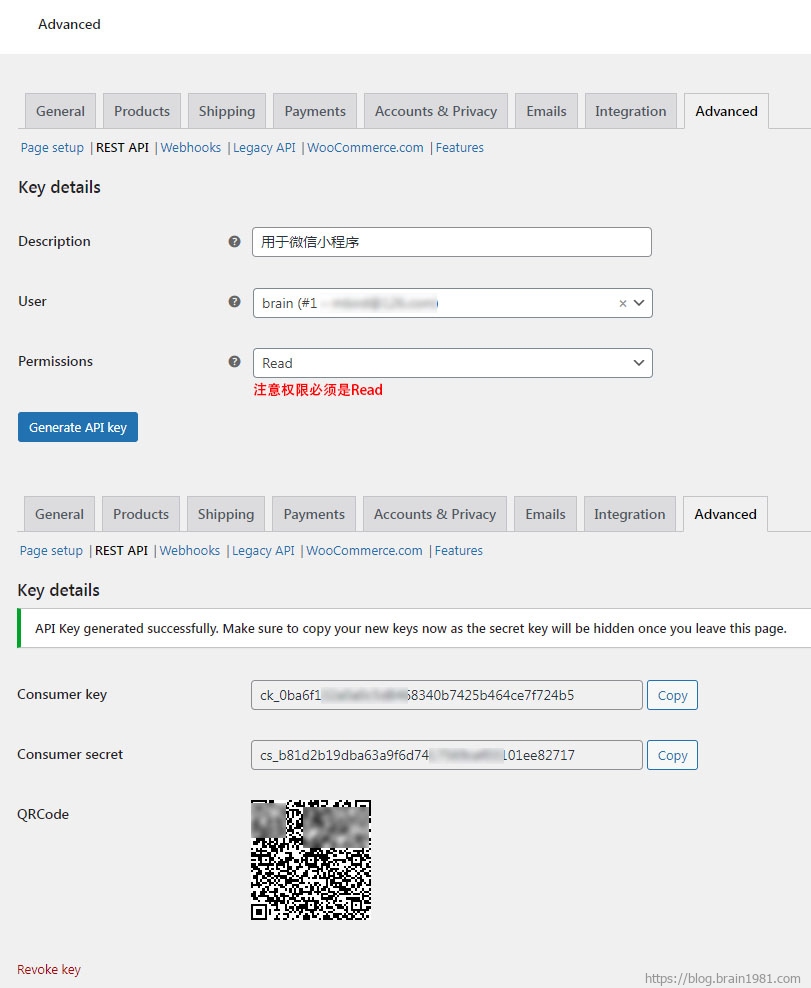
WooCommerce 的 Rest API 并不直接对外开放,用户在未登录账户的情况下,是无法直接访问 API 的,这一点和 WordPress 原本的 API 直接对外开放情况是不同的。于是我需要到网站后台先创建一个“匿名用户”的密钥对,提供给非登录用户访问权限。创建路径是 WordPress 后台 – WooCommerce – Settings – Advanced – REST API

一定要把其中的 Consumer Key 和 Consumer Secret 保存备用,如果关闭了就只能重新再生成新的。
此密钥对既可用于 Post 请求,也可以用于 Get 请求。在微信小程序开发上,此密钥对我用于 Get 请求,原因后面会提到。请求发送方式:
/* Author: Brain - blog.brain1981.com */var ck = "ck_7d0bdc3da7ad6388a8d9fbd..." // 填写自己的密钥对
var cs = "cs_a22cbae232a951594d6893..." // 填写自己的密钥对
var authString = "&consumer_key=" + ck + "&consumer_secret=" + cs
var requestUrl = "https://www.mysite.com/wp-json/wc/v3/products" + authString;
wx.request({
url: requestUrl,
data: null,
method: 'GET',
success: function (res) {
console.log(res.data)
...},
complete: function(res){
...}})
这样就能在小程序里拉取 WooCommerce 的产品数据了
用户已登录
对于已登录用户,我们需要识别它的身份,就不能通过后台手动生成的密钥对了。这时候就要借助于老朋友,JWT 认证了。关于 JWT 认证授权的实现,我曾写过另一篇 博客文章,欢迎移步查询。在小程序中用户登录后,网站给小程序发送 token,小程序之后所有的请求都需要在请求 header 上带上这个 token,网站就能识别 token 对应用户的身份,履行电商功能。
举个例子,请求当前用户的订单 order 数据:
var requestUrl = "https://www.mysite.com/wp-json/wc/v3/orders",
var wp_token = "eyJ0eXAiOiJKV1QiLCJhbGciO...." //此处为JWT登录获得的Token
var requestHeader = {
"Authorization": "Bearer " + wp_token
}wx.request({
url: requestUrl,
data: null,
method: 'GET',
header: requestHeader,
success: function (res) {
console.log(res.data)
...},
complete:function(){
...}})
WooCommerce 原生的密钥对,理论上也能放在请求的 header 里使用,但对于登录用户而言,它只能识别出后台分配给这个密钥对的用户,而不是当前实际使用小程序的用户。要识别使用者,JWT 才是最方便的实现,然而 JWT 不能和原生密钥对混用,两者都放在 header 里会直接报错。所以我才把原生密钥对只用在请求连接里作为 Query String 使用,把 JWT 的 Token 只放在请求 header 里使用,分别满足非登录用户和登录用户两种情况的使用。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ