WordPress教程
WordPress 菜单添加自定义选项打造超级菜单
收藏
最近疫情期间静止在家,终于有时间研究这个超级菜单,上篇是 用小工具创建 WordPress 超级菜单 ,再介绍一个通过为 WordPress 菜单添加自定义选项,再利用短代码打造超级菜单的方法,废话不说直接上代码。

将代码添加到当前主题函数模板 functions.php 中:
// 设置添加字段
function zm_menu_custom_fields( $item_id, $item ) {$menu_code = get_post_meta( $item_id, 'zm_menu_code_checkbox', true );
$menu_shortcode = get_post_meta( $item_id, 'zm_menu_shortcode', true );
?>
<p class="zm-menu-code-label description" style="margin: 10px 0">
<label for="zm-menu-code-<?php echo $item_id; ?>" >
<input type="checkbox" id="zm-menu-code-<?php echo $item_id; ?>" name="zm_menu_code[<?php echo $item_id; ?>]" <?php checked( $menu_code, true ); ?> />
为顶级菜单添加CSS类(仅在顶级菜单勾选)
</label>
</p>
<p class="zm-menu-shortcode-label description">
<label for="zm-menu-shortcode-<?php echo $item_id; ?>">
输入短代码(仅在菜单子项目中使用)
</label>
<input type="hidden" class="nav-menu-id" value="<?php echo $item_id; ?>" />
<div class="logged-input-holder">
<input type="text" name="zm_menu_shortcode[<?php echo $item_id; ?>]" id="zm-menu-shortcode-<?php echo $item_id ;?>" value="<?php echo esc_attr( $menu_shortcode ); ?>" style="width: 100%;">
</div>
</p>
<?php}add_action( 'wp_nav_menu_item_custom_fields', 'zm_menu_custom_fields', 10, 2 );
// 保存字段function zm_save_menu_custom_item_meta( $menu_id, $menu_item_db_id ) {
$button_value = ( isset($_POST['zm_menu_code'][$menu_item_db_id] ) && $_POST['zm_menu_code'][$menu_item_db_id] == 'on' ) ? true : false;
update_post_meta( $menu_item_db_id, 'zm_menu_code_checkbox', $button_value );
if ( isset( $_POST['zm_menu_shortcode'][$menu_item_db_id] ) ) {
$sanitized_data = sanitize_text_field( $_POST['zm_menu_shortcode'][$menu_item_db_id] );
update_post_meta( $menu_item_db_id, 'zm_menu_shortcode', $sanitized_data );
} else {
delete_post_meta( $menu_item_db_id, 'zm_menu_shortcode' );
}}add_action( 'wp_update_nav_menu_item', 'zm_save_menu_custom_item_meta', 10, 2 );
// 前端输出function zm_menu_custom_output( $title, $item ) {
if( is_object( $item ) && isset( $item->ID ) ) {
$menu_shortcode = get_post_meta( $item->ID, 'zm_menu_shortcode', true );
// 输出菜单标题,可以删除if ( ! empty( $menu_shortcode ) ) {
$title = '<span class="zm-menu-custom-title">'.$title.'</span>';
}// 输出短代码if ( ! empty( $menu_shortcode ) ) {
$title .= '<span class="show-menu-shortcode">' . do_shortcode( $menu_shortcode ) . '</span>';
}}return $title;
}add_filter( 'nav_menu_item_title', 'zm_menu_custom_output', 10, 2 );
// 添加CSS类function zm_menu_custom_add_class( $classes, $menu_item ) {
$menu_code = get_post_meta( $menu_item->ID, 'zm_menu_code_checkbox', true );
$menu_shortcode = get_post_meta( $menu_item->ID, 'zm_menu_shortcode', true );
// 为顶级菜单添加CSS类if ( ! empty( $menu_code ) ) {
$classes[] = 'zm-menu-code';
}// 为子菜单添加CSS类if ( ! empty( $menu_shortcode ) ) {
$classes[] = 'zm-menu-shortcode';
}return $classes;
}add_filter( 'nav_menu_css_class', 'zm_menu_custom_add_class', 10, 2 );
也想出现在这里?联系我们吧

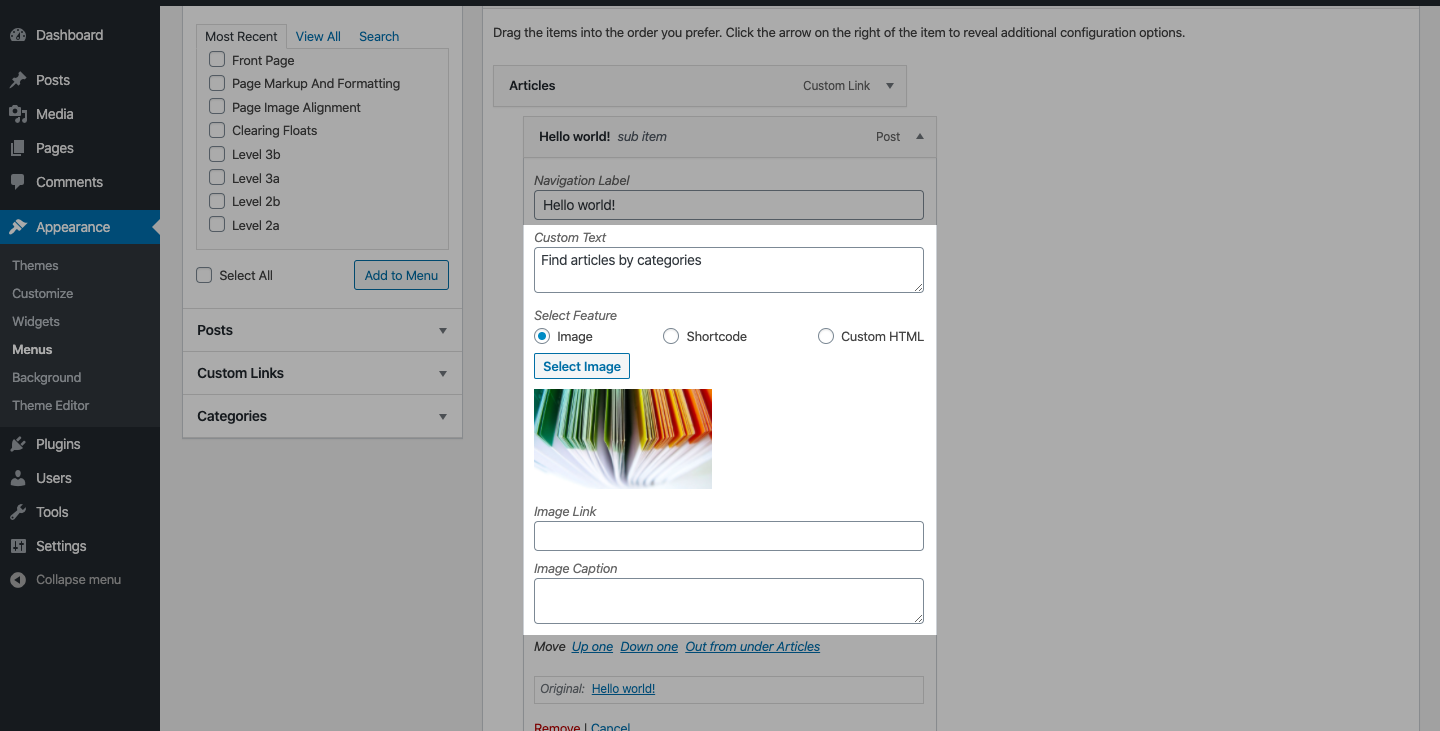
之后,会在菜单选项设置中增加一个复选表单,用于为顶级菜单添加特定 CSS 类,一个文本框为菜单子项添加短代码并添加 CSS 类,方便编写配套样式。

上述,只是基本代码,并加了简单的注释,还需要编写短代码及相应的样式。
举一反三,能添加短代码,当然也能添加更多的自定义选项设置。具体效果可以参阅我主题的超级菜单。如果不想折腾代码可以安装相似功能的插件:WP Menu Custom Fields

不过用插件,最后也需要折腾代码,因为在原菜单中强行加入自定义内容,不重写样式是肯定不行的。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ