
WordPress教程
用小工具创建 WordPress 超级菜单
所谓的超级菜单,就是有别于正常样式简单的 WordPress 菜单,添加更加丰富的自定义内容,在 WordPress 后台安装插件页面搜索”mega menu“,会找到一堆相关的插件。为了让菜单样式有变化,还可以直接用图片 HTML 代码:
<img alt="img" class="图片链接">

替换菜单项“导航标签”的标题。
并利用 WordPress 菜单的选项中“CSS 类”,通过编写特定的样式,改变每个菜单项的结构样式,从而打造一个超级菜单。
本文分享一个更神奇的方法,通过动态创建侧边栏(小工具),为菜单添加任意小工具,从而实现自定义菜单内容。
section
一、注册专用菜单
将代码添加到当前主题函数模板 functions.php 中:
// 注册专用菜单function zm_register_mega_menu() {
register_nav_menus( array(
'mega_menu' => '小工具菜单'
) );
}add_action( 'after_setup_theme', 'zm_register_mega_menu' );
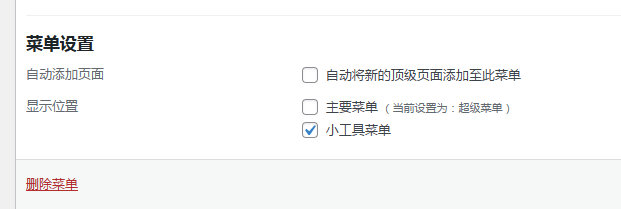
之后在菜单设置页面,显示位置中会新增“小工具菜单”

二、注册动态侧边栏(小工具)
将代码添加到当前主题函数模板 functions.php 中:
// 注册动态侧边栏(小工具)function zm_register_widget_menu() {
$location = 'mega_menu';
$css_class = 'has-mega-menu';
$locations = get_nav_menu_locations();
if ( isset( $locations[ $location ] ) ) {
$menu = get_term( $locations[ $location ], 'nav_menu' );
if ( $items = wp_get_nav_menu_items( $menu->name ) ) {
foreach ( $items as $item ) {
if ( in_array( $css_class, $item->classes ) ) {
register_sidebar( array(
'id' => 'mega-menu-widget-area-' . $item->ID,
'name' => $item->title . ' - 菜单小工具',
) );
}}}}}add_action( 'widgets_init', 'zm_register_widget_menu' );
但当你进入 WordPress 小工具页面,会发现没有什么变化。
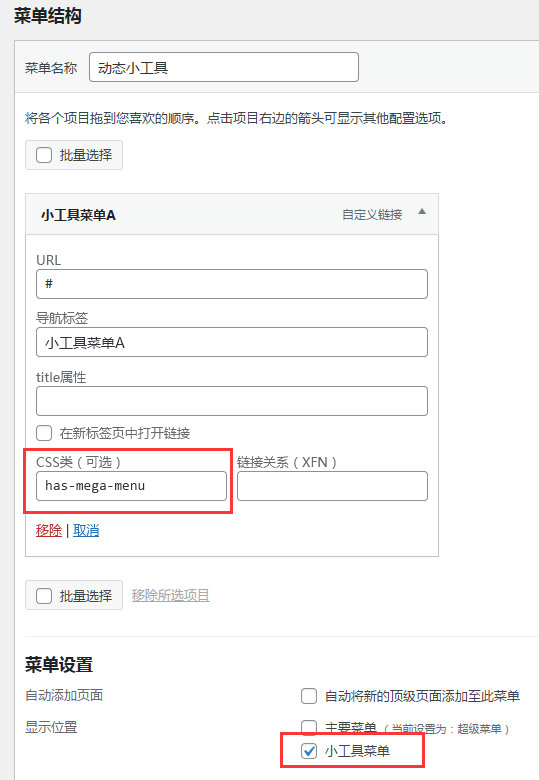
下面是见证奇迹的时刻了。新一个菜单,随便添加一个菜单项,在"CSS 类"中添加:has-mega-menu
并在显示位置勾选“小工具菜单”,最后,记得不要忘记保存菜单。

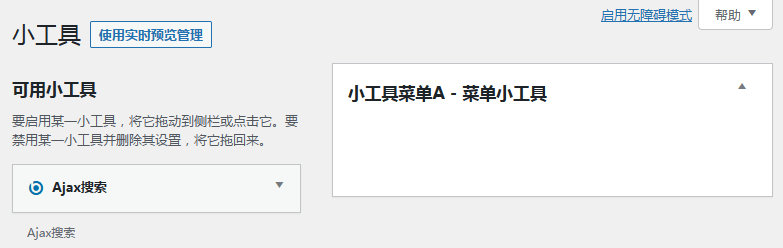
打开 WordPress 后台 → 外观 → 小工具页面,会发现自动生成一个名称为“小工具菜单 A - 菜单小工具”的侧边栏(小工具),与正常的侧边栏操作一样,可向里面添加小工具。

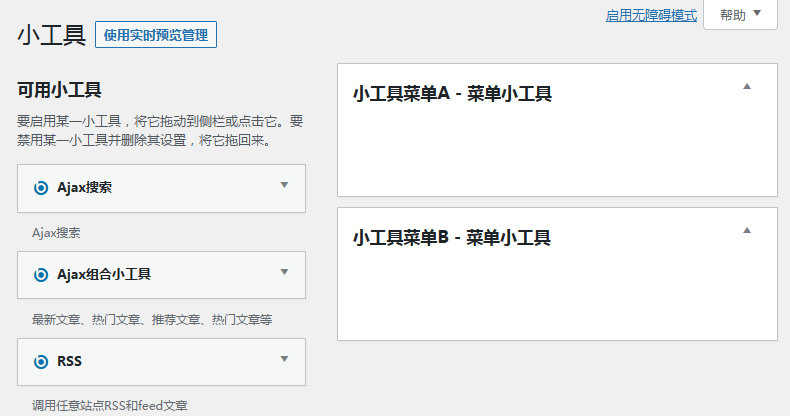
如果再加一个菜单项,同样在"CSS 类"中添加:has-mega-menu,就会再增加一个小工具“菜单 B - 菜单小工具”的侧边栏(小工具)

除了添加特定的类,关键要勾选专用的菜单位置“小工具菜单”。
二、前端调用小工具菜单
添加主题到主题适当位置,一般是 header.php 模板文件。
<ul class="mega-menu">
<?php$locations = get_nav_menu_locations();
if ( isset( $locations[ 'mega_menu' ] ) ) {
$menu = get_term( $locations[ 'mega_menu' ], 'nav_menu' );
if ( $items = wp_get_nav_menu_items( $menu->name ) ) {
foreach ( $items as $item ) {
echo "<li>";
echo "<a href=\"{$item->url}\">{$item->title}</a>";
if ( is_active_sidebar( 'mega-menu-widget-area-' . $item->ID ) ) {
echo "<div id=\"mega-menu-{$item->ID}\" class=\"mega-menu\">";
dynamic_sidebar( 'mega-menu-widget-area-' . $item->ID );
echo "</div>";
}echo "</li>";
}}}?></ul>
配合 WordPress 目前大力强推的区块小工具编辑器,可以打造出符合自己要求的超级菜单。
本文仅起到抛砖引玉的作用,至于如何实际运用这个方法,就看你的想像力了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


