PbootCMS
PbootCMS制作TAG标签列表时改成静态栏目URL结构
PbootCMS 在制作 TAG 标签的时候,形成的链接地址一般为:"https://www.22vd.com/seo/?tag=网站建设",有客户需求,需要将 TAG 标签列表改成静态化的类似于栏目结构的需求形如:https://www.22vd.com/tags/网站建设/"。
步骤一
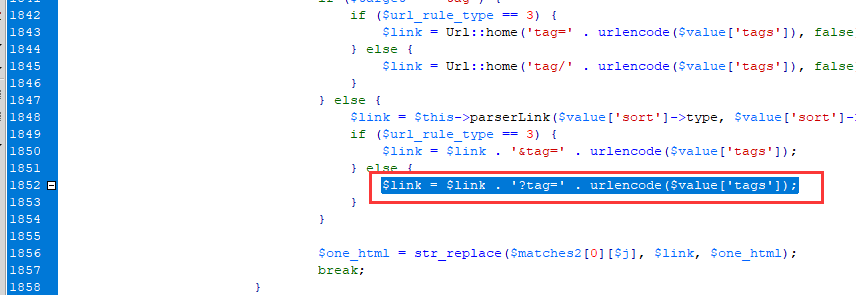
打开:appshomecontrollerParserController.php 修改位置:大概 1852 行左右:

我们将红线内的代码删除。修改成:
也想出现在这里?联系我们吧

<span style="font-size:14px;">$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));</span>
这样,TAG 标签打开列表之后,地址 URL 就变成了需要的扁平化结构了。
步骤二
模板文件中增加一个 TAGS.HTML,可以直接使用 newslist.html 修改 TDK。原来的 TDK:
<span style="font-size:14px;"><title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" /></span>
已经不再适用这里了。我们需要修改成:
<span style="font-size:14px;"><title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" /></span>
让它获取到标签来当列表的标题。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ