
WordPress教程
WordPress 最简单的手动输入页号跳转翻页的方法
收藏
经常有用户问可不可以弄个手动输入页号并实现跳转的翻页功能,很简单,基础代码只有四行:
<form class="zm-page-nav-form" action="<?php echo $_SERVER['REQUEST_URI'];?>" method="get">
<input class="zm-input-number" type="text" size="6" name="paged" />
<input class="zm-page-button" value="转到" type="submit" >
</form>
也想出现在这里?联系我们吧

代码取自一款叫智能分页的插件:wp smart pagination。
原代码缺点:不能显示当前的页号,输入不存在的页号直接跳转到 404,不支持搜索翻页。我在此基础上修改完善了一下代码,添加显示当前页号,输入非数字字符或超出最大页数及小于数字 1 禁止跳转,支持搜索结果页面翻页,点击输入框自动清除当前页号数字,方便输入页号。
完整代码
function zm_page_nav_form() {global $wp_query;
$paged = get_query_var( 'paged' ) ? get_query_var( 'paged' ) : 1;
$page_max_num = $wp_query->max_num_pages;
if ( $page_max_num > 1 ) :
?>
<form class="zm-page-nav-form" action="<?php $_SERVER['REQUEST_URI']; ?>" method="get">
<input class="zm-input-number" type="number" autocomplete="off" min="1" max="<?php echo $page_max_num; ?>" onblur="if(this.value==''){this.value='<?php echo $paged; ?>';}" onfocus="if(this.value=='<?php echo $paged; ?>'){this.value='';}" value="<?php echo $paged; ?>" name="paged" />
<?php if ( is_search() ) { ?>
<input type="hidden" id="s" name="s" value="<?php echo get_search_query(); ?>" />
<?php } ?>
<div class="zm-page-button-box"><input class="zm-page-button" value="" type="submit"></div>
<div style="clear:both;"></div>
</form>
<?php endif;
}
将代码添加到当前主题函数模板 functions.php 中。
调用代码
<?php zm_page_nav_form(); ?>

样式是依据 WP 默认主题 Twenty Twenty-One 写的,并不太适合其它主题,可根据自己主题样式做相应修改,想显示输入框的箭头,删除最后有注释的隐藏代码。
.zm-page-nav-form {
width: 126px;
font-size: 16px;
margin: 0 auto;
}.zm-input-number:focus,
.zm-input-number:hover {
background: #ddd;
}.zm-input-number {
float: left;
width: 62px;
height: 62px;
text-align: center;
margin: 0 !important;
border: 1px solid #444 !important;
border-right: none !important;
}.zm-page-button-box {
position: relative;
float: left;
}.zm-page-button-box:after {
position: absolute;
top: 18px;
right: 16px;
content: "跳转";
color: #fff;
font-size: 15px;
pointer-events: none;
}.zm-page-button {
float: left;
width: 62px !important;
height: 62px;
text-align: center;
background: #666 !important;
border: 1px solid #444 !important;
}.zm-page-button:hover {
background: #444 !important;
border: 1px solid #444 !important;
}/** 隐藏箭头 **/.zm-page-nav-form input::-webkit-outer-spin-button,
.zm-page-nav-form input::-webkit-inner-spin-button {
-webkit-appearance: none;
}.zm-page-nav-form input[type="number"]{
-moz-appearance: textfield;
}
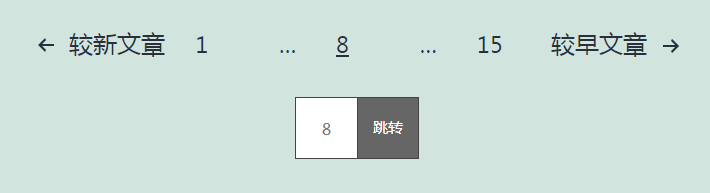
手动输入页号功能在桌面端用处不是很大,移动端还是有些用处,可以在移动端只显示翻页按钮,外加手动输入页号,即可方便用户翻页,也可以避免在手机上显示一堆页号影响美观。具体效果可以看我博客的翻页。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

