WordPress教程
WordPress 滚动自动加载分页数据插件
收藏
Infinite Scroll 表示无限滚动,目前爆布流网站和部分博客都用到了这种特效,即只要滚动鼠标或浏览器界面往下拉,访客不必点击翻页按钮,网页无需刷新便会自动加载分页数据,对增加用户体验有不低的促进作用。实现自动加载分页,需要懂得 js、Ajax 等相关技术,对于代码盲型的博主显得并不那么简单,因此就有了 wordpress 无限加载数据插件 Infinite Scroll,通过该插件,博主仅需要进行简单的设置,就可实现博客页面的自动翻页效果。
安装教程:
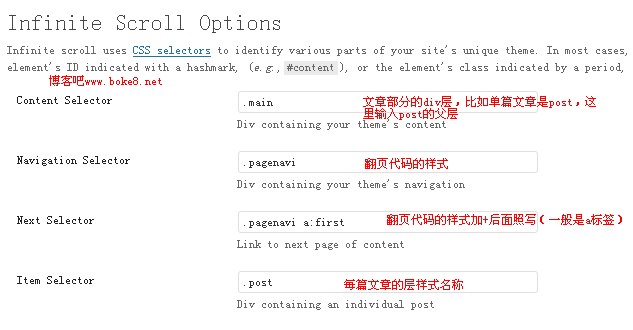
安装插件 Infinite Scroll 后,在博客后台——设置选项卡下会生成 Infinite Scroll 选项,点击进入插件设置面板;

Content Selector :设置单篇文章层的父层,如下面的代码,文章 div 层的父层便是.main
也想出现在这里?联系我们吧

<div class="main">
<div class="post">
这是文章
</div>
<div class="post">
这是文章
</div>
</div>
Navigation Selector :翻页的样式层名称;
Next Selector : 翻页样式和下一页的链接按钮,通常照图片所示输入即可;
Item Selector :单篇文章的样式名称;
设置好上面三项就可以使用了,下面的加载效果或加载样式跟据各自需要设置;
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ