WordPress教程
WordPress 给最新文章和置顶文章添加new和top图标
收藏
wordpress 发布文章一般类型是置顶或者在默认正常。如果在置顶文章或者是 24 小时内最新发布的文章标题加上相应的图标,不仅可以增加美观,也可以提高用户浏览网站的点击率。网上有各种漂亮的图标大家可以自己去搜一下。然后上传网站替换下面代码的图片路径即可。
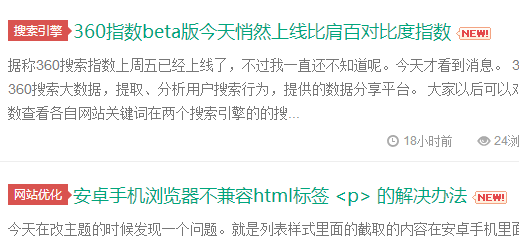
效果如图:
也想出现在这里?联系我们吧

新文章图标方法一:
<?phpfunction add_title_icon($title)
{global $post;
$post_date=$post->post_date;
$current_time=current_time('timestamp');
$diff=($current_time-strtotime($post_date))/3600;
$title_icon_new=get_bloginfo('template_directory').'/images/new.gif';
if($diff<24)
{$title='<img src="'.$title_icon_new.'" />'.$title;
}return $title;
}add_filter('the_title','add_title_icon',999);
?>
把以上代码插入在主题文件夹的 functions.php 里就行了,可以修改代码中的 24 为你想要的数值,则超过规定的时间后图标就会自动消失。再把 new.gif 图片文件上传到当前主题的 images 目录下面即可。
置顶文章图标方法:
<?phpfunction add_top_title_icon($title)
{global $post;
$title_icon_top=get_bloginfo('template_directory').'/images/top.gif';
$sticky = get_option('sticky_posts');
if($sticky)
{$title=in_array($post->ID,$sticky)?'<img src="'.$title_icon_top.'" />'.$title:$title;
}return $title;
}add_filter('the_title','add_top_title_icon',999);
?>
使用方法如同添加 new 图标代码,用了以上代码后,如果页面列表里的链接也加上了和标题一样的 new 图标,可以添加以下代码解决:
function strip_page_icon_html($content)
{$content = preg_replace('@<img(\s?)src=(.*?)(\s?)\/>@','',$content);
$content = preg_replace('@<img(\s?)src=(.*?)(\s?)\/>@','',$content);
return $content;
}add_filter('wp_list_pages','strip_page_icon_html',1000);
加上修正代码以后,一切应该正常显示了。
最新文章图标方法二:
<?php$t1=$post->post_date;
$t2=date("Y-m-d H:i:s");
$diff=(strtotime($t2)-strtotime($t1))/3600;
if($diff<24){echo '<img src="'.get_bloginfo('template_directory').'/images/new.gif" alt='24小时内最新' />';}
?>
把这段代码加到需要的地方就行,比如 single.php 中的 前。
PS:比较一下方法一和方法二的区别,方法一用到了 hook,也就是钩子,打击面一大片,比如说首页和内页的正文标题处、侧边栏的最新文章、甚至是后台控制板编辑文章的标题前也会自动添加 NEW 小图标;而方法二只是在需要的地方添加。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ