Other/其他
PbootCMS 自定义标签开发替换标题中的特殊符号
最新在使用 pbootcms 进行建站,现有的标签不符合自己的一些业务需求,想着自己做个符合自己的业务的标签,于是参考了一下网上的资料以后便开始着手开发了,整个二开还是比较简单,下面放出来需要修改的文件。
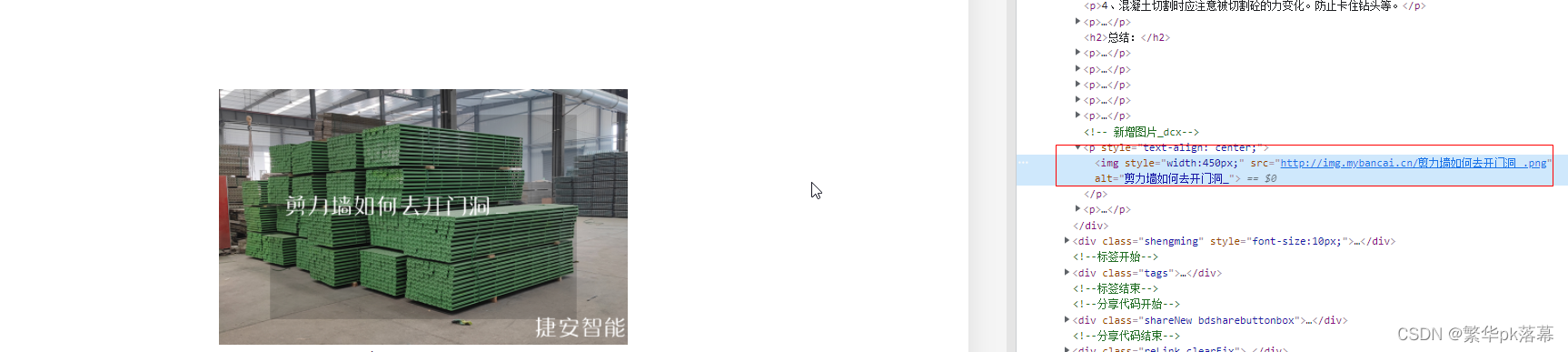
我的需求其实是在 news.html 也就是新闻中文章末尾添加一个自定义图片(根据标题生成一张图片,因为生成图片的方法不能包含特殊符号所以需要把标题中的特殊符号尤其是?去掉)
也想出现在这里?联系我们吧

<!-- 新增图片_dcx--><p style="text-align: center;" ><img style="width:450px;" src="http://img.mybancai.cn/{pboot:titlereplace title='{content:title}'}.png" alt="{pboot:titlereplace title='{content:title}'}" ></p>
其中{pboot:titlereplace title='{content:title}'}便是我要新增的标签,title 这个属性是在下面的 parserTitleReplaceLabel 方法中进行 case 判断用的
section
1)在 parserAfter 方法中新增一行解析入口
$content = $this->parserTitleReplaceLabel($content);
public function parserAfter($content)
{// 默认页面信息替换$content = str_replace('{pboot:pagetitle}', $this->config('other_title') ?: '{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
$content = str_replace('{pboot:pagekeywords}', '{pboot:sitekeywords}', $content);
$content = str_replace('{pboot:pagedescription}', '{pboot:sitedescription}', $content);
$content = str_replace('{pboot:keyword}', get('keyword', 'vars'), $content); // 当前搜索的关键字
// 解析个人扩展标签,升级不覆盖if (file_exists(APP_PATH . '/home/controller/ExtLabelController.php')) {
if (class_exists('app\home\controller\ExtLabelController')) {
$extlabel = new ExtLabelController();
$content = $extlabel->run($content);
}}$content = $this->parserSiteLabel($content); // 站点标签
$content = $this->parserCompanyLabel($content); // 公司标签
$content = $this->parserMemberLabel($content); // 会员标签
$content = $this->parserNavLabel($content); // 分类列表
$content = $this->parserSelectAllLabel($content); // CMS筛选全部标签解析
$content = $this->parserSelectLabel($content); // CMS筛选标签解析
$content = $this->parserSpecifySortLabel($content); // 指定分类
$content = $this->parserListLabel($content); // 指定列表
$content = $this->parserSpecifyContentLabel($content); // 指定内容
$content = $this->parserContentPicsLabel($content); // 内容多图
$content = $this->parserContentCheckboxLabel($content); // 内容多选调取
$content = $this->parserContentTagsLabel($content); // 内容tags调取
$content = $this->parserSlideLabel($content); // 幻灯片
$content = $this->parserLinkLabel($content); // 友情链接
$content = $this->parserMessageLabel($content); // 留言板
$content = $this->parserFormLabel($content); // 自定义表单
$content = $this->parserSubmitFormLabel($content); // 自定义表单提交
$content = $this->parserSqlListLabel($content); // 自定义SQL输出
$content = $this->parserQrcodeLabel($content); // 二维码生成
$content = $this->parserPageLabel($content); // CMS分页标签解析(需置后)
$content = $this->parserIfLabel($content); // IF语句(需置最后)
$content = $this->parserLoopLabel($content); // LOOP语句(需置后,不可放到if前面,否则有安全风险)
$content = $this->restorePreLabel($content); // 还原不需要解析的内容
$content = $this->parserReplaceKeyword($content); // 页面关键词替换
$content = $this->parserTitleReplaceLabel($content); // 通用内容替换标签 这里是我新增的
return $content;
}
2)添加对应的解析方法
// 通用内容替换标签 @mk-title_replace//$content这里用的时文章标题,直接是字符串public function parserTitleReplaceLabel($content)
{$pattern = '/\{pboot:titlereplace(\s+[^}]+)?\}/';
if (preg_match_all($pattern, $content, $matches)) {
$count = count($matches[0]);
for ($i = 0; $i < $count; $i ++) {
$params = $this->parserParam($matches[0][$i]);
$data = '';
foreach ($params as $key => $value) {
switch ($key) {
case 'title'://这里其实可以解析很多的,不只是title,可以根据case进行不同的解析
$data = $value; // 获取到的文章title
if (! $data) { // 无内容不解析
continue;
}$data = titlereplace($data); //testreplace方法为自定义方法,在\apps\common\function.php里
break;
}}$content = str_replace($matches[0][$i], $data, $content);
}}return $content;
}
section
function.php 替换方法 titlereplace()在这里写
function titlereplace($data){
//把? ?都替换为空格$search = array('?','?',' ','%',',');
return str_replace($search, "_", $data);
}

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ