
WordPress教程
如何在WordPress网站中添加Cookie弹出窗口(不使用插件)
如果你是使用 WordPress 建站的用户,那么有可能你的网站已经在使用 Cookie 来收集访问者的数据,如果您没有在网站上显示任何同意 Cookie 的通知,您可能会被处以巨额罚款或可能不得不处理严重的问题。
不要担心,通过显示 Cookie 同意通知可以轻松避免问题,并且设置它们也很容易。在这篇文章中,云模板为你详细介绍不适用插件如何在 WordPress 网站中添加 Cookie 弹出窗口。

section
为什么我们需要 Cookie 通知
简单地说,Cookie 是您的网站存储在访问者浏览器中的文件,以下是整个网络中使用 Cookie 的一些常见示例:
- 存储登录凭据,以便用户每次访问您的网站时不必重新输入它们
- 记住访问者最近浏览过的特定页面(即电子商务网站上的“最近的产品”)
- 注意特定的用户行为,例如他们上次访问您网站的时间
Cookie 在网络上随处可见,甚至 Google Analytics 也使用 Cookie 来跟踪访问者并收集他们的数据,例如设备类型、访问者位置、操作系统等。您可能认为这些 Cookie 是无害的,但是不能忘记一个事实,您是在没有征求用户同意的情况下从访问者那里收集数据,这就是引入 Cookie 同意通知的原因。
section
如何在 WordPress 网站中添加 Cookie 弹出窗口(不使用插件),向 WordPress 网站添加插件可能会减慢速度。因此,如果可能,最好限制插件安装并手动调整所有内容。要显示 WordPress cookie 通知,请按照以下简单步骤操作:
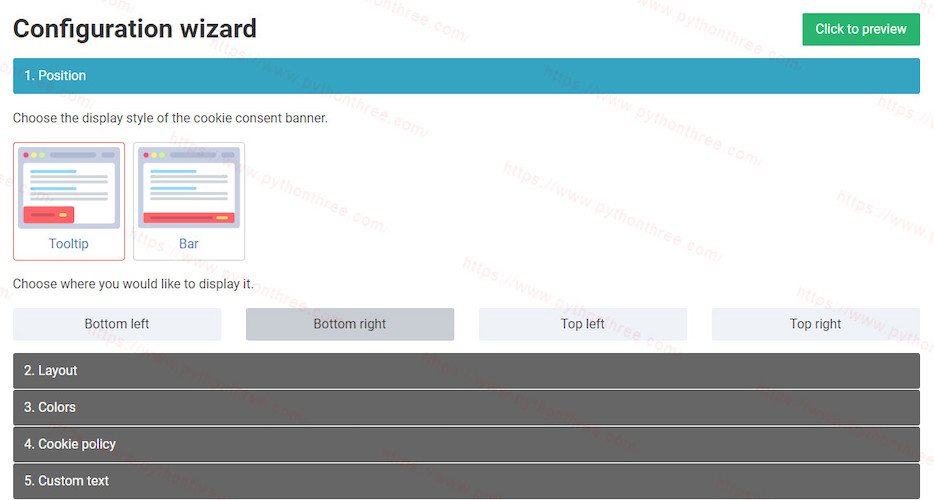
1、通过访问 WebsitePolicies 生成 cookie 通知代码。前往配置向导部分并通过调整其位置、布局、颜色及其自定义文本来个性化 cookie 通知模板。

2、您可以使用“Click to preview 点击预览”选项预览您正在创建的模板。
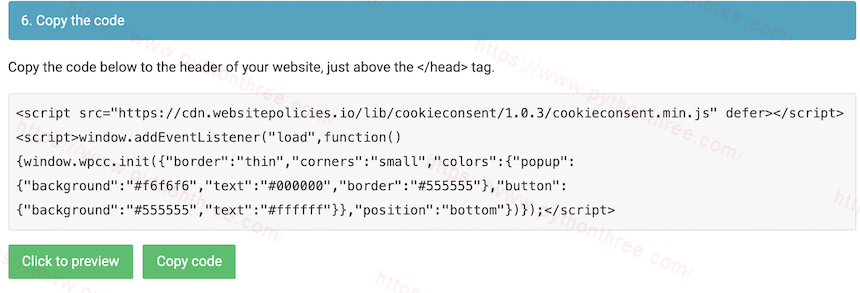
3、完成后,点击“Copy code”。复制 WebsitePolicies 中的 WordPress cookie 通知代码。

4、登录到您的 WordPress 仪表板并导航到“外观”->“主题编辑器”。找到你使用的子主题,找到 header.php 文件(如果没有的话,可以复制主题的 header.php 到子主题)。
5、打开文件并将代码粘贴到
标记下。6、单击更新文件以保存更改。如果您要检查您的设置是否有效,只需访问您的网站。确保您的 cookie 通知显示并正常工作。
注意:Cookie 生成器网站会要求您链接您自己的 cookie/隐私政策。如果您还没有,可以免费生成。
以上为不使用插件在 WordPress 网站中添加 Cookie 弹出窗口,现在,你已经学会了如何通过粘贴生成的代码来显示 WordPress Cookie 通知。Cookie 是现代网站可以为其用户提供更好体验的众多方式之一,使用 WordPress CMS 内容管理系统,可以为每个访问者个性化您的网站。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

