时间日期
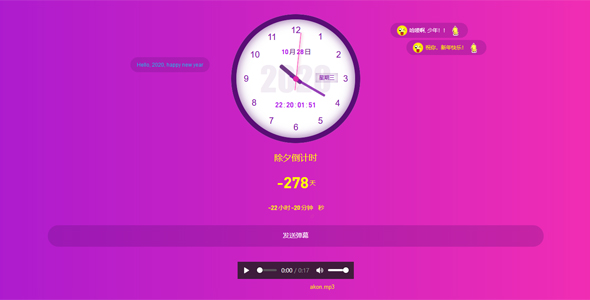
HTML5超逼真带定时功能的电子数字时钟

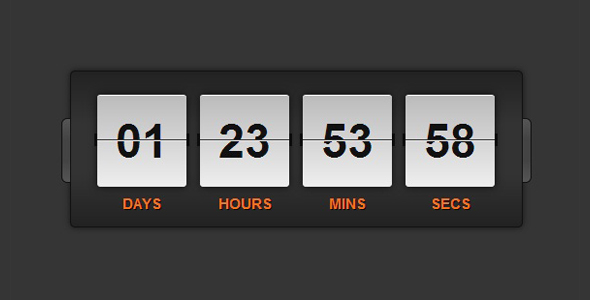
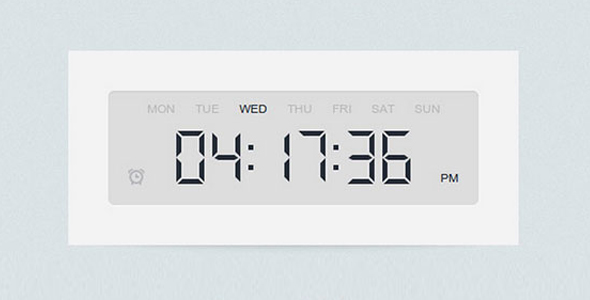
这是一款使用 html5 制作的带定时功能的超逼真电子数字时钟插件。该 html5 数字时钟有两种样式可以切换,并且带有定时闹钟功能,整个界面完全模拟现实的电子时钟,非常逼真。
section
我们需要两个对话框:一个用于设置/编辑闹钟定时功能;一个用于显示定时时间到了。

<div class="overlay"><div id="alarm-dialog"><h2>Set alarm after</h2>
<label class="hours">Hours
<input type="number" value="0" min="0" /></label><label class="minutes">Minutes
<input type="number" value="0" min="0" /></label><label class="seconds">Seconds
<input type="number" value="0" min="0" /></label><div class="button-holder"><a id="alarm-set" class="button blue">Set</a>
<a id="alarm-clear" class="button red">Clear</a>
</div><a class="close"></a></div></div><div class="overlay"><div id="time-is-up"><h2>Time's up!</h2>
<div class="button-holder"><a class="button blue">Close</a>
</div></div></div>
这两个对话框都使用 CSS 来将之隐藏,然后使用 jQuery 的 fadeIn()方法在需要的时候显示它们。另一个需要注意的地方是数字时钟使用 HTML5 number 输入框,最小值 min 为 0。number 输入框非常容易使用 javascrit 来验证,并且它们也支持移动设备的数字键盘。
接下来是 HTML5 audio 元素。在例子中包含了两种格式的 audio 文件。第一种是 mp3 格式的文件,第二种是 ogg 格式的文件。ogg 格式文件仅仅在 Firefox 浏览器中需要,Firefox 浏览器不支持 mp3 格式的音频文件。其它的浏览器都支持 mp3 格式的音频文件。
<audio id="alarm-ring" preload><source src="assets/audio/ticktac.mp3" type="audio/mpeg" /><source src="assets/audio/ticktac.ogg" type="audio/ogg" /></audio>
preload 属性告诉浏览器要预先下载音频文件,这将使得在设备在播放时音频文件能立刻生效。我们使用 JavaScript HTML5 audio API 能很轻易的播放音频文件。
section
这里的 jQuery 文件是使用 jQuery 和 css3 制作逼真的数字时钟效果 jQuery 文件的一些补充。我们要做的第一件事是为定时闹钟功能定义一个变量:
var dialog = $('#alarm-dialog').parent(),
alarm_set = $('#alarm-set'),
alarm_clear = $('#alarm-clear'),
time_is_up = $('#time-is-up').parent();
// This will hold the number of seconds left// until the alarm should go offvar alarm_counter = -1;
接下来,我们要在 update_time()中检查闹钟的定时时间是否到了:
// Is there an alarm set?if(alarm_counter > 0){
// Decrement the counter with one secondalarm_counter--;// Activate the alarm iconalarm.addClass('active');
}else if(alarm_counter == 0){
time_is_up.fadeIn();
// Play the alarm sound. This will fail// in browsers which don't support HTML5 audiotry{
$('#alarm-ring')[0].play();
}catch(e){}
alarm_counter--;alarm.removeClass('active');
}else{
// The alarm has been clearedalarm.removeClass('active');
}
当计数器 counter 到达 0,我们就应该播放音频文件和显示“Time is up”对话框。

最后要做的事情是设置“Set an alarm”对话框:
// Handle setting and clearing alamrs$('.alarm-button').click(function(){
// Show the dialogdialog.trigger('show');
});
dialog.find('.close').click(function(){
dialog.trigger('hide')
});
dialog.click(function(e){
// When the overlay is clicked,// hide the dialog.if($(e.target).is('.overlay')){
// This check is need to prevent// bubbled up events from hiding the dialogdialog.trigger('hide');
}});
alarm_set.click(function(){
var valid = true, after = 0,
to_seconds = [3600, 60, 1];
dialog.find('input').each(function(i){
// Using the validity property in HTML5-enabled browsers:if(this.validity && !this.validity.valid){
// The input field contains something other than a digit,// or a number less than the min valuevalid = false;
this.focus();
return false;
}after += to_seconds[i] * parseInt(parseInt(this.value));
});
if(!valid){
alert('Please enter a valid number!');
return;
}if(after < 1){
alert('Please choose a time in the future!');
return;
}alarm_counter = after;
dialog.trigger('hide');
});
alarm_clear.click(function(){
alarm_counter = -1;
dialog.trigger('hide');
});
// Custom events to keep the code cleandialog.on('hide',function(){
dialog.fadeOut();
}).on('show',function(){
// Calculate how much time is left for the alarm to go off.var hours = 0, minutes = 0, seconds = 0, tmp = 0;
if(alarm_counter > 0){
// There is an alarm set, calculate the remaining timetmp = alarm_counter;
hours = Math.floor(tmp/3600);
tmp = tmp%3600;
minutes = Math.floor(tmp/60);
tmp = tmp%60;
seconds = tmp;
}// Update the input fieldsdialog.find('input').eq(0).val(hours).end().eq(1).val(minutes).end().eq(2).val(seconds);
dialog.fadeIn();
});
time_is_up.click(function(){
time_is_up.fadeOut();
});
注意代码的 35 行,我们使用了一个内置的 validity 属性,这个属性是现代浏览器的 number input 的一个内置属性。它用于告诉我们 number input 中的数字是否大于 0(记住它有个最小值 0)。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ