
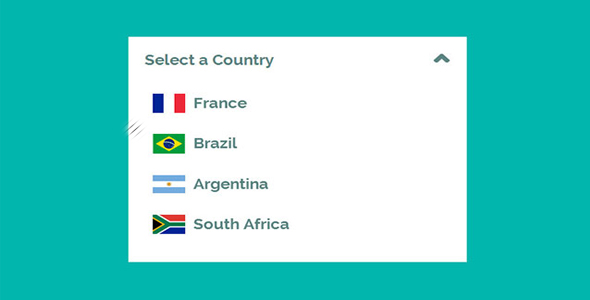
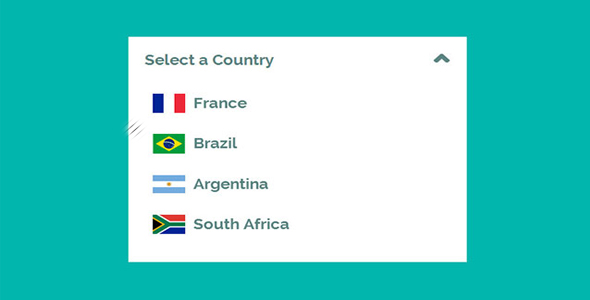
这是一款使用 html5 svg 和 css3 制作的炫酷 select 下拉菜单美化效果。我们可以通过 JavaScript 库来将表单中的 input 元素修改为更加好看的样式,甚至是更复杂的 input 元素,例如 select 下拉菜单。我们可以有非常多的表单美化方案,使用户可以得到更加好的用户体验。我们的插件中还有一些可以是 input 表单产生动画的插件-jQuery 表单 input 字段提示信息动画特效。
HTML 结构,我们现在来看一下 select 下拉菜单的 Html 结构:
<select class="cs-select cs-skin-rotate">
<option value="" disabled selected>Choose your option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
我们需要将它转换为下面的结构:
<div class="cs-select cs-skin-rotate">
<span class="cs-placeholder">Choose your option</span>
<div class="cs-options">
<ul>
<li data-option data-value="1" class="cs-selected"><span>Option 1</span></li>
<li data-option data-value="2"><span>Option 2</span></li>
<li data-option data-value="3"><span>Option 3</span></li>
</ul>
</div>
<select class="cs-select cs-skin-rotate">
<option value="" disabled selected>Choose your option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
</div>
我们保留实际的 select 元素是因为我们需要它来选择元素值。
placeholder 占位符被设置为 disabled,并且设置为空值。它是一个可选项,可以不使用它,这时,第一个列表选项将被显示或者是有“selected”属性的列表项将被显示。
我们可以为 select 元素设置一个 data-link 或 data-class 属性。 data-link 属性运行在点击列表项时打开一个动态链接。 data-class 属性可以为列表项自定义一个 class。
下面还有一些可用参数:
newTab : true,
// open links in new tab (when data-link used in option)
stickyPlaceholder : true,
// when opening the select element, the default placeholder (if any) is shown
onChange : function( val ) { return false; }// callback when changing the value
stickyPlaceholder 用于定义当我们打开 select 下拉菜单时,占位文本是否每次都被显示。
所有 demo 的基本样式都定义在 cs-select.css 文件中。这里我们定义了 select 下拉菜单的基本样式,使它看起来有扁平化的效果。下面的 CSS 样式是 border 效果的 select 下拉菜单样式效果:
@font-face { font-family: 'icomoon';
src:url('../fonts/icomoon/icomoon.eot?-rdnm34'); src:url('../fonts/icomoon/icomoon.eot?#iefix-rdnm34') format('embedded-opentype'), url('../fonts/icomoon/icomoon.woff?-rdnm34') format('woff'), url('../fonts/icomoon/icomoon.ttf?-rdnm34') format('truetype'), url('../fonts/icomoon/icomoon.svg?-rdnm34#icomoon') format('svg'); font-weight: normal;
font-style: normal;
}
div.cs-skin-border { background: transparent;
font-size: 2em;
font-weight: 700;
max-width: 600px;
}
@media screen and (max-width: 30em) { .cs-skin-border { font-size: 1em; }}
.cs-skin-border > span { border: 5px solid #000;
border-color: inherit;
transition: background 0.2s, border-color 0.2s;
}
.cs-skin-border > span::after,
.cs-skin-border .cs-selected span::after { font-family: 'icomoon';
content: '\e000';
}
.cs-skin-border ul span::after { content: '';
opacity: 0;
}
.cs-skin-border .cs-selected span::after { content: '\e00e';
color: #ddd9c9;
font-size: 1.5em;
opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border.cs-active > span { background: #fff;
border-color: #fff;
color: #2980b9;
}
.cs-skin-border .cs-options { color: #2980b9;
font-size: 0.75em;
opacity: 0;
transition: opacity 0.2s, visibility 0s 0.2s;
}
.cs-skin-border.cs-active .cs-options { opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border ul span { padding: 1em 2em;
backface-visibility: hidden;
}
.cs-skin-border .cs-options li span:hover,
.cs-skin-border li.cs-focus span { background: #f5f3ec;
}
其它 demo 的效果你可以通过下载文件中的 CSS 文件来查看。



 PetitQ
PetitQ