WordPress教程
轻松实现 WordPress 文章更新时给所有评论过的用户推送邮件通知
section
您的博客有很多读者,他们曾经在您的博客上发表过自己的评论,但时间长了,他们就忘记了您的博客?你可以选择给他们发邮件,提醒他们很久没来了;你的博客推出了活动和话题,或者内容有所更新,很多读者都不知道。这都不是问题,只需要一个 WordPress 插件:WP Mass Mailer 该插件可以向所有在您的博客上发表评论的人填写的电子邮件地址发送电子邮件。当然,该人必须填写正确的电子邮件地址。
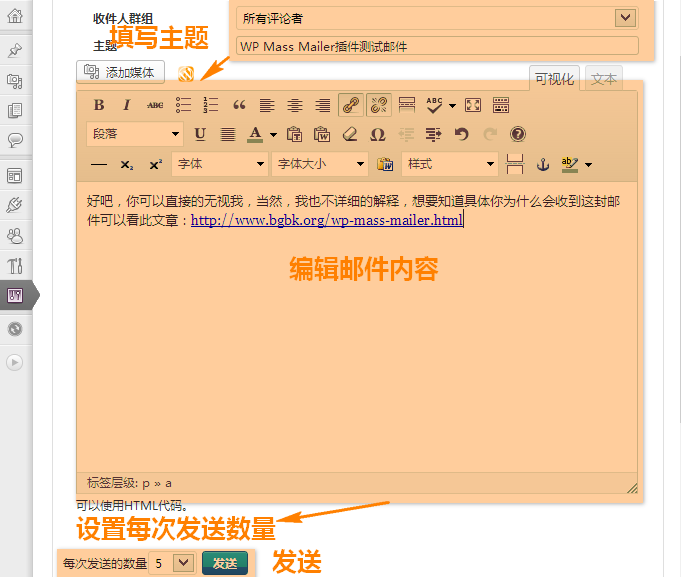
启用此插件后,将在设置菜单中创建 WP Mass Mailer 子菜单。单击它后,将打开邮件生成页面。邮件编辑器与默认的 WordPress 文章编辑器兼容,您都了解操作。 “收件人组”可以选择向所有评论者或注册用户发送电子邮件(详细选项见具体插件)。

发送邮件时浏览器不可以关闭,如果给这篇文章评论的人很多,Chrome 浏览器可以选择固定标签页,以防关闭。

发送完成会提示“All email sent successfully!”,然后就是等待你的注册会员再次来访!

section
如果你是一个追求精致的 WordPress 开发者,我相信您一定不喜欢使用插件来解决这个问题,那么跟我们一起纯代码实现 WordPress 给所有评论用户推送文章更新 吧!
/*** WordPress 给所有评论用户推送文章更新 - 云模板*///修改更新文章时邮件通知评论用户add_action( 'submitpost_box', 'lxtx_fo_submit_box');
function lxtx_fo_submit_box( ){
echo '<div id="fo_side-sortables" class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box" class="postbox ">';
echo '<div class="handlediv" title="点击以切换"><br></div>';
echo '<h3 class="hndle"><span>邮件通知</span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="慎用此功能,重要文章才勾选嘛,以免引起读者反感哈"><input type="checkbox" name="FO_emaill_report_user" value="true" title="勾选此项,将邮件通知本文所有评论者"/>邮通知本文所有评论者</label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}//开始add_action( 'publish_post', 'wpsite_fo_emaill_report_users' );
function wpsite_fo_emaill_report_users($post_ID)
{//如果未勾选保存,不进行任何操作if($_POST['FO_emaill_report_user'] != 'true'){
return;
}//修订版本不通知,以免滥用if( wp_is_post_revision($post_ID) ){
return;
}//获取 wp 数据操作类global $wpdb,$post;
// 读数据库,获取文章的所有用户的 email 并且不重复$emailauthor != '你自己的邮箱';
$wp_user_emails = $wpdb->get_results("SELECT DISTINCT comment_author, comment_author_email FROM $wpdb->comments WHERE TRIM(comment_author_email) IS NOT NULL AND TRIM(comment_author_email) != '' AND TRIM(comment_author_email) != '$emailauthor' AND comment_post_ID = $post->ID");
// 获取博客名称$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
// 获取博客 URL$blogurl = get_bloginfo("siteurl");
//文章链接$post_link = get_permalink($post_ID);
//文章标题$post -> post_title$post_title = strip_tags($_POST['post_title']);
//文章内容$post->post_content$post_content = strip_tags($_POST['post_content']);
//文章摘要$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,200}).*/s','\1',$post_content).'......';
//邮件头,以免乱码$message_headers = "Content-Type: text/html; charset=\"utf-8\"\n";
// 邮件标题$subject = '您曾经来访过的《'.$post_title.'》文章更新通知。';
foreach ( $wp_user_emails as $wp_user_email )
{// 邮件内容$message = '
<div style="MARGIN-RIGHT: auto; MARGIN-LEFT: auto;"><strong style="line-height: 1.5; font-family:Microsoft YaHei;">亲爱的'.$wp_user_email->comment_author.':
</strong><p style="FONT-SIZE: 14px; PADDING-TOP: 6px">您曾经来访过的《'.$post_title.'》有更新,博主觉得有必要通知您,希望不会骚扰到您。
</p><p style="FONT-SIZE: 14px; PADDING-TOP: 6px">文章标题:<a title="'.$post_title.'" href="'.$post_link.'" target="_top" rel="noopener noreferrer">'.$post_title.'</a>
<br/>文章摘要:'.$output.'
</p><p style="FONT-SIZE: 14px; PADDING-TOP: 6px">您可以点击链接<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
><a title="'.$post_title.'" href="'.$post_link.'" target="_top" rel="noopener noreferrer">'.$post_title.'</a>
详细查看</p><p style="font-size: 14px; padding-top: 6px; text-align: left;"><span style="line-height: 1.5; color: rgb(153, 153, 153);">来自:</span><a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
</p><div style="font-size: 12px; border-top-color: rgb(204, 204, 204); border-top-width: 1px; border-top-style: solid; height: 35px; width: 500px; color: rgb(102, 102, 102); line-height: 35px; background-color: rgb(245, 245, 245);">该邮件为系统发送邮件,请勿直接回复!如有打扰,请向博主留言反映。灰常感谢您的阅读!</div></div>';
wp_mail($wp_user_email->comment_author_email, $subject, $message, $message_headers);
}}
代码很简单我们也做了很相信的注释,放到主题函数里即可,当然上面的代码只是一个引子,有能力的话你可以继续改造,比如我们目前最的 收藏/订阅 功能就是参考本文章做的,用户把喜欢的文章或者主题加入收藏夹后,我们在更新次文章或者主题的时候,系统会自动发送一封更新提醒给收藏了此文章的用户,是不是很棒的应用。如果不懂怎么使用可以咨询我们的在线客服,我们承接各类网站修改开发业务,欢迎您随时点击下方客服骚扰我们!
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ