WordPress教程
自定义导航菜单walker类显示菜单描述
收藏
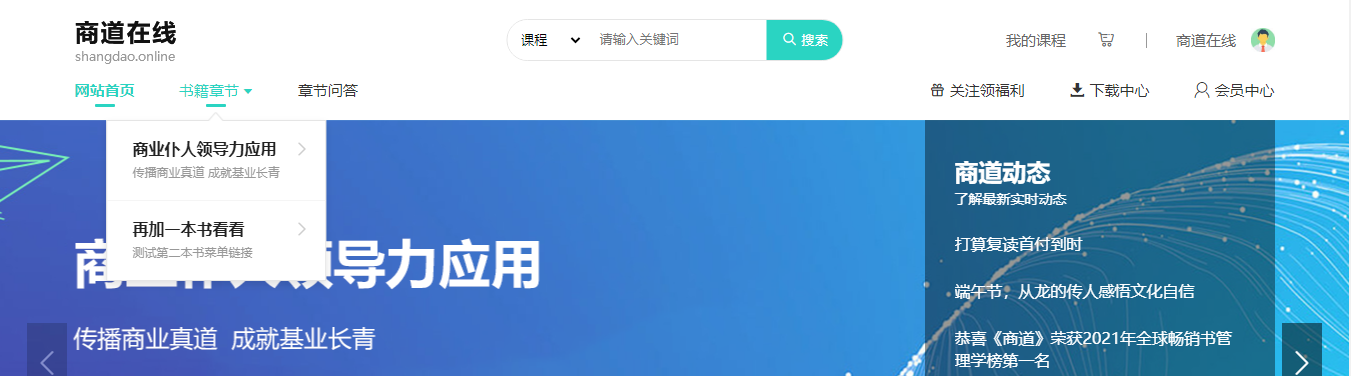
有时在我们制作 WordPress 主题的时候,可能对导航菜单会有一些特殊要求,比如下图中的下拉菜单中显示菜单的描述:

要实现这个效果我们就需要自定义导航菜单的 walker 类来实现,其实这个在网上已经有相关的代码,但是直接使用你会发现会有错误提示,针对这个问题,我们做了相关的调整,确保了代码的正常使用以及不会报错。
首先,您需要将下面这个导航的自定义 Walker 类放到您的主题 functions.php 中,
也想出现在这里?联系我们吧

/*** 添加输出菜单描述的 Walker 类*/class description_walker extends Walker_Nav_Menu
{function start_el(&$output, $item, $depth = 0, $args = NULL, $id = 0)
{global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="'%20%20%20.%20esc_attr(%20$item->url%20%20%20%20%20%20%20%20)%20.'"' : '';
$description = ! empty( $item->description ) ? '</br><p>'.esc_attr( $item->description ).'</p>' : '';
$item_output = $args->before;
$item_output .= '<a class=custom_hover_color'. $attributes .'>';
$item_output .= $args->link_before .$prepend.apply_filters( 'the_title', $item->title, $item->ID ).$append;
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}}
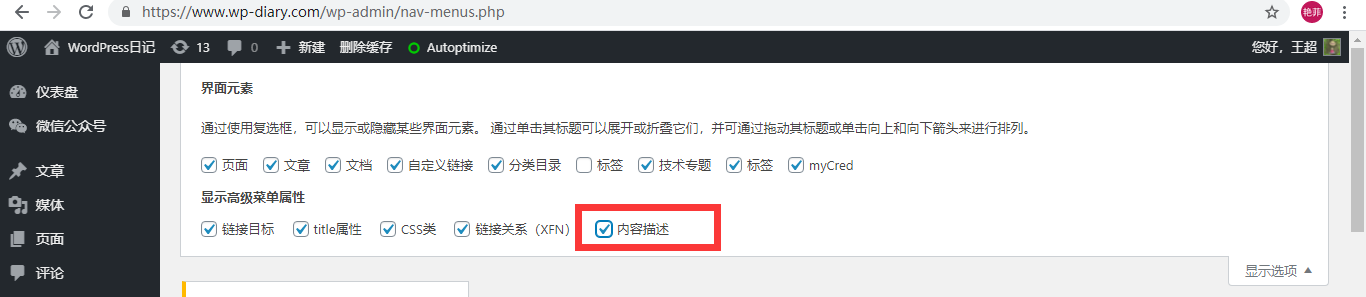
然后,需要在外观-菜单页面-右上角显示选项中,勾选内容描述

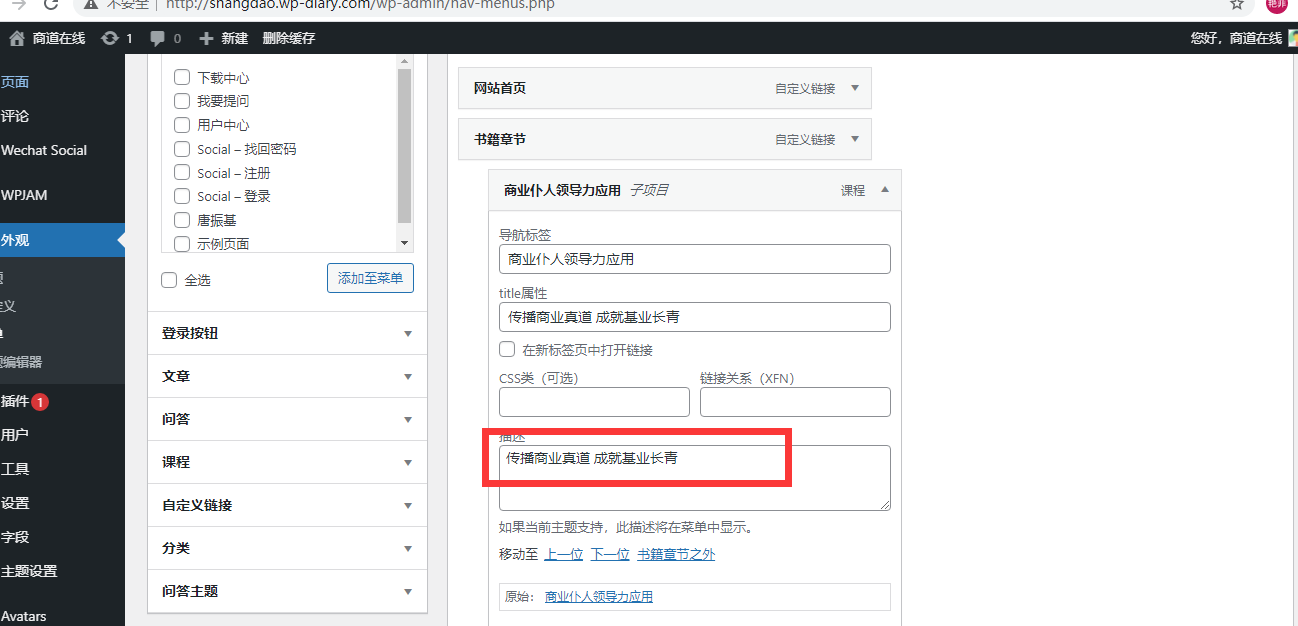
然后就是在您需要显示菜单描述的菜单内容描述中填写上对应的内容即可。

最后就是在你调用菜单的时候增加一个 walker 指定的一个参数
<?php wp_nav_menu(array("theme_location"=>"main-nav","container_class"=>"mainmenubox","menu_class"=>"mainnav",'depth'=> 2,'walker' => new description_walker()));?>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ