HTML/CSS
Pjax 无刷新加载页面基础示例
今天浏览了一些精美的前端页面,然后看见有些页面运用了 Pjax,让整个页面加载很快。之前很久就想去看看 Pjax 是怎么实现的了,今天就去了解了一下,然后懂得了他的运行原理。下面就来分享一下。
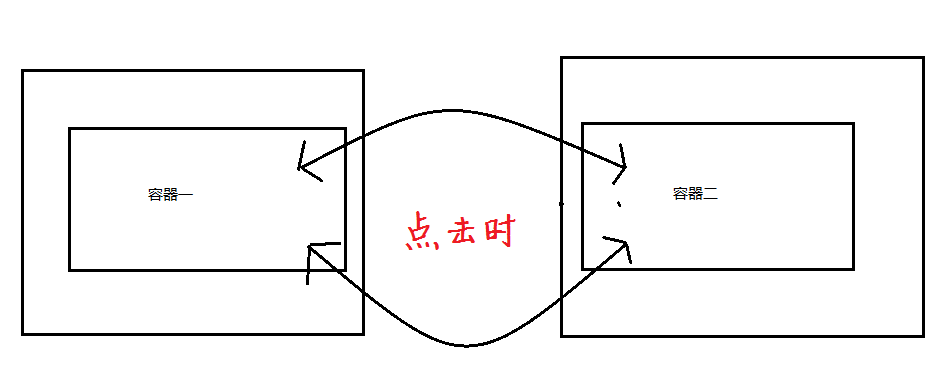
在两个不同的页面,把内容放在同一个容器当中,然后绑定本页的所有 a 标签,然后替换旧的容器的内容为新的内容。为了方便理解,我绘制了一个草图(画的不好,不喜勿喷)。

也想出现在这里?联系我们吧

section
第一步
首先在页面引入 Jquery1.7 以上的版本以及 pjax.js
第二步
在 body 之前插入以下代码
<script type="text/javascript">
$(document).pjax('a', '#content', {fragment:'#content', timeout:8000});
</script>
这句话是绑定本页面所有 a 标签,当链接被点击时,替换#content 容器的内容为新的#content 容器的内容,ajax 超时时间为 8 秒;
第三步
完成以上两步就可以执行 pjax 页面替换了,如果还想再加载的时候显示 Loading 页面等等,自己就 CSS 美化一下等等,这个我就不多说了。
section
如果想更好的理解,就看看下面的代码,看了下面的代码你就懂了。
index.php
<!DOCTYPE HTML>
<head>
<meta charset="utf-8" />
<title>页面一</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="pjax.js"></script>
<script type="text/javascript">
$(document).pjax('a', '#content', {fragment:'#content', timeout:8000});
</script></head>
<body>
<div id="content">
<p>这是第一个页面的文本</p><br />
<hr />
<a href="index2.php">到第二个页面</a><br />
<hr />
</div>
</body>
index2.php
<!DOCTYPE HTML>
<head>
<meta charset="utf-8" />
<title>页面二</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="pjax.js"></script>
<script type="text/javascript">
$(document).pjax('a', '#content', {fragment:'#content', timeout:8000});
</script></head>
<body>
<div id="content">
<p>这是第二个页面的文本</p><br />
<hr />
<a href="index.php">到第一个页面</a><br />
<hr />
</div>
</body>
从以前的认为 Ajax 很难,到现在 Pjax 都会了。所以说:人只要去学没有学不会的,只有看你自己愿意去研究不,看自己愿意去付出不,即使你再聪明,一个懒足矣把你毁掉!奋斗吧,少年! Pjax 无刷新加载页面基础示例。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ