HTML/CSS
CSS控制图片水平居中与垂直居中
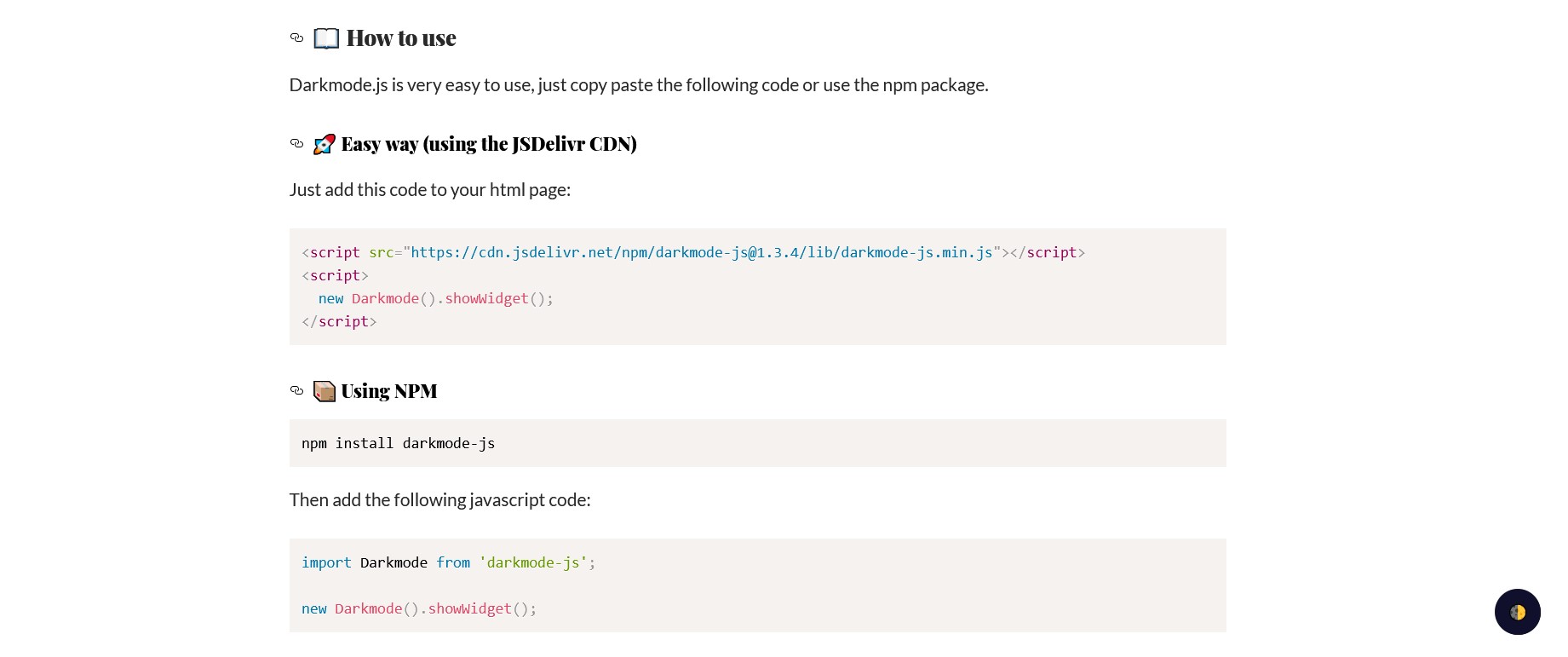
一个网站上会有很多图片,在网站排版过程中,需要设置图片居中显示。通过 CSS 控制图片居中显示,包括水平居中与垂直居中。图片的水平居中比较简单,也比较常见。就是使用外边距 margin:0 auto 来控制水平居中:
.cont img{display:block;margin:0 auto;}
也想出现在这里?联系我们吧


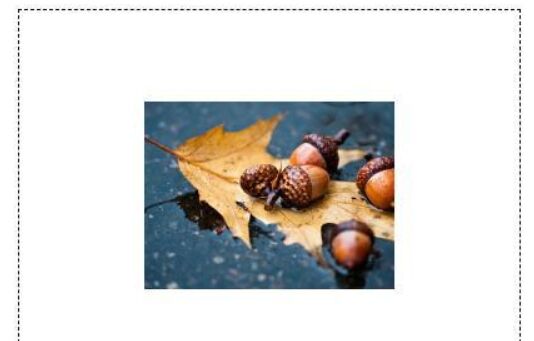
要实现图片在一个区域垂直居中,需要设置图片所在区域的 DISPLAY 属性,把这个区域名转化成单元格,然后再通过垂直居中属性,让图片垂直居中。具体代码如下:
<div class="img_wrap"><img src="wgs.jpg"></div><style>.img_wrap{width: 400px;
height: 300px;
border: 1px dashed #ccc;
display: table-cell; //主要是这个属性
vertical-align: middle;
text-align: center;
}
</style>

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ