
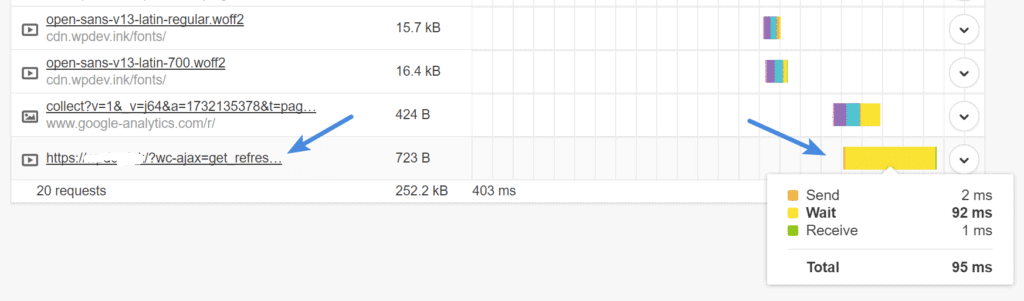
https://domain.com/?wc-ajax=get_refreshed_fragments
WooCommerce 在每个页面上加载三个核心 CSS 样式表,并在 WordPress 站点上安装时发布。可以通过从不需要它的页面和内容中删除样式和脚本来节省一些页面加载时间。它还从用于其功能的库中加载了许多其他 javascript 和 CSS 样式。WordPress 禁用 WooCommerce 购物车片段 AJAX(wc-ajax = get_refreshed_fragments)WooCommerce 网站,特别是大型网站,几乎总是会遇到下面的 AJAX 请求的加载时间问题。以下是如何以不同方式加载这些文件,以便它们仅出现在需要的页面上,从而加快非 WooCommerce 内容的页面加载时间。
https://domain.com/?wc-ajax=get_refreshed_fragments

即使在我们的小型 WooCommerce 测试网站上,它也比其他任何请求花费的时间更长,并且不需要,因为它在主页上。在大型网站上,我们已经看到这个账户长达 10 秒的延迟!没错,10 秒。

WooCommerce 中的购物车碎片特征和/或 AJAX 请求用于在不刷新页面的情况下更新购物车总量。然而,这绝对是花费和很多次,这取决于你的主题,甚至没有被使用或需要。
可以通过修改主题的 functions.php 文件来解决,有三种选项,自己选择:
/** Disable Ajax Call from WooCommerce */add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }
在 functions.php 文件添加以上代码。
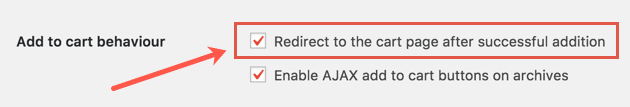
回到网站后台,打开 WooCommerce>设置 ”菜单,然后转到“ 产品 ”选项卡下的“ 显示 ”部分。启用“ 添加成功后重定向到购物车页面 ”选项。

/** Disable Ajax Call from WooCommerce on front page and posts*/add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}在 functions.php 文件添加以上代码。
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styleswp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scriptswp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
} } }在 functions.php 文件添加以上代码。
如果您正在构建自定义商城主题,这是推荐的过程。删除默认的 WooCommerce 样式表并加载使用自己的样式表,将在 WooCommerce 核心更新期间保护样式。如果您想禁用特定的样式表,你可以使用以下代码:
/** * 在主题激活时设置WooCommerce图像尺寸 */ // 逐个删除每个样式add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss
unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout
unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation
return $enqueue_styles;
}然后像这样排列你自己的样式表:
/** * 加载自己的样式表 */function wp_enqueue_woocommerce_style(){
wp_register_style( 'mytheme-woocommerce', get_template_directory_uri() . '/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'mytheme-woocommerce' );
} }add_action( 'wp_enqueue_scripts', 'wp_enqueue_woocommerce_style' );
禁用所有 CSS 样式和 JS 脚本 Woo 提供了一个过滤器,可以删除所有 3 个或单独的一个。
/** * 禁用 WooCommerce 所有的 CSS 样式和 JS 脚本 */add_action( 'template_redirect', 'remove_woocommerce_styles_scripts', 999 );
function remove_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
remove_action('wp_enqueue_scripts', [WC_Frontend_Scripts::class, 'load_scripts']);
remove_action('wp_print_scripts', [WC_Frontend_Scripts::class, 'localize_printed_scripts'], 5);
remove_action('wp_print_footer_scripts', [WC_Frontend_Scripts::class, 'localize_printed_scripts'], 5);
} } }使用这段代码就不需要使用其它代码,在不是 WooCommerce 的相关页面,购物车和结算的其它页面都将禁用所有 CSS 样式和 JS 脚本,这样对于其它页面的加载速度会有很大的提高。
不要贪心,选择适合自己的一种代码添加就可以了,不要在 functions.php 文件中同时添加这几个代码。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

