WordPress教程
WordPress页面或文章手动添加或自定义相关文章
收藏
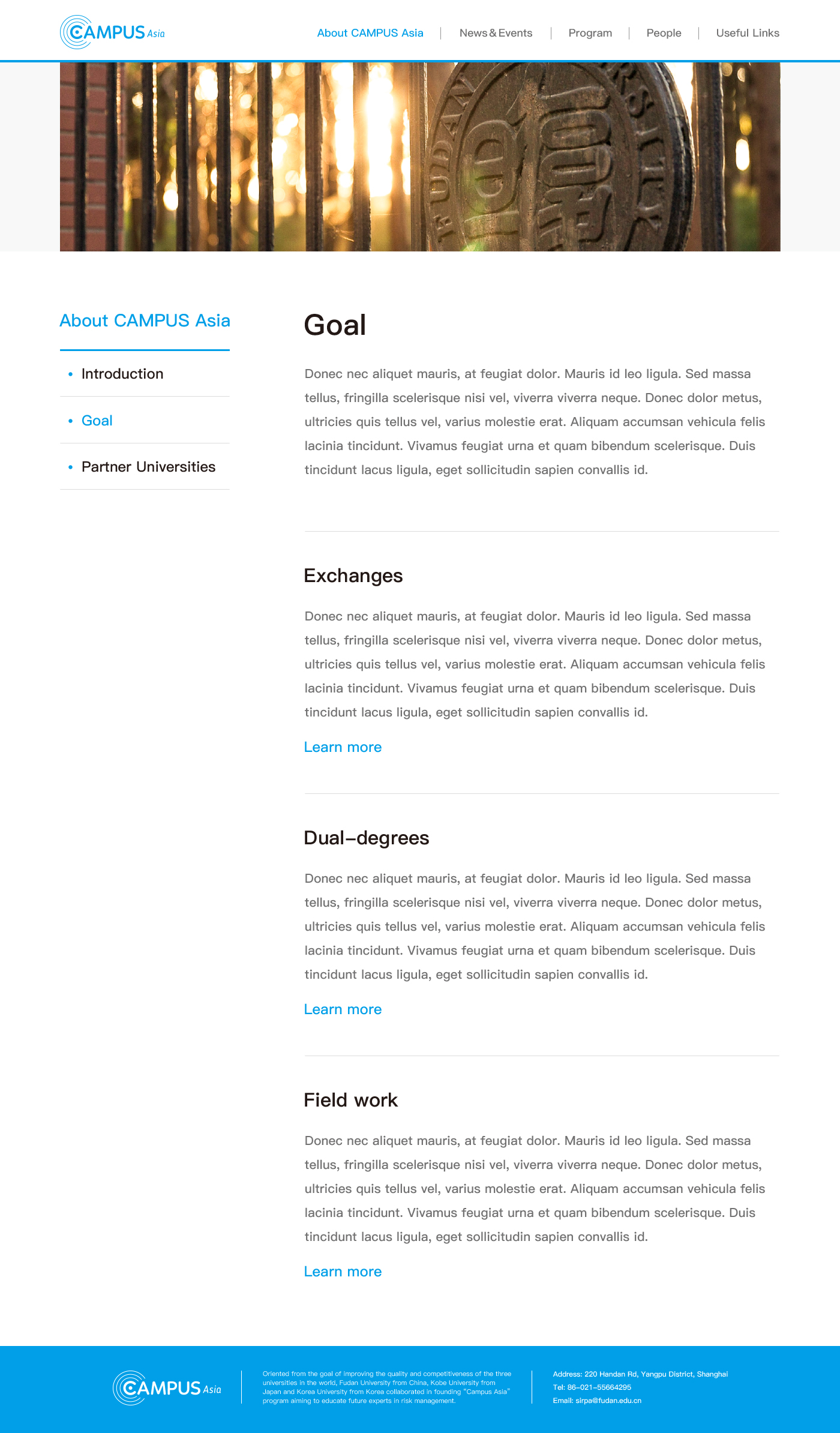
很多朋友在进行 wordpress 主题定制的时候都会用到相关文章,比如在一篇新闻详情页的下面列出相应的相关文章,但很多时候大家实现的都是自动获取相关文章,而有时候我们是需要自定义相关文章的,比如下图中:

这是一个页面,上面一段文字是页面的文字,下面是自定义的几篇文章列表。当然实现这个效果也可以用分类列表页的形式来做,就是上面文字是分类描述,下面是文章列表,但是这样做有几个弊端,那就是如果分类描述里需要复杂的排版,以及左侧菜单中其他的链接都是页面,那么左侧菜单自动获取是个问题。所以,我采用了下面的方法:
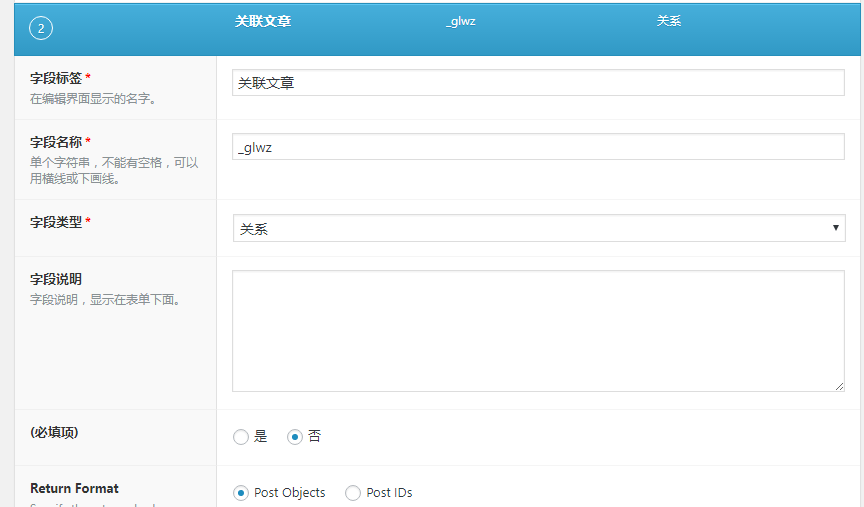
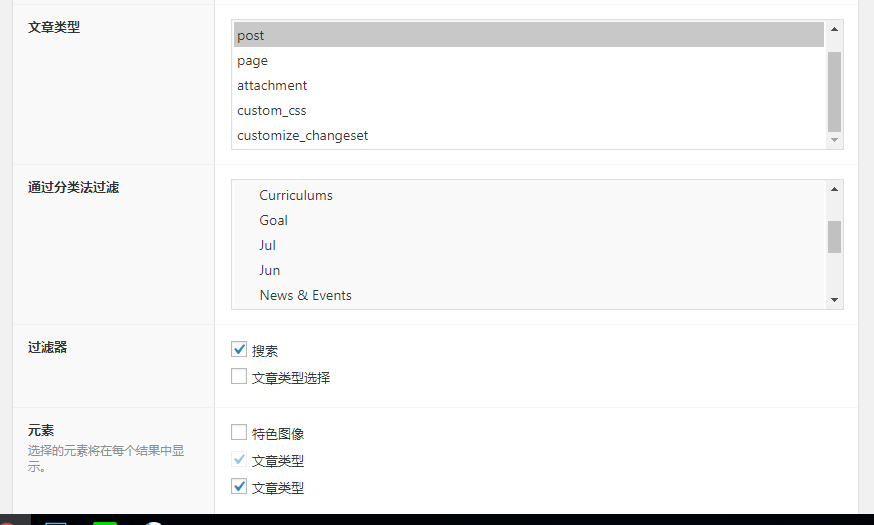
一、使用超级字段插件 Advanced Custom Fields 为要自定义添加相关文章的页面或文章页面添加自定义字段


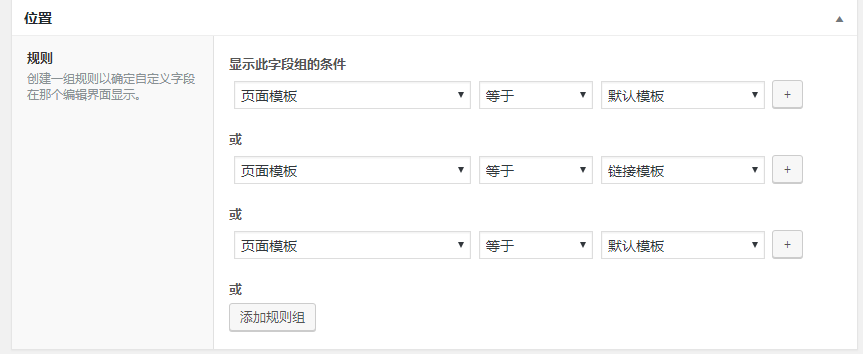
其中字段类型选择“关系”,通过分类删选选择你要关联哪个或哪些分类里的文章。然后设置字段显示的位置:

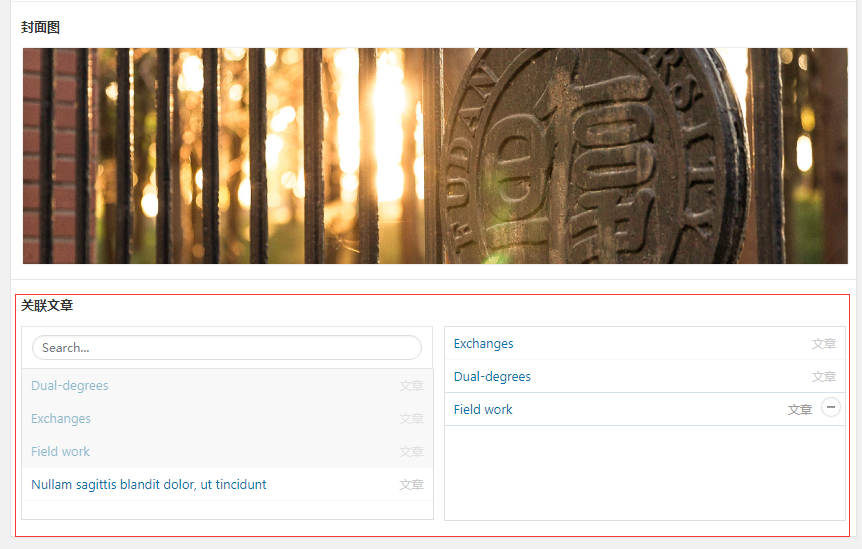
设置好保存后,在你对应的页面或文章编辑页就会出现下图这样的相关文章选择项;

选择好相关文章后,在前台使用下面的代码获取相关文章的标题、摘要、缩略图等信息(需要什么看你需要)就行了,想做成什么样式就做成什么样式。
也想出现在这里?联系我们吧

<?php$posts = get_field('_glwz');
if( $posts ): ?>
<?php foreach( $posts as $post): // variable must be called $post (IMPORTANT) ?>
<?php setup_postdata($post); ?>
<div class="glwzlist">
<h3>
<a href="<?php the_permalink();?>">
<?php the_title();?>
</a>
</h3>
<p>
<?php echo get_the_excerpt();?>
</p>
<a href="<?php the_permalink();?>" class="glwzmore">learn more</a>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); // IMPORTANT - reset the $post object so the rest of the page works correctly ?>
<?php endif; ?>
其中'_glwz'就是你创建的字段的名称。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ