
body{fomt-family: Hiragino Sans GB, MicroSoft YaHei;
}
英文字体的文件大小比较小可以使用嵌入字体让网站展示更好,但中文就不一样了,文件大小是 MB 级别,为了 WEB 端性能,只好使用系统自带的默认字体,然而我们有 Windows 和 Mac OS 两个系统,这两个系统的默认字体是不同的,那么 CSS 中的 font-family、字体大小、颜色、行距如何设置才是最美、最好看的呢?作为网页设计师,对这方面也有所研究,下面是设计达人(公众号 ID:shejidaren888)分享下这个设置方法,欢迎一起交流。
注:这里我们只介绍「大多数」的用法,个别特殊设计需求的网站可能不适用此方法。


从用户体验角度来讲,段落文本阅读体验最好的是黑体(无衬线体),而非宋体(衬线体),Win7 的时候,字体默认的宋体,而从 Windows 10 开始,浏览器默认字体改成微软雅黑了,而 Mac OS 默认也是黑体而非宋体。
推荐字体:
Windows:MicroSoft YaHei(微软雅黑)
Mac OS:PingFang SC(苹方)或 Hiragino Sans GB(冬青黑体)
body{fomt-family: Hiragino Sans GB, MicroSoft YaHei;
}
注:个人喜欢把苹方作为文章标题字体(20PX 以上),而冬青黑体作为段落字体。

大部网页背景颜色是使用白色,所以字体应该是使用黑色较为友好,当不建议使用纯黑(#000),这是因为纯白底与纯黑的对比太过于强烈,可以使用灰一点的黑色,比如#333,这样能减轻用户视觉负担。
推荐字体颜色:#333
body{color:#333;
}
由于现在的电脑屏都是宽屏,手机的屏幕更是高清屏,所以字体大小建议采用 16PX 字号会比较适合阅读。
推荐字体 szie:16px
body{font-size:16px;
}

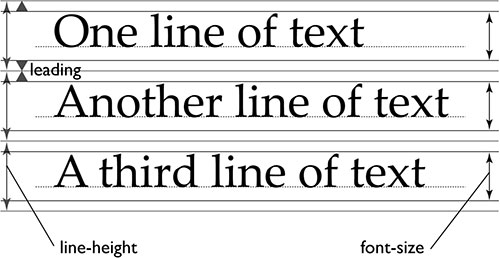
字体行距对于阅读也有有很大的影响,比较选中太小,对于多行文字的时候,容易在阅读时「串行」,所以字体的选中个人建议是字体的 1.5 – 2.0 倍之间。
推荐行距:1.75EM
body{line-height:1.75;
}
这里后面我没有加入 em,是因为 CSS 默认就是 em 为单位,所以 em 可以省略不写
body { /* 字体 */font-family: -apple-system, BlinkMacSystemFont, 'Microsoft YaHei', sans-serif;
/* 字号 */font-size: 16px;
/* 字体颜色 */color: #333;
/* 行距 */line-height: 1.75;
}这里说明一下-apple-system 和 BlinkMacSystemFont 就是让 MAC OS 自动选择系统字体的意思。
最后,网页设计趋势是不断变化的,比如微软和苹果突然又冒出了一款超牛 X 网页字体……,此时设计师们就要根据需求而变了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

