WordPress教程
给WooCommerce订单添加自定义字段并添加到管理员通知邮件
收藏
给 WooCommerce 的订单页面添加自定义字段其实这也算是一个常见需求,有些人喜欢一碰到这类需求就找插件实现,其实大可不必。在 WordPress 里面找对钩子,添加对应的代码段就行了。
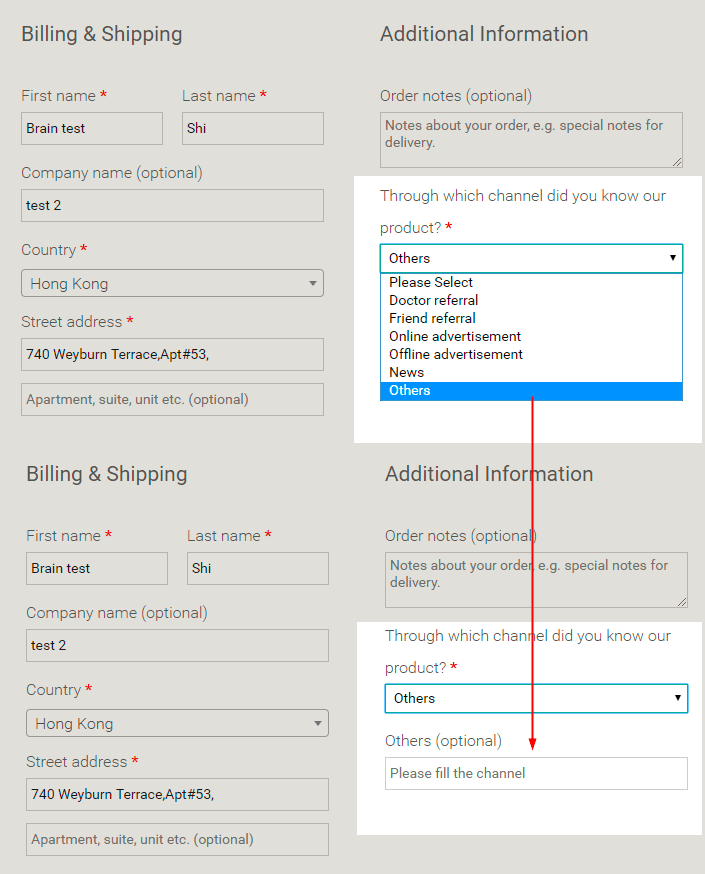
今天刚完成一个小需求如下:在 WooCommerce 的 Checkout 页面增加一个了解用户渠道的下拉字段,并且如果选了”Others”选项,会再多出现一个文本字段。下拉字段为必填,多出的文本字段为可选,效果如图:

直接上代码,要点都在注释中了:
也想出现在这里?联系我们吧

<?php//增加checkout页面字段add_action('woocommerce_after_order_notes', 'brain1981_custom_checkout_field');
//如果想在左侧那一列显示此字段,就要换成下面这个钩子://add_action('woocommerce_after_checkout_billing_form', 'brain1981_custom_checkout_field');function brain1981_custom_checkout_field($checkout){
woocommerce_form_field('alivecor_referral_channel', array(
'type' => 'select',
'label' => __('Through which channel did you know our product?' ),
'placeholder' => __('Please Select' ),
'required' => true,
'options' => array(
'' => __('Please Select' ),
'Doctor referral' => __('Doctor referral' ),
'Friend referral' => __('Friend referral' ),
'Online advertisement' => __('Online advertisement' ),
'Offline advertisement' => __('Offline advertisement' ),
'News' => __('News' ),
'Others' => __('Others' )
)),
$checkout->get_value('alivecor_referral_channel')
);
echo "<div id='channelOther'>";
woocommerce_form_field('alivecor_referral_channel_other', array(
'type' => 'text',
'label' => __('Others' ),
'placeholder' => __('Please fill the channel' ),
'required' => false,
),
$checkout->get_value('alivecor_referral_channel_other')
);
echo "</div>";
?><script>
//额外字段的显示控制
$(function(){$("#channelOther").hide();$("#alivecor_referral_channel").on("change",function(){if( $(this).val()=="Others" ) $("#channelOther").show();else $("#channelOther").hide();})
})
</script>
<?php}//如果必填的那个下拉菜单没有选择,提交的时候给出一条报错提醒用户选一下,WooCommerce自己会高亮提示这个选项add_action('woocommerce_checkout_process', 'brain1981_customised_checkout_field_process');
function brain1981_customised_checkout_field_process(){
if (empty( $_POST['alivecor_referral_channel'] ))
wc_add_notice( __('Please select a channel you know us trough.' ), 'error' );
}//保存这两个值add_action( 'woocommerce_checkout_update_order_meta', 'brain1981_save_custom_checkout_field' );
function brain1981_save_custom_checkout_field( $order_id ){
if( !empty( $_POST['alivecor_referral_channel'] ) )
update_post_meta( $order_id, 'alivecor_referral_channel', sanitize_text_field( $_POST['alivecor_referral_channel'] ) );
if( !empty( $_POST['alivecor_referral_channel_other'] ) && $_POST['alivecor_referral_channel']=="Others" )
update_post_meta( $order_id, 'alivecor_referral_channel_other', sanitize_text_field( $_POST['alivecor_referral_channel_other'] ) );
}//在订单提交的管理员通知邮件中添加显示这两个只//这里其实可以举一反三增加更多内容add_filter( 'woocommerce_email_order_meta_fields', 'brain1981_email_order_meta_fields', 10, 3 );
function brain1981_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['alivecor_referral_channel'] = array(
'label' => __( 'Channel' ),
'value' => $order->get_meta( 'alivecor_referral_channel' ),
);
$fields['alivecor_referral_channel_other'] = array(
'label' => __( 'Other Channel' ),
'value' => $order->get_meta( 'alivecor_referral_channel_other' ),
);
return $fields;
}//在管理员后台订单详细页面也显示一下add_action( 'woocommerce_admin_order_data_after_order_details', 'brain_display_order_data_in_admin' );
function brain_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Extra Order Details', 'woocommerce' ); ?></h4>
<?phpecho '<p><strong>' . __( 'Channel' ) . ':</strong> ' . $order->get_meta( 'alivecor_referral_channel' ) . '</p>';
echo '<p><strong>' . __( 'Other Channel' ) . ':</strong> ' . $order->get_meta( 'alivecor_referral_channel_other' ) . '</p>'; ?>
</div>
<?php } ?>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ