
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
WooCommerce 无疑是打造基于 WordPress 的购物网站最有力的插件了。WooCommerce 本身是一款免费的插件,但它提供了丰富的扩展接口,为网站的进一步开发提供了无限的可能。
定制 WooCommerce 商城网站,有时候我们需要为产品添加一些参数,比如在一个珠宝商城中,每个珠宝都要有主石、主石颜色、主石重量…等参数,为了规范管理和方便调用,这些参数最好都写到自定义字段中去。这里整理一下对产品追加自定义字段的笔记。

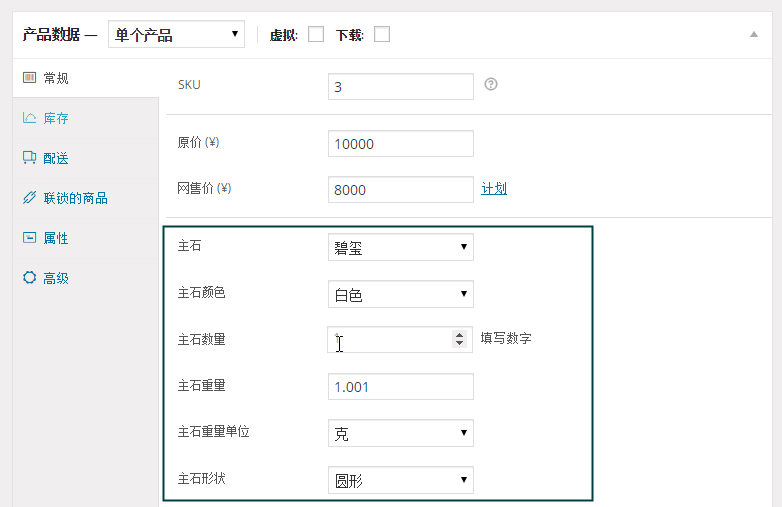
WooCommerce 产品的自定义字段,在后台就放在常规选项卡中,添加了自定义字段的表现为:

下面来介绍一下要放入 function.php 中的代码,首先是要显示在后台常规选项卡中自定义字段的钩子:
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
对应的函数
function woo_add_custom_general_fields() {
global $woocommerce, $post;
echo '<div class="options_group">';
...//此处留待添加具体内容,见下文
echo '</div>';
}以下代码根据需要,添加到上面“…”的位置:
自定义字段“主石”的表现形式是 select 下拉菜单,WooCommerce 里的写法是:
woocommerce_wp_select( array(
'id' => '_pro_mainStone', //自定义字段的id
'label' => __( '主石', 'woocommerce' ), //自定义字段在后台显示的名字
'options' => array( //定义各个选项
'粉蓝宝' => __( '粉蓝宝', 'woocommerce' ),
'黄蓝宝' => __( '黄蓝宝', 'woocommerce' ),
'红宝石' => __( '红宝石', 'woocommerce' ),
'蓝宝石' => __( '蓝宝石', 'woocommerce' ),
'沙佛来' => __( '沙佛来', 'woocommerce' ),
'祖母绿' => __( '祖母绿', 'woocommerce' ),
'钻石' => __( '钻石', 'woocommerce' )
) ));
第二个自定义字段是“颜色”,表现形式也是 select,代码就不贴了。
第三个自定义字段是“主石数量”,是一个可以上下调节数字的 input 输入框,代码如下(注意几个参数的说明):
woocommerce_wp_text_input( array(
'id' => '_pro_mainStone_amount',
'label' => __( '主石数量', 'woocommerce' ),
'placeholder' => '1', //默认显示一个数字,起到提醒用户的作用
'description' => __( '填写数字', 'woocommerce' ),//输入框后面的说明文字
'type' => 'number', //如果没有这个参数,那么就只是普通的input输入框了
'custom_attributes' => array(
'step' => 'any', //数字输入框的步进,any表示1
'min' => '0', //数字输入框的最小值
'max' => '100' //数字输入框的最大值
) ));
假如要添加普通的 input 输入框,名字叫“主石说明”,代码如下(注意 tip 相关的参数):
woocommerce_wp_text_input( array(
'id' => '_pro_mainStoneIntro',
'label' => __( '主石说明', 'woocommerce' ),
'placeholder' => '添加注石说明',
'desc_tip' => 'true',//如果有了这一行,字段输入框后面会多出一个问号小图标,description的值会在鼠标移到小图标的时候显示
'description' => __( 'Enter the custom value here.', 'woocommerce' )
));
假如要大一些的输入框,textarea 形式的:
woocommerce_wp_textarea_input( array(
'id' => '_pro_mainStoneIntro',
'label' => __( '主石说明', 'woocommerce' )
));
Checkbox 框,一般用得比较少:
woocommerce_wp_checkbox( array(
'id' => '_checkbox',
'wrapper_class' => 'show_if_simple',
'label' => __('My Checkbox Field', 'woocommerce' ),
'description' => __( 'Check me!', 'woocommerce' )
));
Checkbox 多选框经常要配合隐藏域使用,隐藏域用法:
woocommerce_wp_hidden_input(array(
'id' => '_hidden_field',
'value' => 'hidden_value'
));
另外还有 radio 单选域,用到的函数为 woocommerce_wp_radio,但我觉得 woocommerce_wp_select 完全可以代替了,就不展开了。
另外我们还可以用原生的写法来写自定义字段,一样是加到“…”里面,包括上传图片域,可以参考这篇文章。
在定义了所有字段后,按理就要写保存函数了:
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );
function woo_add_custom_general_fields_save( $post_id ){
$woocommerce_pro_mainStone = $_POST['_pro_mainStone'];
if( !empty( $woocommerce_pro_mainStone ) )
update_post_meta( $post_id, '_pro_mainStone', esc_attr( $woocommerce_pro_mainStone ) );
...//所有的值按如上格式保存即可
//对于checkbox,可以这么写$woocommerce_checkbox = isset( $_POST['_checkbox'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_checkbox', $woocommerce_checkbox );
}如果要把这些自定义字段放在其他的选项卡中,只需要在这里
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
把钩子 woocommerce_product_options_general_product_data 改成这些即可:
woocommerce_product_options_attributes("属性"选项卡)
woocommerce_product_options_shipping ("配送"选项卡)
woocommerce_product_options_advanced ("高级"选项卡)
最后,在前台调用这些自定义字段就和以往一样:
echo get_post_meta( $post->ID, '_pro_mainStone', true );
echo get_post_meta( get_the_ID(), '_pro_mainStone', true );
添加多文本域并且添加到前端产品详情页选项卡里:
add_action( 'woocommerce_product_options_general_product_data', 'wp_amaoni_de_add_custom_product_field' );
function wp_amaoni_de_add_custom_product_field() {
woocommerce_wp_textarea_input( array(
'id' => '_custom_tab_description',
'label' => __( 'Custom Tab Description' )
));
}add_action( 'woocommerce_process_product_meta', 'wp_amaoni_de_save_custom_product_field' );
function wp_amaoni_de_save_custom_product_field( $post_id ){
$custom_tab_description = $_POST['_custom_tab_description'];
if( !empty( $custom_tab_description ) ) :
update_post_meta( $post_id, '_custom_tab_description', esc_html( $custom_tab_description ) );
endif;
}add_filter( 'woocommerce_product_tabs', 'wp_amaoni_de_add_woocommerce_product_tabs' );
function wp_amaoni_de_add_woocommerce_product_tabs( $tabs ) {
$tabs['wp_amaoni_de_custom_tab'] = array(
'title' => __( 'New Product Tab' ),
'priority' => 50,
'callback' => 'wp_amaoni_de_new_product_tab_callback'
);
return $tabs;
}function wp_amaoni_de_new_product_tab_callback() {
global $post;
echo wpautop( get_post_meta( $post->ID, '_custom_tab_description', true ) );
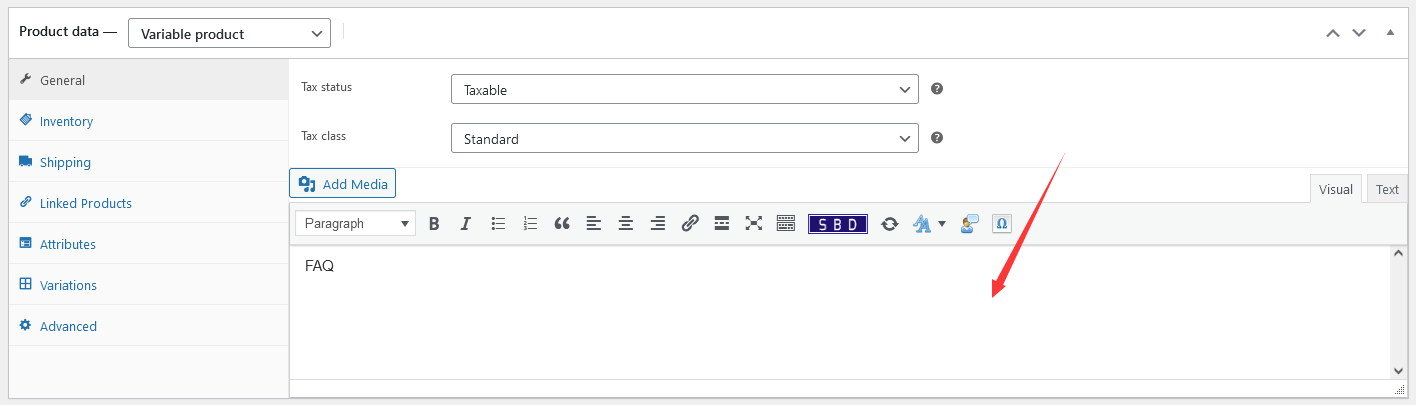
}有些客户需要在前端产品详情页选项卡里添加一个可支持编辑器的新选项卡,如下图这样。

这个场景很久见,下面我们贴上代码供大家参考:
add_action('woocommerce_product_options_general_product_data', 'wp_amaoni_de_add_custom_product_field');
function wp_amaoni_de_add_custom_product_field() {
global $post;
$content = get_post_meta($post->ID,'_custom_tab_description',true);
// $content = $post->post_content; 获取主内容,也可以获取其他自定义字段,自行发挥$editor_id = '_custom_tab_description';
wp_editor(html_entity_decode($content), $editor_id, array('media_buttons' => true,'quicktags'=>true));
}add_action( 'woocommerce_process_product_meta', 'wp_amaoni_de_save_custom_product_field' );
function wp_amaoni_de_save_custom_product_field( $post_id ){
$custom_tab_description = $_POST['_custom_tab_description'];
if( !empty( $custom_tab_description ) ) :
update_post_meta( $post_id, '_custom_tab_description', esc_html( $custom_tab_description ) );
endif;
}add_filter( 'woocommerce_product_tabs', 'wp_amaoni_de_add_woocommerce_product_tabs' );
function wp_amaoni_de_add_woocommerce_product_tabs( $tabs ) {
$tabs['wp_amaoni_de_custom_tab'] = array(
'title' => __( 'FAQ' ),
'priority' => 10,
'callback' => 'wp_amaoni_de_new_product_tab_callback'
);
return $tabs;
}function wp_amaoni_de_new_product_tab_callback() {
global $post;
echo wpautop( html_entity_decode ( get_post_meta( $post->ID, '_custom_tab_description', true ) ) );
}专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

