JQuery/PHP
JQuery控制li栏目项随机顺序显示
收藏
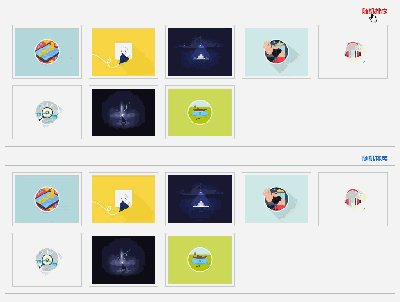
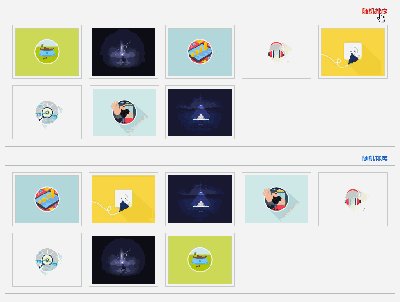
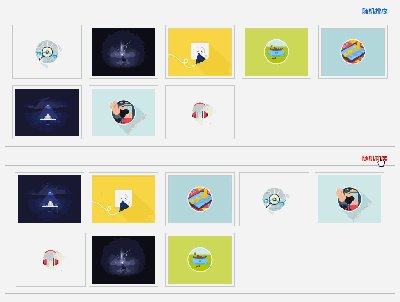
通常情况下,我们制作一个网站的列表时,它的顺序是固定的。它的顺序就是按照我们代码的顺序来排列的,如果想让这些固定的栏目项无序排列,就可以通过 JQUERY 控制 li 栏目项随机顺序显示。

实现固定 li 栏目进行随机顺序排序,可以使用以下的代码对 li 栏目进行控制。
<script>
jQuery(function($){
var arr = $('ul li').toArray();
var len = arr.length;
var rand = parseInt(Math.random()*(len));
$('ul li').each(function(i){
$('ul').append($('ul li').eq(rand));
rand = parseInt(Math.random()*(len));
});
});
</script>
也想出现在这里?联系我们吧

通过这个代码,就可以实现页面刷新一次,li 栏目项随机排序一次的效果了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ