
window.location.hash="#".concat("active");
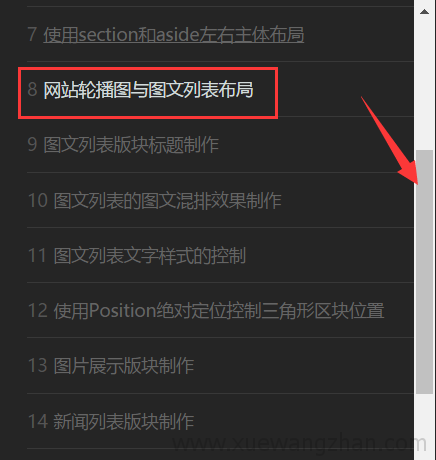
有学建网站同学在做视频教程网站,一个教程中会有很多节课程,为了方便用户点击,会将所以课程放在视频右侧。这时需要达到用户点击某节课程时,屏幕滚动条自动滚动到选中的链接位置。效果如下图:

要实现点击某个元素后,滚动条自动滚动到选中的元素位置,需要借助 JQUERY 来帮忙。
下面是 jQuery 控制滚动条滚动到当前选中的元素位置的代码:

<div class="w-con"> <ul><li><a href="#">网站搜索框版块制作</a></li>
<li class="active"><a href="#">LOGO与搜索框排版布局</a></li>
<li><a href="#">网站导航制作</a></li>
<li><a href="#">网站导航nav样式控制</a></li>
</ul></div><script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script><script><!--无动画效果-->$(".w-con").scrollTop($(".w-con").scrollTop() + $('.active').offset().top - $(".w-con").offset().top);<!--有动画效果-->$(".w-con").animate({ scrollTop: $(".w-con").scrollTop() + $('.active').offset().top - $(".w-con").offset().top }, 1000);</script>还可以设置与顶部的距离:
$(".w-con").scrollTop($(".w-con").scrollTop() + $('.active').offset().top - $(".w-con").offset().top - 100);
这个代码的效果就是当用户点击这个 DIV 的某个 LI 子元素时,会给当前的 LI 添加 .active ,JQUery 检测到这个 active 时,就会控制滚动条自动滚动到这个 LI 的位置。
以上代码可以根据自己网站需要进行修改,希望对学习怎么建网站的同学有帮助。
补充:除了以下的代码之后,还可以使用以下的代码实现滚动条滚动到当前选中的元素位置。(滚动到锚点的位置)
window.location.hash="#".concat("active");专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

