HTML/CSS
CSS 截取图片只显示部分图片
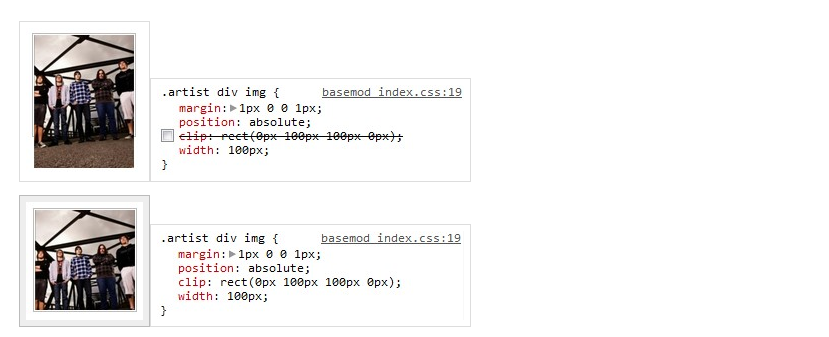
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用 PHP 生成裁剪后的缩略图显然不合适,经过研究发现用 CSS 可以完美切割图片,经过测试 Chrome,FF,IE6-9 没问题。css 有一个 clip 属性可以剪切对象,对象 position 必须为 absolute。两张图分别为裁剪前和裁剪后的效果。

这个只是高度大于宽度的情况,如果这一批图片中还有一些宽度大于高度裁剪起来就会有些麻烦,不过经过试验已经完美解决,原理很简单,通过 js 在图片刚刚开始加载的时刻可以获取其宽度和高度,然后用 js 决定限制图片的高度还是宽度。如何在图片开始加载时获取大小可以在 这里 找到。
<div><a href="{$v->url}"><img width="100" title="{$v->name}" alt="{$v->name}" src="{$v->icon.small}"/></a></div>
<script type="text/javascript">$(function(){$('div.icon img').each(function(){var $this=$(this);
imgReady($this.attr('src'),function(){if(this.width>this.height){$this.attr('height','100');$this.removeAttr('width');}
});
});
});
</script>
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ