HTML/CSS
巧妙利用CSS自动裁剪图像
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用 PHP 生成裁剪后的缩略图显然不合适,经过研究发现用 CSS 可以完美切割图片,经过测试 Chrome,FF,IE6-9 没问题。css 有一个 clip 属性可以剪切对象,对象 position 必须为 absolute。
在 css 中,可以利用 clip 属性剪切图片,该属性用于剪切绝对定位的元素,当该元素为绝对定位时就可以使用 clip 属性进行剪切,语法为“position:absolute;clip:rect(top,right,bottom,left);)”。

在 css 中可以利用 clip 属性剪裁图片,clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
也想出现在这里?联系我们吧

<html>
<head>
<style type="text/css">
img {position:absolute;
clip:rect(0px 50px 200px 0px)
}</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p>
</body>
</html>

img {position:absolute;
clip:rect(A,B,C,D);
}

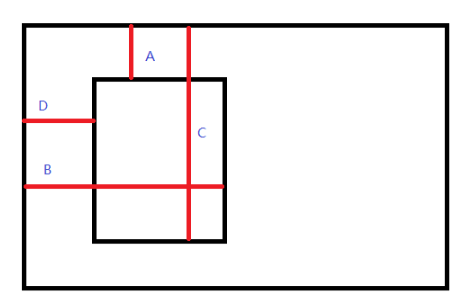
当然具体写的时候得写具体的像素值。这个图的作用是,说明这 4 个值到底指的是那个距离。
- A:剪裁矩形距离父元素顶部的长度。
- B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
- C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
- D:剪裁矩形距离父元素左边的长度。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ