
WordPress教程
WordPress 怎么制作一个可留言的单网页
收藏
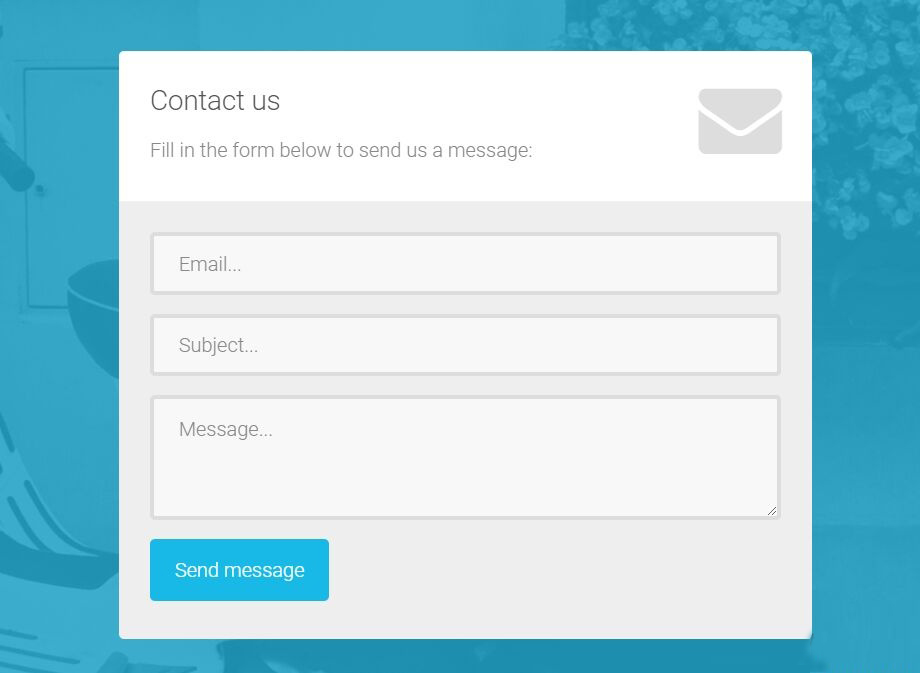
网上有很多的调查类单网页,可以用于用户在线填写提交。然后管理员可以在后台查看到用户的留言信息。效果如下图:

下面就介绍一下怎么制作这种可留言的单页面。
第一步
制作前台用户填写表单页面 form.php,使用 Form 标签。
也想出现在这里?联系我们吧

<form class="ludou-tougao fbform" method="post" action="<?php echo $_SERVER['REQUEST_URI']; $current_user = wp_get_current_user(); ?>">
<div class="tgform">
<p><input id="author" type="text" size="40″ value="<?php if ( 0 != $current_user->ID ) echo $current_user->user_login; ?>" name="tougao_authorname" /><label>昵称(*必填)</label></p>
<p><input id="email" type="text" size="40″ value="<?php if ( 0 != $current_user->ID ) echo $current_user->user_email; ?>" name="tougao_authoremail" /><label>邮箱(*必填)</label></p>
<p><input id="tougao_title" type="text" size="40″ value="" name="tougao_title" /><label>文章标题(*必填)</label></p>
<p><?php wp_dropdown_categories('show_option_none=请选择文章分类&show_count=1&hierarchical=1&hide_empty=0'); ?><label>文章分类(*必填)</label></p>
<p><textarea rows="15″ cols="55″ id="tougao" name="tougao_content"></textarea></p>
<p class="tjbtn">
<input type="hidden" value="send" name="tougao_form" />
<input id="submit" type="submit" value="提交" />
<input id="reset" type="reset" value="重填" />
</p>
</div>
</form>
第二步
制作表单数据验证,用于验证用户提交的数据。防止别人填写垃圾数据。
<?phpif( isset($_POST['tougao_form']) && $_POST['tougao_form'] == 'send') {
global $wpdb;
$current_url = '/'; //用户留言页面
$last_post = $wpdb->get_var("SELECT 'post_date' FROM '$wpdb->posts' ORDER BY 'post_date' DESC LIMIT 1");// 表单变量初始化
$name = isset( $_POST['tougao_authorname'] ) ? trim(htmlspecialchars($_POST['tougao_authorname'], ENT_QUOTES)) : '';
$email = isset( $_POST['tougao_authoremail'] ) ? trim(htmlspecialchars($_POST['tougao_authoremail'], ENT_QUOTES)) : '';
$tell = isset( $_POST['tougao_tell'] ) ? trim(htmlspecialchars($_POST['tougao_tell'], ENT_QUOTES)) : '';
$dizhi = isset( $_POST['tougao_dizhi'] ) ? trim(htmlspecialchars($_POST['tougao_dizhi'], ENT_QUOTES)) : '';
$blog = isset( $_POST['tougao_authorblog'] ) ? trim(htmlspecialchars($_POST['tougao_authorblog'], ENT_QUOTES)) : '';
$title = isset( $_POST['tougao_title'] ) ? trim(htmlspecialchars($_POST['tougao_title'], ENT_QUOTES)) : '';
$category = $catidfankui ? (int)$catidfankui : 0;
$content = isset( $_POST['tougao_content'] ) ? trim(htmlspecialchars($_POST['tougao_content'], ENT_QUOTES)) : '';// 表单项数据验证
if ( empty($name) ) {
wp_die('姓名必须填写。<a href="javascript:history.go(-1);">点此返回</a>');
}if ( empty($tell) || empty($dizhi) ) {
wp_die('电话、地址都需要填写。<a href="javascript:history.go(-1);">点此返回</a>');
}if ( empty($email) || strlen($email) > 60 || !preg_match("/^([a-z0-9\+_\-]+)(\.[a-z0-9\+_\-]+)*@([a-z0-9\-]+\.)+[a-z]{2,6}$/ix", $email)) {
wp_die('Email必须填写,且长度不得超过60字,必须符合Email格式。<a href="javascript:history.go(-1);">点此返回</a>');
}if ( empty($title) ) {
wp_die('标题必须填写。<a href="javascript:history.go(-1);">点此返回</a>');
}if ( empty($content) || mb_strlen($content) > 3000 || mb_strlen($content) < 20) {
wp_die('内容必须填写,且长度不得超过3000字,不得少于20字。<a href="javascript:history.go(-1);">点此返回</a>');
}$post_content = '
<p>姓名: '.$name.'</p>
<p>电话: '.$tell.'</p>
<p>Email: '.$email.'</p>
<p>地址: '.$dizhi.'</p>
<p>标题: '.$title.'</p>
<p>内容:<br />'.$content.'</p>';
$tougao = array(
'post_title' => $title,
'post_content' => $post_content,
'post_category' => array($category)
);
// 将文章插入数据库$status = wp_insert_post( $tougao );
if ($status != 0) {
wp_die('提交成功!工作人员会尽快与您联系!<a href="javascript:history.go(-1);">点此返回</a>', '提交成功');
}else {
wp_die('提交失败!<a href="javascript:history.go(-1);">点此返回</a>');
}}?>
第三步
上传用户提交表单页面到自己的服务器上。服务器需要支持 PHP 才可以。这样用户就可以在前台表单上填写信息提交了,提交后的信息会自动显示在管理员后台。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



