HTML/CSS
jQuery 直接读取网站数据库数据并做判断的方法
我们在网站开发过程中,我们有时需要直接从数据库里读取数据,并且将数据进行相关的判断。我们读取数据库的常用方法就是直接使用 PHP 来读取。
今天给大家介绍一下使用 JQUEYR 直接读取网站数据库数据并做判断的方法。通过 JQEURY 从数据库中拿数据,并且根据自己的需要进行判断得到相关的结果。

JQUEYR 直接读取网站数据库需要以下几个步骤,首先是 JS 文件,在 JS 文件中,使用 AJAX 来与 PHP 文件进行通信互联;JS 代码如下写:
也想出现在这里?联系我们吧

window.onload = function(){
$.ajax({
url:"chuli.php?kehuurl="+kehuurl,
dataType:'jsonp',
success:function(result) {
if(!result){
window.parent.parent.location.href="http://www.baidu.com?from="+kehuurl;
}}});
}
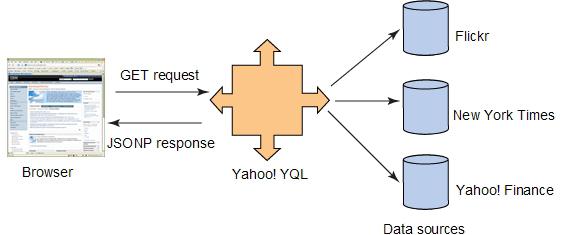
这段代码就是将参数 kehuurl 传送给 chuli.php,并且得到 chuli.php 文件处理后的结果,再使用 if 判断。也就是 jsonp 跨域,实现 JS 跨站请求 PHP 数据。
其次,在 chuli.php 中,要先联系自己网站的数据库,然后,拿到传递过来的参数在数据库中查询,并将查询结果返回给 JS 文件;
<?php$kehuurl = $_GET["kehuurl"];//连接数据库define("DB_HOST","localhost");define("DB_USER","111");define("DB_PWD","2222");define("DB_NAME","111");$conn = @mysql_connect(DB_HOST,DB_USER,DB_PWD) or die("连接服务器出错:".mysql_error());@mysql_select_db(DB_NAME) or die("连接数据库出错:".mysql_error());@mysql_query('SET NAMES UTF8');$result = mysql_query("select domain from wp_banquan where domain = '$kehuurl'");if($result) {while($row = mysql_fetch_array($result))//转成数组,且返回第一条数据,当不是一个对象时候退出{$arr[] = $row['domain'];}exit($_GET['callback'].'('.json_encode($arr, JSON_FORCE_OBJECT).')');}else{exit($_GET['callback'].'({0: null})');}mysql_close($conn);// 关闭数据库?>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ