
HTML/CSS
CSS代码轻松实现虚线边框滚动动画
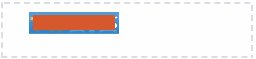
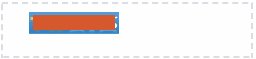
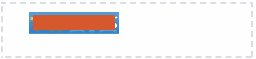
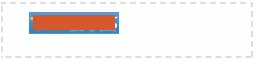
百度 ueditor 编辑器网站首页底部有一个滚动虚框的效果,如下 GIF 示意:

当时我看到这个效果的时候,很兴奋,没想到做这个官网页面的还是个 CSS 牛人!等我打开控制台一看——恩,原来是 JS 计算实现的,我就默默地关掉了页面,假装刚才什么都没发生过。
实际上,这种效果三两行 CSS 代码就可以实现,且 IE10+浏览器都支持。
也想出现在这里?联系我们吧

<div class="box"><div class="content">内容占位</div>
</div>
.box {
width: 200px;
background: repeating-linear-gradient(135deg, transparent, transparent 3px, #000 3px, #000 8px);
animation: shine 1s infinite linear;
overflow: hidden;
}.content {
height: 128px;
margin: 1px; padding: 10px;
background-color: #fff;
}@keyframes shine {
0% { background-position: -1px -1px;}
100% { background-position: -12px -12px;}
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

