
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的 javascript 脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
a 页面想获取 b 页面的资源,如果 a、b 页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。比如我们在使用 CDN 时就经常会遇到跨域问题。

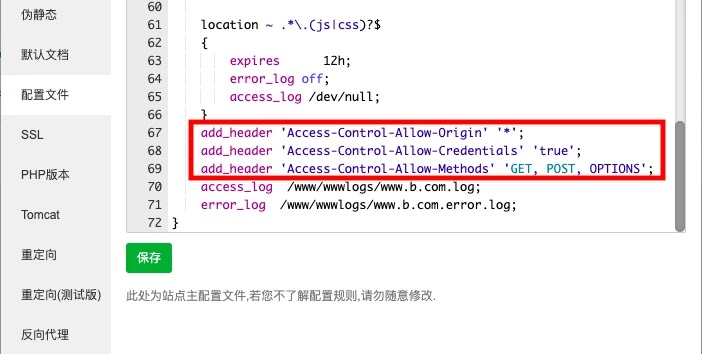
以宝塔 Nginx 环境来说,我们只要把下面的 Header 头指令添加到网站 b 宝塔面板「网站」==>「设置」==>「配置文件」==>「倒数第三行」当中保存并重载 Nginx 配置即可。
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";

如果你已经按照上面的方法在 b 网站宝塔面板 Nginx 配置文件中添加了 Header 头指令 ,那么现在你可以访问 a 网站按 F12 查看元素检查是否还存在跨域错误提示。
注意:在实际中 Access-Control-Allow-Origin 尽量不要指定为 * ,最好设置为允许访问的域名,比如:https://www.22vd.com 。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

