WordPress教程
WordPress为文章编辑界面添加一个编辑器输入框
收藏
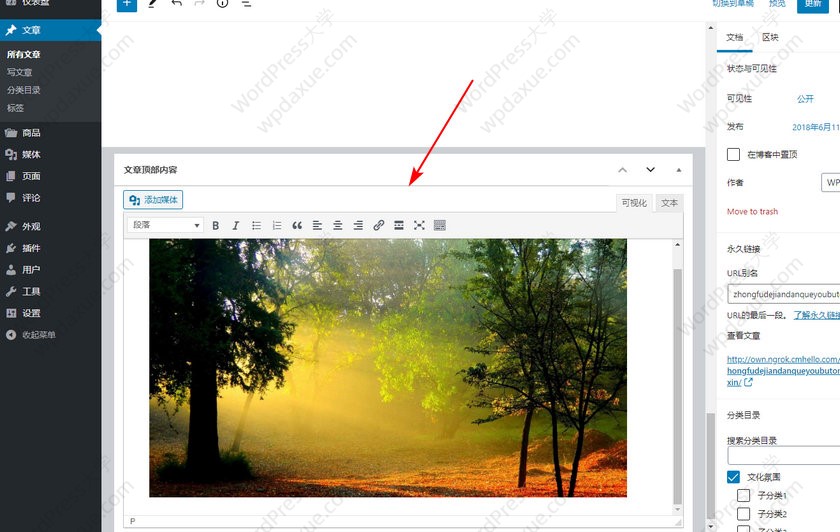
最近在网站开发中,客户要求在文章中添加一个字段,用于在文章页面的某个位置显示这个字段的内容,所以需要在文章的编辑界面添加一个带编辑器的输入框,效果如下图所示:

在这里我们主要使用 add_meta_box() 和 wp_editor() 两个函数,add_meta_box() 用于添加元字段框,wp_editor() 用于添加编辑器。
为了让大家理解功能的实现方式,我们做分部讲解。基本上,我们要做的是-初始化元字段框,在我们的文章编辑器中显示它,最后将该元框的数据存储在数据库中。让我们看看如何使用此简单功能将 WYSIWYG 编辑器添加到自定义元字段框。
也想出现在这里?联系我们吧

初始化元字段框
//初始化元字段框function wpkj_post_editor_meta_box() {
add_meta_box ('wpkj-post-editor',
__('文章顶部内容', 'textdomain') ,
'wpkj_post_editor',
'post' // 需要显示编辑框的文章类型,与下文的两处 $_POST['post'] 对应
);
}add_action('admin_init', 'wpkj_post_editor_meta_box');
首先,我们使用 add_meta_box()函数初始化元框。此功能需要几个参数。您可以从 Codex 检查它们。在这里,我们使用了四个参数。
- 第一个是 meta 框的 ID。在 meta 框的
'id'属性中使用此属性。 - 第二个是 meta 框的标题。在这里,我使用“文章顶部内容”作为标题。双下划线用于翻译问题。
- 然后,回调函数将所需的内容填充到 meta 框中。您可以在下一节中找到此函数。
- 最后,我们要在其中添加元框的文章类型。在这里我们设置为文章
post。
然后,我们将 wpkj_editor_meta_box() 函数挂载到 admin_init 挂钩,以初始化该元字段框。
显示元字段框
//显示元字段框function wpkj_post_editor($post) {
$content = get_post_meta($post->ID, 'wpkj_post_editor', true);
//添加 WYSIWYG 编辑器wp_editor ($content ,
'wpkj_post_editor',
array ( "media_buttons" => true )
);
}
此函数在文章编辑屏幕中显示元字段框。
这是初始化元字段框框时使用的回调函数。在这里,您可以看到我们使用了 wp_editor() 函数来呈现 WYSIWYG 编辑器。该函数采用三个参数。
- 第一个是编辑器的初始内容。默认值为
none。 - 第二个是编辑器的 HTML id 属性值。不要使用连字符,编辑器可能无法正确显示。
- 第三个是用于自定义编辑器的参数数组。在这里,我仅使用一个参数在编辑器中显示“添加媒体”按钮。您可以使用多个参数来控制编辑器的工作方式,请在此处查看可用参数 。
保存元字段框数据
//保存元字段框数据function wpkj_post_editor_save_postdata($post_id) {
if( isset( $_POST['wpkj_post_editor_nonce'] ) && isset( $_POST['post'] ) ) {
//Not save if the user hasn't submitted changesif( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}// Verifying whether input is coming from the proper formif ( ! wp_verify_nonce ( $_POST['wpkj_post_editor_nonce'] ) ) {
return;
}// Making sure the user has permissionif( 'post' == $_POST['post'] ) {
if( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}}}$content = get_post_meta($post_id, 'wpkj_post_editor', true);
// 如果编辑器中有内容或者之前有数据才保存if( $content || !empty( $_POST['wpkj_post_editor'] ) ) {
$data = $_POST['wpkj_post_editor'];
update_post_meta($post_id, 'wpkj_post_editor', $data);
}}add_action('save_post', 'wpkj_post_editor_save_postdata');
然后,我们创建一个函数来进行一些安全检查并保存来自元字段框的数据。
- 首先,我们检查用户是否提交了任何更改,否则将不保存任何内容。
- 然后,检查输入是否来自正确的表单。
- 最后确保用户是否有权编辑该文章。如果一切正常,将保存数据。
函数 update_post_meta()用于更新元字段框的任何现有值。编辑文章时,这就是更新数据的方式。
最后,我们使用'save_post'挂钩来挂载我们的保存数据功能。
所有功能代码
/*** 添加一个编辑器字段到文章编辑界面* https://imtiazrayhan.com/add-wysiwyg-editor-custom-meta-boxes/*///This function initializes the meta box.function wpkj_post_editor_meta_box() {
add_meta_box ('wpkj-post-editor',
__('文章顶部内容', 'textdomain') ,
'wpkj_post_editor',
'post' // 需要显示编辑框的文章类型,与下文的两处 $_POST['post'] 对应
);
}add_action('admin_init', 'wpkj_post_editor_meta_box');
//Displaying the meta boxfunction wpkj_post_editor($post) {
$content = get_post_meta($post->ID, 'wpkj_post_editor', true);
//This function adds the WYSIWYG Editorwp_editor ($content ,
'wpkj_post_editor',
array ( "media_buttons" => true )
);
}//This function saves the data you put in the meta boxfunction wpkj_post_editor_save_postdata($post_id) {
if( isset( $_POST['wpkj_post_editor_nonce'] ) && isset( $_POST['post'] ) ) {
//Not save if the user hasn't submitted changesif( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}// Verifying whether input is coming from the proper formif ( ! wp_verify_nonce ( $_POST['wpkj_post_editor_nonce'] ) ) {
return;
}// Making sure the user has permissionif( 'post' == $_POST['post'] ) {
if( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}}}$content = get_post_meta($post_id, 'wpkj_post_editor', true);
// 如果编辑器中有内容或者之前有数据才保存if( $content || !empty( $_POST['wpkj_post_editor'] ) ) {
$data = $_POST['wpkj_post_editor'];
update_post_meta($post_id, 'wpkj_post_editor', $data);
}}add_action('save_post', 'wpkj_post_editor_save_postdata');
以上就是我们最终的代码。最终的输出效果如文章开头的图片所示。如果要调用这个字段的内容,可以参考下面的代码示例:
<?phpglobal $post;
$content = get_post_meta( $post->ID, 'wpkj_post_editor', true ); // 获取字段内容
if( $content ) { // 如果有内容
echo $content; // 输出内容
}?>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ