WordPress教程
添加数量和排序选项到WordPress标签云小工具
在上一篇文章《添加设置选项到 WordPress 原有的小工具中》中,我们介绍了如何添加自定义选项到原有小工具中。文本,倡萌将实例演示添加数量和排序选项到 WordPress 标签云小工具,所以,确保你先看下之前教程。
通过钩子全局修改标签云小工具的参数
其实,如果只是简单修改下标签云小工具的选项,我们可以直接通过 widget_tag_cloud_args 过滤器钩子来操作,具体代码示例如下:

//custom widget tag cloudadd_filter( 'widget_tag_cloud_args', 'theme_tag_cloud_args' );
function theme_tag_cloud_args( $args ){
$newargs = array(
'smallest' => 8, //最小字号
'largest' => 22, //最大字号
'unit' => 'pt', //字号单位,可以是pt、px、em或%
'number' => 45, //显示个数
'format' => 'flat',//列表格式,可以是flat、list或array
'separator' => "\n", //分隔每一项的分隔符
'orderby' => 'name',//排序字段,可以是name或count
'order' => 'ASC', //升序或降序,ASC或DESC
'exclude' => null, //结果中排除某些标签
'include' => null, //结果中只包含这些标签
'link' => 'view', //taxonomy链接,view或edit
'taxonomy' => 'post_tag', //调用哪些分类法作为标签云
);
$return = array_merge( $args, $newargs);
return $return;
}
第 5-16 行的代码就是各个参数的设置,根据需要修改即可,将全部代码添加到主题的 functions.php 或插件中即可。
添加选项到 WordPress 标签云小工具
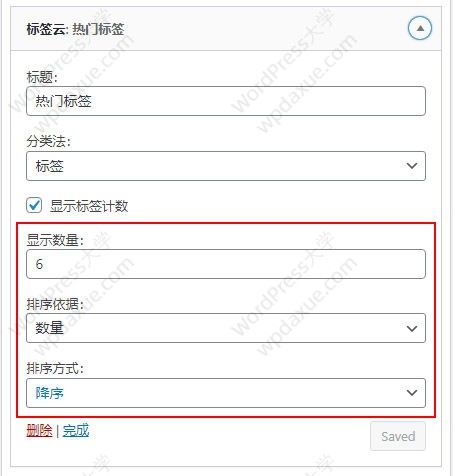
好了,现在开始我们文本的话题,添加数量和排序选项到 WordPress 标签云小工具。WordPress 自带的标签云小工具的设置选项是非常简单的:

我们先来看下标签云小工具的注册代码:
<?php/*** Widget API: WP_Widget_Tag_Cloud class** @package WordPress* @subpackage Widgets* @since 4.4.0*//*** Core class used to implement a Tag cloud widget.** @since 2.8.0** @see WP_Widget*/class WP_Widget_Tag_Cloud extends WP_Widget {
/*** Sets up a new Tag Cloud widget instance.** @since 2.8.0*/public function __construct() {
$widget_ops = array(
'description' => __( 'A cloud of your most used tags.' ),
'customize_selective_refresh' => true,
);
parent::__construct( 'tag_cloud', __( 'Tag Cloud' ), $widget_ops );
}/*** Outputs the content for the current Tag Cloud widget instance.** @since 2.8.0** @param array $args Display arguments including 'before_title', 'after_title',* 'before_widget', and 'after_widget'.* @param array $instance Settings for the current Tag Cloud widget instance.*/public function widget( $args, $instance ) {
$current_taxonomy = $this->_get_current_taxonomy( $instance );
if ( ! empty( $instance['title'] ) ) {
$title = $instance['title'];
} else {
if ( 'post_tag' === $current_taxonomy ) {
$title = __( 'Tags' );
} else {
$tax = get_taxonomy( $current_taxonomy );
$title = $tax->labels->name;
}}$show_count = ! empty( $instance['count'] );
$tag_cloud = wp_tag_cloud(
/*** Filters the taxonomy used in the Tag Cloud widget.** @since 2.8.0* @since 3.0.0 Added taxonomy drop-down.* @since 4.9.0 Added the `$instance` parameter.** @see wp_tag_cloud()** @param array $args Args used for the tag cloud widget.* @param array $instance Array of settings for the current widget.*/apply_filters('widget_tag_cloud_args',
array(
'taxonomy' => $current_taxonomy,
'echo' => false,
'show_count' => $show_count,
),
$instance));
if ( empty( $tag_cloud ) ) {
return;
}/** This filter is documented in wp-includes/widgets/class-wp-widget-pages.php */$title = apply_filters( 'widget_title', $title, $instance, $this->id_base );
echo $args['before_widget'];
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}echo '<div class="tagcloud">';
echo $tag_cloud;
echo "</div>\n";
echo $args['after_widget'];
}/*** Handles updating settings for the current Tag Cloud widget instance.** @since 2.8.0** @param array $new_instance New settings for this instance as input by the user via* WP_Widget::form().* @param array $old_instance Old settings for this instance.* @return array Settings to save or bool false to cancel saving.*/public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = sanitize_text_field( $new_instance['title'] );
$instance['count'] = ! empty( $new_instance['count'] ) ? 1 : 0;
$instance['taxonomy'] = stripslashes( $new_instance['taxonomy'] );
return $instance;
}/*** Outputs the Tag Cloud widget settings form.** @since 2.8.0** @param array $instance Current settings.*/public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$count = isset( $instance['count'] ) ? (bool) $instance['count'] : false;
?><p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php$taxonomies = get_taxonomies( array( 'show_tagcloud' => true ), 'object' );
$current_taxonomy = $this->_get_current_taxonomy( $instance );
switch ( count( $taxonomies ) ) {
// No tag cloud supporting taxonomies found, display error message.case 0:
?><input type="hidden" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>" value="" />
<p>
<?php _e( 'The tag cloud will not be displayed since there are no taxonomies that support the tag cloud widget.' ); ?>
</p>
<?phpbreak;
// Just a single tag cloud supporting taxonomy found, no need to display a select.case 1:
$keys = array_keys( $taxonomies );
$taxonomy = reset( $keys );
?><input type="hidden" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>" value="<?php echo esc_attr( $taxonomy ); ?>" />
<?phpbreak;
// More than one tag cloud supporting taxonomy found, display a select.default:
?><p>
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>">
<?php foreach ( $taxonomies as $taxonomy => $tax ) : ?>
<option value="<?php echo esc_attr( $taxonomy ); ?>" <?php selected( $taxonomy, $current_taxonomy ); ?>>
<?php echo esc_html( $tax->labels->name ); ?>
</option>
<?php endforeach; ?>
</select>
</p>
<?php}if ( count( $taxonomies ) > 0 ) {
?><p>
<input type="checkbox" class="checkbox" id="<?php echo $this->get_field_id( 'count' ); ?>" name="<?php echo $this->get_field_name( 'count' ); ?>" <?php checked( $count, true ); ?> />
<label for="<?php echo $this->get_field_id( 'count' ); ?>"><?php _e( 'Show tag counts' ); ?></label>
</p>
<?php}}/*** Retrieves the taxonomy for the current Tag cloud widget instance.** @since 4.4.0** @param array $instance Current settings.* @return string Name of the current taxonomy if set, otherwise 'post_tag'.*/public function _get_current_taxonomy( $instance ) {
if ( ! empty( $instance['taxonomy'] ) && taxonomy_exists( $instance['taxonomy'] ) ) {
return $instance['taxonomy'];
}return 'post_tag';
}}
以上代码位于 wp-includes/widgets/class-wp-widget-tag-cloud.php 文件中。我们将 57-79 行的代码抽出来看一下:
$tag_cloud = wp_tag_cloud(
/*** Filters the taxonomy used in the Tag Cloud widget.** @since 2.8.0* @since 3.0.0 Added taxonomy drop-down.* @since 4.9.0 Added the `$instance` parameter.** @see wp_tag_cloud()** @param array $args Args used for the tag cloud widget.* @param array $instance Array of settings for the current widget.*/apply_filters('widget_tag_cloud_args',
array(
'taxonomy' => $current_taxonomy,
'echo' => false,
'show_count' => $show_count,
),
$instance));
代码中有一个函数 wp_tag_cloud() 用于输出标签云的内容,它里面包含了几个参数,并且有一个 widget_tag_cloud_args 过滤器钩子,这就是上文【通过钩子全局修改标签云小工具的参数】所展示的钩子和所有可用参数。
添加设置选项到标签云小工具
/**
* 添加新选项到标签云小工具
* @param [type] $widget [description]
* @param [type] $return [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_new_options( $widget, $return, $instance ) {// Are we dealing with a tag_cloud widget?
if ( 'tag_cloud' == $widget->id_base ) {?>
<p>
<label for="<?php echo $widget->get_field_id('tags_number'); ?>"><?php _e( '显示数量:', 'textdomain' ); ?></label>
<input type="text" class="widefat" id="<?php echo $widget->get_field_id('tags_number'); ?>" name="<?php echo $widget->get_field_name('tags_number'); ?>" value="<?php if (isset ( $instance['tags_number']) && $instance['tags_number']) echo esc_attr( $instance['tags_number'] ); ?>" />
</p>
<p>
<label for="<?php echo $widget->get_field_id('orderbytag'); ?>"><?php _e('排序依据:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('orderbytag'); ?>" name="<?php echo $widget->get_field_name('orderbytag'); ?>">
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'name') echo 'selected="SELECTED"'; else echo ''; ?> value="name"><?php echo __('名称','textdomain');?></option>
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'count') echo 'selected="SELECTED"'; else echo ''; ?> value="count"><?php echo __('数量','textdomain');?></option>
</select>
</p>
<p>
<label for="<?php echo $widget->get_field_id('ordertag'); ?>"><?php _e('排序方式:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('ordertag'); ?>" name="<?php echo $widget->get_field_name('ordertag'); ?>">
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'ASC') echo 'selected="SELECTED"'; else echo ''; ?> value="ASC"><?php echo __('升序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'DESC') echo 'selected="SELECTED"'; else echo ''; ?> value="DESC"><?php echo __('降序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'RAND') echo 'selected="SELECTED"'; else echo ''; ?> value="RAND"><?php echo __('随机','textdomain');?></option>
</select>
</p>
<?php}}add_filter('in_widget_form', 'cmhello_tag_cloud_new_options', 10, 3 );
我们通过 in_widget_form 过滤钩子,并在第 11 行'tag_cloud' == $widget->id_base 确保新选项只适用于标签云小工具,这样我们就可以在标签云小工具中看到新的选项了:

保存标签云新选项的值
/*** 更新标签云新字段的值*/function cmhello_tag_cloud_instance($instance, $new_instance, $old_instance) {
$instance['tags_number'] = stripslashes($new_instance['tags_number']);
$instance['ordertag'] = stripslashes($new_instance['ordertag']);
$instance['orderbytag'] = stripslashes($new_instance['orderbytag']);
return $instance;
}add_filter('widget_update_callback', 'cmhello_tag_cloud_instance', 10, 3);
通过 widget_update_callback 钩子,让小工具保存的时候,可以更新我们新增的选项设置。
修改标签云的输出
我们的新选项已经添加并可以保存,下面我们就需要将我们的新选项的值应用到标签云的参数中:
/*** 通过钩子去修改标签云的参数* @param [type] $args [description]* @param [type] $instance [description]* @return [type] [description]*/function cmhello_tag_cloud_args( $args, $instance){
if(isset($instance['tags_number'])){
$args['number'] = $instance['tags_number']; //Limit number of tags
}if(isset($instance['orderbytag'])){
$args['orderby'] = $instance['orderbytag'];
}if(isset($instance['ordertag'])){
$args['order'] = $instance['ordertag'];
}return $args;
}add_filter('widget_tag_cloud_args', 'cmhello_tag_cloud_args', 10, 2);
前文我们已经提到了 widget_tag_cloud_args 钩子,所以我们可以将新的选项通过钩子应用到标签云函数 wp_tag_cloud() 中,达到我们的目的。
完整的示例代码
以下就是我们最终用到的所有代码:
/**
* 添加新选项到标签云小工具
* @param [type] $widget [description]
* @param [type] $return [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_new_options( $widget, $return, $instance ) {// Are we dealing with a tag_cloud widget?
if ( 'tag_cloud' == $widget->id_base ) {?>
<p>
<label for="<?php echo $widget->get_field_id('tags_number'); ?>"><?php _e( '显示数量:', 'textdomain' ); ?></label>
<input type="text" class="widefat" id="<?php echo $widget->get_field_id('tags_number'); ?>" name="<?php echo $widget->get_field_name('tags_number'); ?>" value="<?php if (isset ( $instance['tags_number']) && $instance['tags_number']) echo esc_attr( $instance['tags_number'] ); ?>" />
</p>
<p>
<label for="<?php echo $widget->get_field_id('orderbytag'); ?>"><?php _e('排序依据:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('orderbytag'); ?>" name="<?php echo $widget->get_field_name('orderbytag'); ?>">
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'name') echo 'selected="SELECTED"'; else echo ''; ?> value="name"><?php echo __('名称','textdomain');?></option>
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'count') echo 'selected="SELECTED"'; else echo ''; ?> value="count"><?php echo __('数量','textdomain');?></option>
</select>
</p>
<p>
<label for="<?php echo $widget->get_field_id('ordertag'); ?>"><?php _e('排序方式:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('ordertag'); ?>" name="<?php echo $widget->get_field_name('ordertag'); ?>">
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'ASC') echo 'selected="SELECTED"'; else echo ''; ?> value="ASC"><?php echo __('升序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'DESC') echo 'selected="SELECTED"'; else echo ''; ?> value="DESC"><?php echo __('降序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'RAND') echo 'selected="SELECTED"'; else echo ''; ?> value="RAND"><?php echo __('随机','textdomain');?></option>
</select>
</p>
<?php}}add_filter('in_widget_form', 'cmhello_tag_cloud_new_options', 10, 3 );
/*** 更新标签云新字段的值*/function cmhello_tag_cloud_instance($instance, $new_instance, $old_instance) {
$instance['tags_number'] = stripslashes($new_instance['tags_number']);
$instance['ordertag'] = stripslashes($new_instance['ordertag']);
$instance['orderbytag'] = stripslashes($new_instance['orderbytag']);
return $instance;
}add_filter('widget_update_callback', 'cmhello_tag_cloud_instance', 10, 3);
/*** 通过钩子去修改标签云的参数* @param [type] $args [description]* @param [type] $instance [description]* @return [type] [description]*/function cmhello_tag_cloud_args( $args, $instance){
if(isset($instance['tags_number'])){
$args['number'] = $instance['tags_number']; //Limit number of tags
}if(isset($instance['orderbytag'])){
$args['orderby'] = $instance['orderbytag'];
}if(isset($instance['ordertag'])){
$args['order'] = $instance['ordertag'];
}return $args;
}add_filter('widget_tag_cloud_args', 'cmhello_tag_cloud_args', 10, 2);
总结
本文提到的两种修改标签云参数的方式:
通过钩子直接修改参数:直接方便,但是不灵活,比如不同地方无法输出不同数量的标签云,也无法修改排序等
添加新选项:开发有点难(但我们已提供代码),非常灵活,每个标签云小工具都可以单独设置选项
熟悉开发的朋友可能会说,我们可以直接注销掉原有的标签云小工具,重新注册自己的,的确,这也是一种实现方式。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ