
WordPress教程
添加设置选项到WordPress原有的小工具中
在本文中,我们将学习如何将自定义 HTML 和设置添加到 WordPress 的任何标准小工具中。使用这些设置,我们将学习如何相应地操纵小工具行为的不同技巧。第一部分,添加和保存您的自定义设置非常简单。第二部分取决于您要具体执行的操作,并且取决于您要操纵的小工具。在这篇文章中,我包括了两个例子。根据设置跳过小工具(在某些情况下用于添加设置以控制小工具的可见性),并处理 WordPress 导航小工具的菜单参数。第二部分给出的示例应该为您提供如何处理想要做的事情的很好的线索。
添加设置选项到任何小工具
要将自定义设置选项添加到现有的小工具,我们使用了一个名为的 in_widget_form 钩子。此钩子将应用于所有小工具的 form()方法,该方法负责呈现小工具的后台设置部分。

这个过滤器有三个参数,但实际上我们只对第一个和第三个感兴趣。第一个是小工具实例,我们将使用它来获取适当的字段名称和 ID,并(可选)检查我们所连接的小工具类型。第三个参数是小工具的已保存设置的数组,我们需要使用该数组来检查设置的先前保存状态。
下面的代码将添加一个设置名称为' awp-custom-setting'的复选框。将名称和 HTML 调整为所需的输入。重要的是要用于为所有输入$widget->get_field_name()添加适当的 ID 和 name 属性。输入的值应使用先前保存的内容填充,这就是您可以在参数中找到的$instance 内容。对于复选框,您可以使用 WordPress 的 checked()函数输出选中的属性。
add_action('in_widget_form', function($widget, $return, $instance) {?>
<p>
<input type="checkbox" class="checkbox" name="<?php echo $widget->get_field_name('awp-custom-setting'); ?>" id="<?php echo $widget->get_field_name('awp-custom-setting'); ?>" <?php checked(isset($instance['awp-custom-setting']) ? $instance['awp-custom-setting'] : 0); ?> />
<label for="<?php echo $widget->get_field_name('awp-custom-setting'); ?>"><?php __('Activate something', 'txtdomain'); ?></label>
</p>
<?php}, 10, 3);
将其添加到主题 functions.php 或插件代码后,所有小工具现在都应在设置选项的表单末尾得到一个复选框。
定位特定的小工具
如果您只想将设置应用于一个或某些特定的小工具,则可以比较$widget 对象中的 id_base 属性。您需要知道基本 ID-如果不确定,只需在 var_dump($widget->id_base)内部执行钩子操作,保存并检查后台中每个小工具的输出即可。例如,导航菜单小工具具有 nav_menuID,而存档小工具具有 archivesID。
在下面的示例中,我们检查该小工具是否为导航菜单小工具。如果不是,则使用 return 取消该功能。仅导航小工具将获得自定义复选框:
add_action('in_widget_form', function($widget, $return, $instance) {
if ($widget->id_base != 'nav_menu') {
return;
}?><p>
...
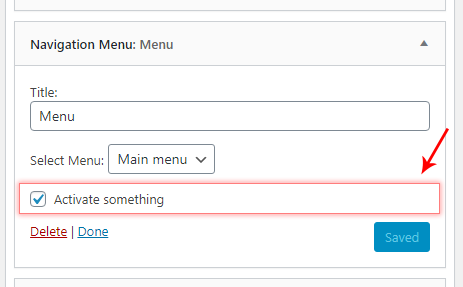
现在,你在后台应该可以看到导航菜单小工具的新选项:

但是现在还不能保存设置,下面我们继续!
保存您的自定义设置
我们需要连接到小工具的 update()方法以更新我们的自定义设置。为此,我们使用 widget_update_callback 过滤器。保存设置的过程与编写小工具类时完全一样。过滤器提供了三个参数:第一个是将要保存的实例数组。第二个参数是保存小工具时已发布的状态,第三个参数是旧状态。我们需要确保从第二个参数中获取新值并将其添加到第一个参数中。这就是我们更新复选框状态的方式,因为我们要保存一个 true 或 false 值:
add_filter('widget_update_callback', function($instance, $new_instance, $old_instance) {
$instance['awp-custom-setting'] = isset($new_instance['awp-custom-setting']);
return $instance;
}, 10, 3);
切记将输入名称调整为您自己的设置名称。如果要添加多个输入,则需要为每个输入重复此操作。现在,您应该看到自定义设置已保存在后台中!
使用保存的自定义小工具设置
如前所述,这部分实际上取决于您要进行的设置。不幸的是,它不是那么简单,因为大多数小工具都没有在其输出中添加过滤器或挂钩。让我们从简单的事情开始;避免根据设置渲染小工具。
根据自定义设置阻止渲染小工具
假设您要添加有关何时应显示小工具的设置;例如将其隐藏在某些模板中(隐藏在搜索结果模板中,但显示在首页和单个页面中),或对其他 WordPress 状态做出反应。为此,我们可以使用 widget_display_callback 过滤器。我们需要做的就是检查所提供的实例参数以进行设置,如果我们不想渲染小部件,则返回 false。如果选中了上面添加的自定义复选框,此简单代码将避免呈现小工具:
add_filter('widget_display_callback', function($instance, $widget, $args) {
if ($instance['awp-custom-setting']) {
return false;
}return $instance;
}, 10, 3);
您可能想比较其他状态。这是一个简单的示例,其中我们的复选框是“隐藏在单个文章页面中”的复选框。我们只需使用 is_singular() 检查我们当前是否处于任何单个文章页面中,如果选中了复选框,则返回 false。
add_filter('widget_display_callback', function($instance, $widget, $args) {
if (is_singular() && $instance['awp-custom-setting']) {
return false;
}return $instance;
}, 10, 3);
修改现有小工具的设置或输出
一个强大的 dynamic_sidebar_params 过滤器可用于与现有的小工具一起玩耍。查看文档页面以查看可以修改的参数。例如,您可以添加自定义类,可以修改 before_widget,after_widget 或 before_title 和 after_titleHTML 字符串。但这适用于所有小工具,包括管理后台和前端。并且使用此过滤器,您无权访问小工具的实例(保存的设置)或设置(例如小工具的类型)。
显然,我们至少需要检查我们的自定义设置。因此,我们需要做一些代码才能获取所需的值。
我们可以做的第一件事是访问全局变量$wp_registered_widgets。这是一个包含所有已注册的可用小工具的数组。使用该注册表,我们可以使用过滤器的参数来查找当前所在的特定小工具。找到当前的小工具后,便可以访问小工具参数,例如 id_base–如前所述,它告诉我们小工具的类型。
add_filter('dynamic_sidebar_params', function($params) {
global $wp_registered_widgets;
$this_widget_id = $params[0]['widget_id']; // Current widget ID
$this_widget = $wp_registered_widgets[$this_widget_id];
$widget_object = $this_widget['callback'][0]; // Current widget object
// With $widget_object we have access to e.g. id_base for checking type of widgetif ($widget_object->id_base != 'nav_menu') {
return $params;
}return $params;
});
如您所见,第 9 行我们最终可以检查当前所处小工具的类型。在上面的代码中,如果 x 工具类型不是“导航菜单”小工具,则返回,因为仅为这些小工具添加了自定义设置。
获取已保存小工具的设置
但是我们还需要获取每个小工具的已保存设置(包括我们的自定义设置)。所有小工具的已保存设置都存储在按小工具类型分组的选项数据库中。使用小工具注册表中的属性,我们可以用 get_option()来获取当前小工具类型的保存设置。返回值将是一个索引数组,在这里我们需要使用过滤器中的另一个性能参数来查找当前索引(因为您可以在相同或不同的侧边栏中添加多个相同小工具类型)。用代码显示比解释它容易:
...if ($widget_object->id_base != 'nav_menu') {
return $params;
}$all_settings = get_option($widget_object->option_name);
$saved_settings = $all_settings[$params[1]['number']];
if ($saved_settings['my-custom-thing']) {
// Do your thing}return $params;
});
最后,我们了解了小工具的保存设置!在上面的示例代码中,在第#9 行,我们检查是否选中了自定义复选框。
示例
在这一点上,取决于您要做什么。例如,您可以在小工具标题之后但在小工具内容之前呈现输出:
...if ($saved_settings['my-custom-thing']) {
$params[0]['after_title'] .= '<div>This appears before widget content</div>';
}...
对于更真实的用例,通常可以通过此时调用 add_filter()来添加某些过滤器来解决大多数问题。
下面是一个示例,该示例通过检查是否添加设置来修改“导航”菜单参数。如果未选中,请确保已删除过滤器。用于修改用于渲染“导航”菜单的参数的过滤器为 widget_nav_menu_args。在下面的代码中,我定义了一个应用于此过滤器的函数,该函数在菜单参数中添加了一个新参数 walker:
...if ($saved_settings['my-custom-thing']) {
add_filter('widget_nav_menu_args', 'awp_add_menu_walker', 10, 3);
} else {
remove_filter('widget_nav_menu_args', 'awp_add_menu_walker', 10);
}return $params;
});
function awp_add_menu_walker($nav_menu_args, $nav_menu, $args) {
$nav_menu_args['walker'] = new AWP_Custom_Walker();
return $nav_menu_args;
}
上面的代码是一个用例的示例,其中自定义复选框控制是否将菜单浏览器应用于菜单。如果您希望所有菜单正常呈现,但希望特定菜单小工具的选项呈现不同,则非常好。walker 如何处理菜单输出取决于您。
有关将自定义设置添加到所有“导航”菜单,对其进行更新并应用菜单浏览器的完整代码,请参见下文。
希望这足以让您弄清楚如何编写要编写的代码。这实际上取决于您要执行的操作以及正在使用的小工具类型。如上所述,通常大多数修改都可以通过添加过滤器 dynamic_sidebar_params 来解决的。
完整示例:
导航小工具上的自定义复选框设置,用于应用菜单 walker,这是将自定义复选框添加到所有 WordPress 的“导航”菜单小工具以使用已注册的菜单 walker 的完整代码。(不包括 walker 代码)
// Add custom setting to menu widgets
add_action('in_widget_form', function($widget, $return, $instance) {// Add setting only to menu widgets
if ($widget->id_base != 'nav_menu') {return;
}
?>
<p>
<input type="checkbox" class="checkbox" name="<?php echo $widget->get_field_name('activate-walker'); ?>" id="<?php echo $widget->get_field_name('activate-walker'); ?>" <?php checked(isset($instance['activate-walker']) ? $instance['activate-walker'] : 0); ?> />
<label for="<?php echo $widget->get_field_name('activate-walker'); ?>"><?php __('Activate walker', 'txtdomain'); ?></label>
</p>
<?php}, 10, 3);
// Update custom settingadd_filter('widget_update_callback', function($instance, $new_instance, $old_instance) {
$instance['activate-walker'] = isset($new_instance['activate-walker']);
return $instance;
}, 10, 3);
// Filter sidebar params to add filter if custom setting was activatedadd_filter('dynamic_sidebar_params', function($params) {
global $wp_registered_widgets;
$this_widget_id = $params[0]['widget_id'];
$this_widget = $wp_registered_widgets[$this_widget_id];
$widget_object = $this_widget['callback'][0];
// Bail if not a menu widgetif ($widget_object->id_base != 'nav_menu') {
return $params;
}$all_settings = get_option($widget_object->option_name);
$saved_settings = $all_settings[$params[1]['number']];
if ($saved_settings['activate-walker']) {
add_filter('widget_nav_menu_args', 'awp_add_menu_walker', 10, 3);
} else {
remove_filter('widget_nav_menu_args', 'awp_add_menu_walker', 10);
}return $params;
});
// Filter nav menu arguments to add walkerfunction awp_add_menu_walker($nav_menu_args, $nav_menu, $args) {
$nav_menu_args['walker'] = new AWP_Custom_Walker();
return $nav_menu_args;
}
总结
希望这篇文章对解决您的需求有所帮助,或者为您提供一些有关如何做自己需要做的事情的指导!
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ



