DedeCMS织梦
DedeCMS织梦自定义表单中的使用日历时间教程
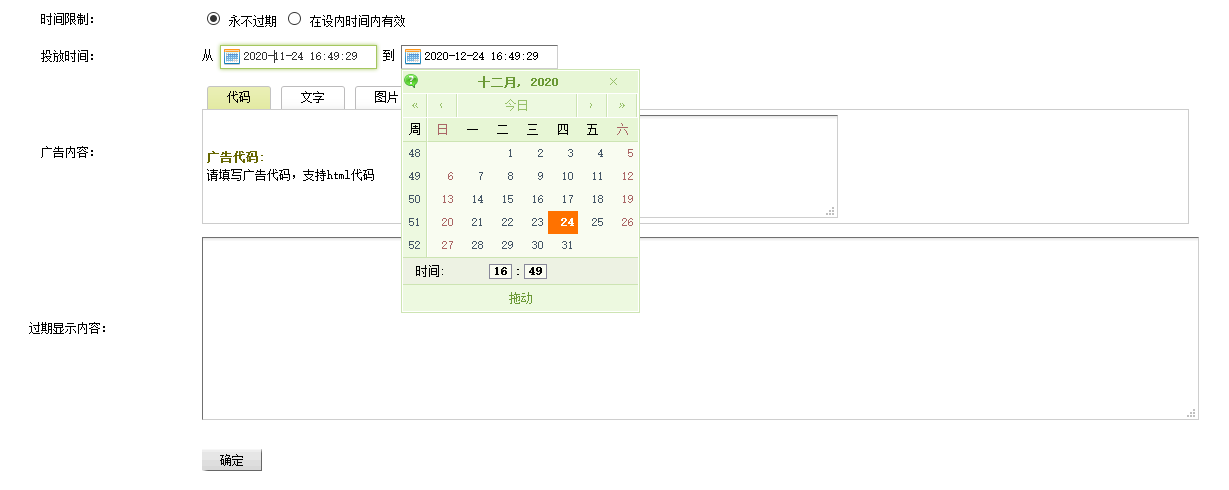
我们在织梦网站表单里面有时候我们会用到时间,比如,我们制作表单时,可能让用户填写时间,如果手工填写会很麻烦,但是,如果用一个类似时间或称日历的图形让用户点一下,就可以把时间填写好,这样是不是非常棒。点击时间后显示的日历时间,只要用户点击时间,程序自动把时间填写到时间输入框里面。要使用织梦系统自带的时间日历,需要建立一个 php 文件,一个 html 文件,因为,要用到 php 函数,当然并不是非得要用 php 文件,完全可以只使用 html 文件就可以,使用 php 文件的目的是为了初始化时间输入框,也就是在用户刚打开表单时,就有一个初始化的时间,如果没有这个 php 文件,这个时间就没有了。后面我们会详细解释。

代码如下:
<link href="css/base.css" rel="stylesheet" type="text/css" /><script type="text/javascript" src="js/calendar/calendar.js"></script><form name="form1" action="makehtml_all.php" target="stafrm" method="post"><tr id='seltime'><td height="20" bgcolor="#FFFFFF"> 时间:</td>
<td height="20" bgcolor="#FFFFFF"><input type="text" name="starttime" id="starttime" value="<?php echo GetDateMk(time()); ?>" style="width:200px" /><script language="javascript" type="text/javascript">Calendar.setup({inputField : "starttime",
ifFormat : "%Y-%m-%d",
showsTime : false,
timeFormat : "24"
});
</script></td></tr></form>

请注意:上面代码里面的 input 里面的 name 值,这个要根据你自己建立的表单进行相应的修改。另外上面提到过要使用一个 php 文件的,原因就是这个 input 里面的 value=""代码,这里使用了 php 系统,也就是织梦系统里面的一函数 GetDateMk(time());这个函数的作用是把当前时间当作默认的时间。这样我们就把 demo.html(如果不使用 php 函,现在就可以了,只要把这个文件放到 dede 目录里面即可)。
日历时间用到的 php 文件,上面二次提到了要用到织梦系统时间函数,所以,我们再建立一个 php 文件 demo.php,这个文件的目的就是说简单点就是为了引入函数 GetDateMk(time()。然后,引入 demo.html 文件,demo.php 文件代码如下:
require_once(dirname(__FILE__)."/config.php");
require_once(DEDEINC."/channelunit.func.php");
require_once("demo.html");
这样就实现了在表单输入框中加入的日历时间了。
请注意: 如果您不想使用 php 函数的话,请直接把 demo.html 文件里面的 input 里面的 value 值设置为空,即去掉函数 GetDateMk(time(),这样您就可以只使用 demo.htm 文件了。
这样我们就成功把日历时间引入到表单里面,如果您想在别的地方使用时间,跟上面的方便完全一样。
注意:上面的演示我是把 demo.php 和 demo.html 文件放到了 dede 目录里面演示的,如果您想放到自己的目录,请修改相应的路径,例如,css 里面的 image 图片路径,php 文件路径等,这个比较简单不用多解释了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ