WordPress教程
纯代码实现 WordPress 支持 WebP 格式图片上传
收藏
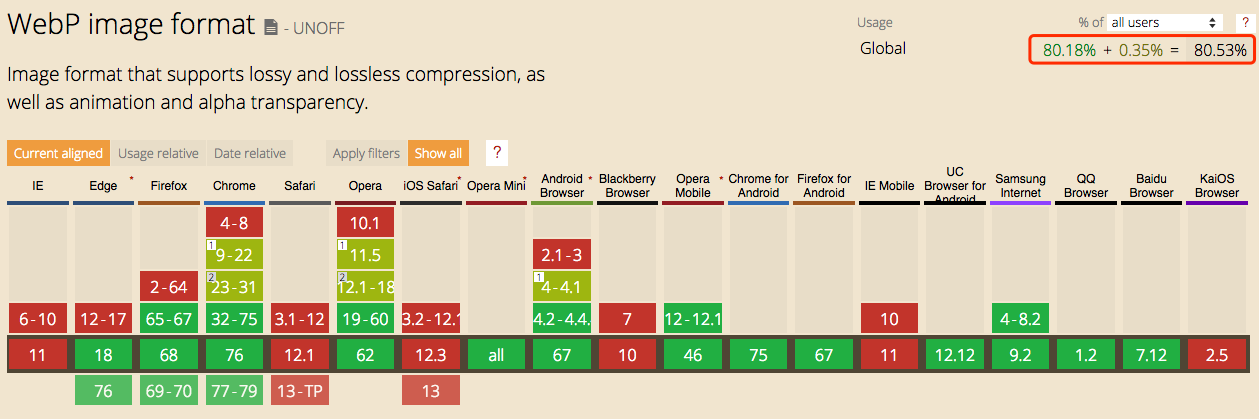
WordPress 默认设定环境下,是不支持 webp 格式图片上传和预览的,据说是为了安全着想。webp 图片格式是 google 推出的一种相比于 jpg 更小体积的一种图片格式,现在 Chrome 浏览器、火狐浏览器,都已经权限支持。在去年年底的时候就连 edge 浏览器都已经更换成 Chrome 浏览器的内核。换句话来说,未来!webp 图片格式将会成为所有浏览器都支持的一种小体积的图片格式。
webp 图片格式拥有相比 png 更小的体积,偶在视觉感知上,在不影响视觉表现的前提下,相比 jpg 格式要小 85%的体积,相比 png 无损压缩格式小几倍的体积。截止到今天为止,苹果的浏览器也都已经支持 webp 格式的图片。

回到初始的话题,WordPress 如何支持上传 webp 格式的图片,以及如何在媒体中心预览 webp 格式的缩略图呢?
也想出现在这里?联系我们吧

WordPress 默认不支持 WebP 格式图片上传,将下面代码添加到当前主题函数模板 functions.php 中,即可解决上传问题。
//开启WordPress上传webp格式图片上传function mimvp_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}add_filter( 'mime_types', 'mimvp_filter_mime_types', 10, 1 );
//开启WordPress预览webp缩略图预览function mimvp_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}return $result;
}add_filter( 'file_is_displayable_image', 'mimvp_file_is_displayable_image', 10, 2 );
WordPress 是一种支持动图和透明图的格式,相比 jpg 格式,webp 既能够支持动态图片,也能够支持透明图,可以理解成是 png、gif、jpg、三种格式的几何体,拥有三家的大多数长处的一种有损图片压缩格式。好了今天的文章分享到此结束了,希望可以帮到你。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ