幻灯片/轮播
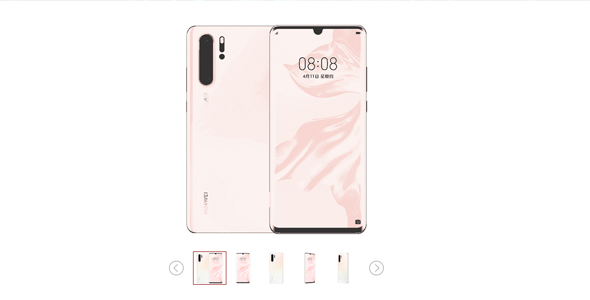
Javascript 手机商品放大展示特效代码

js 手机商品放大展示特效是一款商品图片放大镜预览代码,带左右按钮和缩略图切换。通过 js 默认设置好缩略图和大图,悬停大图放大镜展示特效。适用于各大商城网站商品图片展示代码。可以通过对小图的索引值间接索引来控制大图的切换; 在利用鼠标进入以及移动实现放大镜的效果。鼠标放到图片自动显示大图,支持局部放大特效,很不错的特效代码。
<link type="text/css" href="css/style.css" rel="stylesheet" />
<script type="text/javascript" src="js/script.js"></script>
<div class="box">
<a href="javascript:;" class="phone-display"></a>
<div class="bottom-nav clearfix">
<div class="tab-btn btn-left">
<i class="shift-icon">
<span></span>
</i>
</div>
<div class="tab-btn btn-right">
<i class="shift-icon">
<span></span>
</i>
</div>
<div class="bottom-center-nav">
<ul class="small-img-ul">
</ul>
</div>
</div>
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ