其他代码
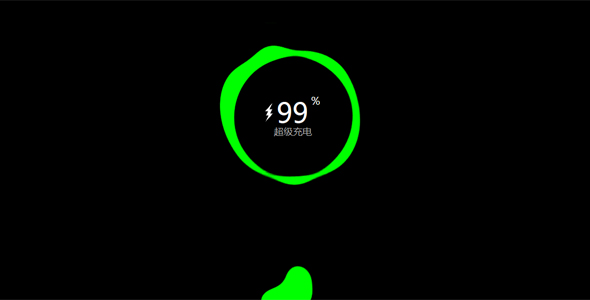
CSS3智能手机充电动画特效代码

CSS3 智能手机充电动画特效代码,用安卓手机的同学肯定不陌生,这个是安卓手机在充电的时候的效果。看到这个我就很好奇,使用 CSS 能做到吗?经过一番尝试,发现使用 CSS 也是可以很好的模拟这种动画效果:
<link type="text/css" href="css/style.css" rel="stylesheet" />
<div class="phone">
<span class="text">超级充电</span>
<div class="status">
<div class="charging"></div>
<span class="progress"><small>%</small></span>
</div>
<div class="contrast">
<div class="blackhole">
</div>
<div class="lithium">
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ